Hello avec s !
Je viens de galérer 1h & des brouettes et plutôt que de taper sur le clavier (pas bien), je viens vous exposer mon problème.
J'ai quand même sacrément l'impression d'être tombé sur un bug de jQuery mais ca semble tellement gros que je trouve ca bizarre (j'ai pas la toute dernière version non plus, mais bon...).
Pour faire simple :
J'ai un input number, je lui colle une step.
Et à certaines valeurs données, la step évolue via un script JS qui fire via un event.
J'vous colle mon code :
Chez moi ca fait n'importe quoi passé 24.
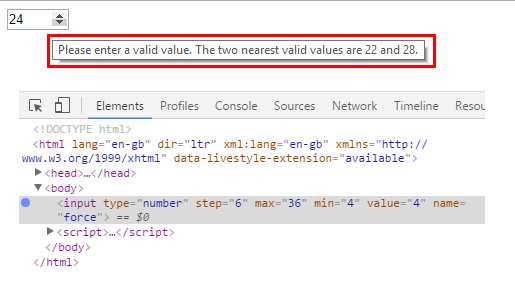
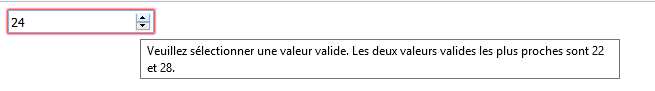
Via l'inspecteur de FF, j'ai bien une step de 6 mais quand je clic sur la pitite flêche de l'input... 28 (!!!).
J'ai ré-écrit le code de 20 façons différentes, sans aucun changement, donc à part un bug étrange je vois plus.
Quelqu'un aurait-il une idée ? (thx d'avance )
)
Modifié par C@scou (21 Jun 2016 - 12:46)
Je viens de galérer 1h & des brouettes et plutôt que de taper sur le clavier (pas bien), je viens vous exposer mon problème.
J'ai quand même sacrément l'impression d'être tombé sur un bug de jQuery mais ca semble tellement gros que je trouve ca bizarre (j'ai pas la toute dernière version non plus, mais bon...).
Pour faire simple :
J'ai un input number, je lui colle une step.
Et à certaines valeurs données, la step évolue via un script JS qui fire via un event.
J'vous colle mon code :
<input type="number" name="force" value="4" min="4" max="36" step="2" />
$(document).ready(function () {
$('input[step=2]').on('change', function () {
$(this).attr('step', 2);
if ($(this).val() >= 12) {
$(this).attr('step', 4);
}
if ($(this).val() >= 24) {
$(this).attr('step', 6);
}
});
});
Chez moi ca fait n'importe quoi passé 24.
Via l'inspecteur de FF, j'ai bien une step de 6 mais quand je clic sur la pitite flêche de l'input... 28 (!!!).
J'ai ré-écrit le code de 20 façons différentes, sans aucun changement, donc à part un bug étrange je vois plus.
Quelqu'un aurait-il une idée ? (thx d'avance
 )
) Modifié par C@scou (21 Jun 2016 - 12:46)

 ou dynamique input[step='2']
ou dynamique input[step='2'] 




 )
)