Bonjour,
J'ai une petit problème que je ne comprend pas!
J'ai un système d'onglets, normalement quand je clique sur un onglet, le contenue correspondant s'affiche... mais ça ne fonctionne pas pour cette partie de la page et j'ignore pourquoi. Mon autre système, juste au dessus, lui, fonctionne. et le code est sensiblement le même...
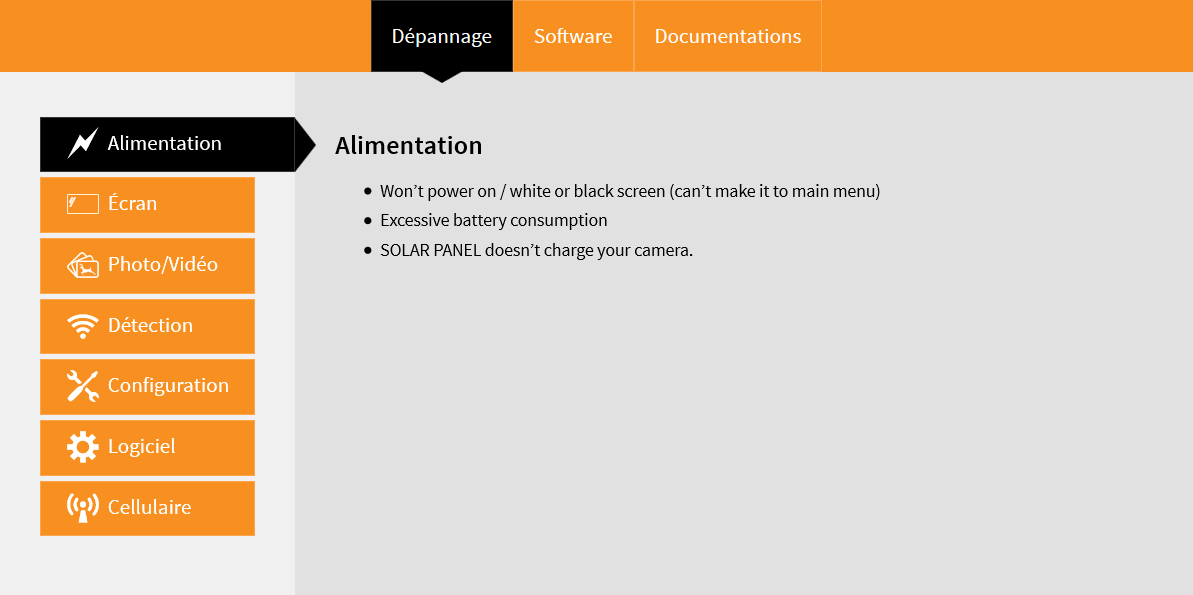
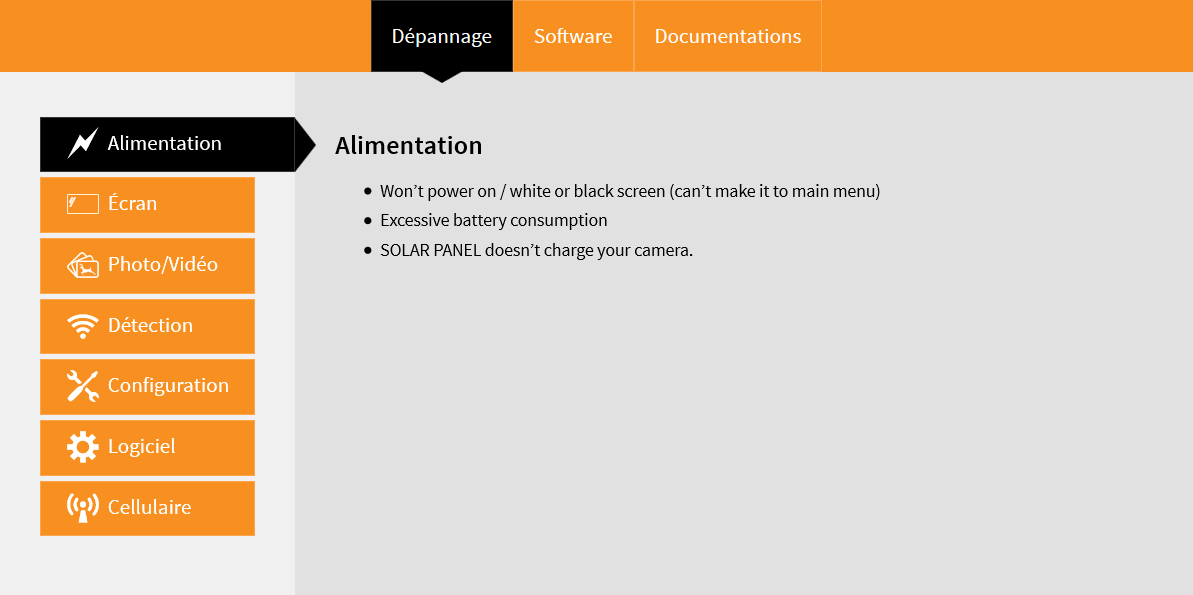
Voici à quoi ça ressemble, c'est les système d'onglets à gauche qui ne fonctionne pas.

et voici mon code
J'ai une petit problème que je ne comprend pas!
J'ai un système d'onglets, normalement quand je clique sur un onglet, le contenue correspondant s'affiche... mais ça ne fonctionne pas pour cette partie de la page et j'ignore pourquoi. Mon autre système, juste au dessus, lui, fonctionne. et le code est sensiblement le même...
Voici à quoi ça ressemble, c'est les système d'onglets à gauche qui ne fonctionne pas.

et voici mon code
<section class="main-features clear">
<ul class="tabs" id="tabs">
<li data-toggle=".troubleshoot">Dépannage</a></li>
<li data-toggle=".software">Software</li>
<li data-toggle=".files">Documentations</li>
</ul>
<div class="contenu">
<article class="troubleshoot">
<div class="container">
<div class="menu l-table-cell">
<ul id="tabs-support" class="tabs">
<li>
<a data-toggle=".Alimentation"><span class="ico_power" aria-hidden="true"></span>Alimentation</a>
</li>
<li>
<a data-toggle=".Écran"><span class="ico_screen-protector" aria-hidden="true"></span>Écran</a>
</li>
<li>
<a data-toggle=".Photo/Vidéo"><span class="ico_burst-mode" aria-hidden="true"></span>Photo/Vidéo</a>
</li>
<li>
<a data-toggle=".Détection"><span class="ico_wireless" aria-hidden="true"></span>Détection</a>
</li>
<li>
<a data-toggle=".Configuration"><span class="ico_setting-tools" aria-hidden="true"></span>Configuration</a>
</li>
<li>
<a data-toggle=".Logiciel"><span class="ico_setting2" aria-hidden="true"></span>Logiciel</a>
</li>
<li>
<a data-toggle=".Cellulaire"><span class="ico_wi-fi" aria-hidden="true"></span>Cellulaire</a>
</li>
</ul>
</div>
<article class="l-table-cell l-grid troubles Alimentation">
<h2 class="is-left">Alimentation</h2>
<ul>
<li>Won’t power on / white or black screen (can’t make it to main menu)</li>
<li>Excessive battery consumption</li>
<li>SOLAR PANEL doesn’t charge your camera.</li>
</ul>
</article>
<article class="l-table-cell l-grid troubles Écran">
<h2 class="is-left">Écran</h2>
<ul>
<li>Problems with the buttons</li>
<li>Display problems (U/I data error, no card, etc.)</li>
<li>Broken part(s) (e.g.: housing, strap, etc.)</li>
<li>Camera got water inside</li>
</ul>
</article>
<article class="l-table-cell l-grid troubles Photo/Vidéo">
<h2 class="is-left">Photo/Vidéo</h2>
<ul>
<li>No pictures recorded to the SD card</li>
<li>Takes pictures constantly</li>
<li>Can’t view / erase pictures on the camera itself</li>
<li>Can’t view / erase pictures on the TV</li>
<li>Can’t view / erase pictures on the computer</li>
<li>Picture / video quality (grainy, out-of-focus, multicolor)</li>
<li>Black night pictures or videos</li>
</ul>
</article>
<article class="l-table-cell l-grid troubles Détection">
<h2 class="is-left">Détection</h2>
<ul>
<li>Doesn’t pick up motion far enough
<ul>
<li>Does the camera have the latest firmware installed, available at <a href="http://support.spypoint.com/EN/update.php">http://support.spypoint.com/EN/update.php</a>?</li>
</ul>
</li>
</ul>
</article>
<article class="l-table-cell l-grid troubles Configuration">
<h2 class="is-left">Configuration</h2>
<ul>
</ul>
</article>
<article class="l-table-cell l-grid troubles Logiciel">
<h2 class="is-left">Logiciel</h2>
<ul>
<li>Update won’t go through</li>
<li>Won’t save date & time settings</li>
</ul>
</article>
<article class="l-table-cell l-grid troubles Cellulaire">
<h2 class="is-left">Cellulaire</h2>
<ul>
<li>mySPYPOINT.com activation
<ul>
<li>Did you create an account with mySPYPOINT.com?</li>
<li>Did you receive and click the activation email that will finalize your account activation?</li>
</ul>
</li>
</ul>
</article>
jQuery(function($){
$('html').addClass('js');
$('#tabs li:first, .main-features .contenu article:first').addClass('active');
$('#tabs-review li:first, .review .contenu div:first').addClass('active');
$('#tabs-support li:first, .troubleshoot .container article:first').addClass('active');
var $tabs = $('#tabs li');
$tabs.click(function(e){
e.preventDefault();
var selected = $(this).attr('data-toggle');
$tabs.removeClass('active');
$(this).addClass('active');
$(selected).addClass('active').siblings().removeClass('active');
// correction pour l'onglet des produits compatible
$('.isotope').isotope({
layoutMode: 'fitRows'
});
})
var $tabsReview = $('#tabs-review li');
$tabsReview.click(function(e){
e.preventDefault();
var selected = $(this).attr('data-toggle');
$tabsReview.removeClass('active');
$(this).addClass('active');
$(selected).addClass('active').siblings().removeClass('active');
})
var $tabsSupport = $('#tabs-support li');
$tabsSupport.click(function(e){
e.preventDefault();
var selected = $(this).attr('data-toggle');
$tabsSupport.removeClass('active');
$(this).addClass('active');
$(selected).addClass('active').siblings().removeClass('active');
})
}); j'ai donc corrigé ce détail en retirant le a et déplacer le sélecteur sur le li comme ça devrait être. Et là ça fonctionne.
j'ai donc corrigé ce détail en retirant le a et déplacer le sélecteur sur le li comme ça devrait être. Et là ça fonctionne.