Bonjour, je bug encore sur un problème 
J'ai ça:
Quand je clique sur un bouton, le css change sur ma page, à l'aide d'un code javascript.
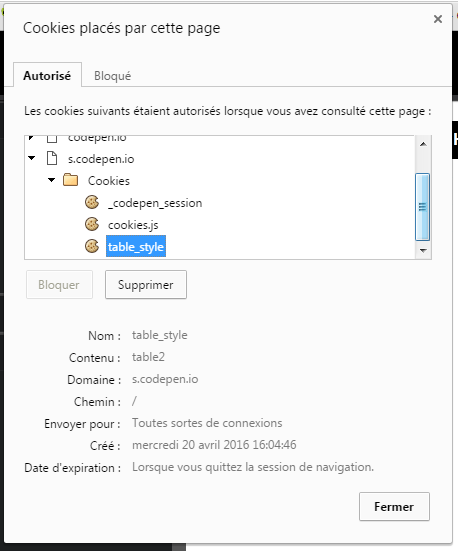
Le problème c'est que lorsque j'actualise (f5) la page, je retrouve l'ancien css (avant le clique sur le bouton) alors que je veux que le style reste. (j'ai lu qu'il fallait utiliser un cookie mais j'y connais rien )
)
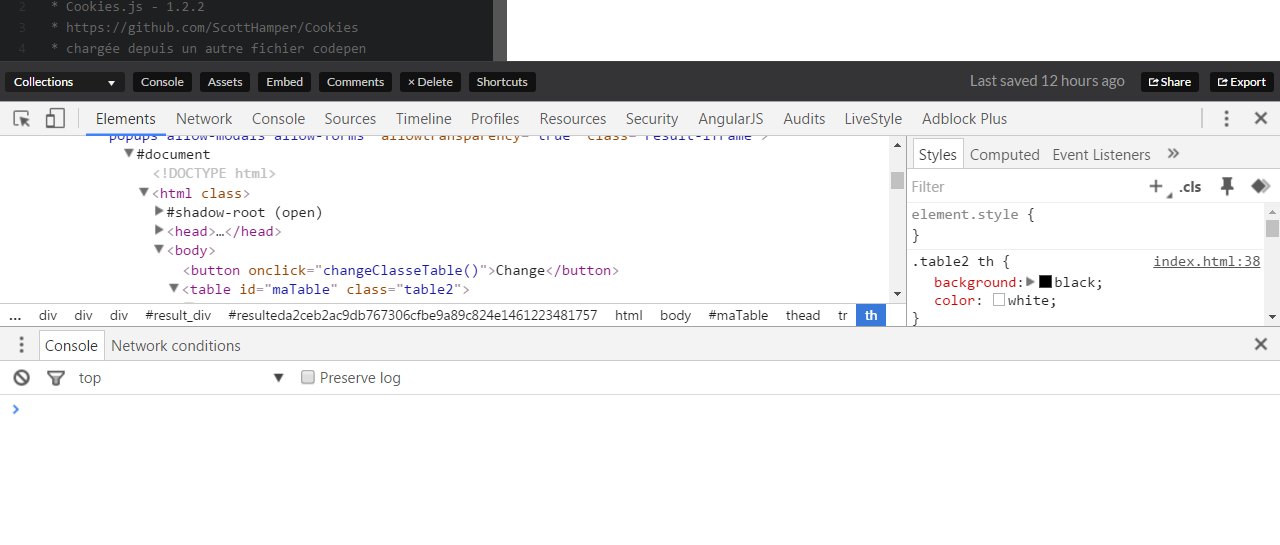
Voila le code du changement de style (oui on m'avait déja aidé ici pour ca ):
):
http://codepen.io/JUSEN/pen/vGjYRB
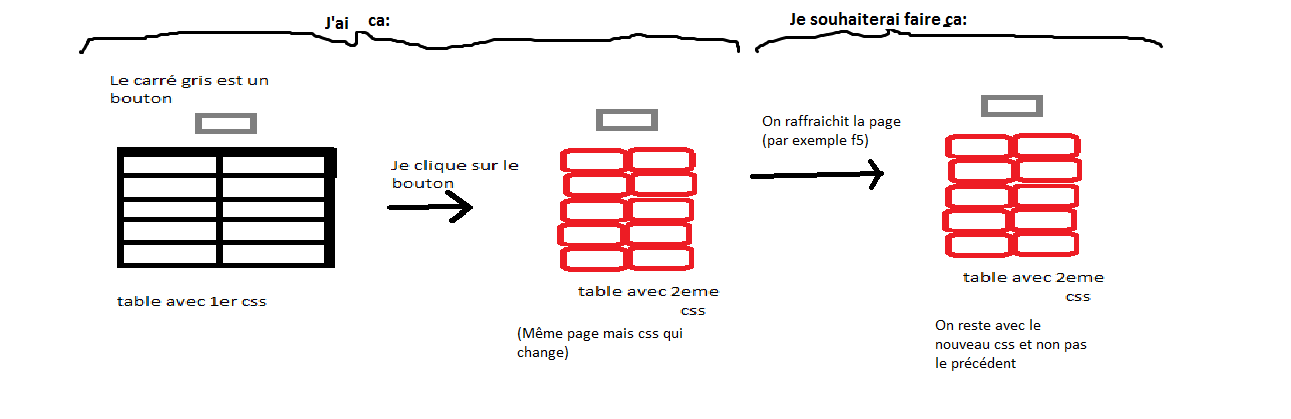
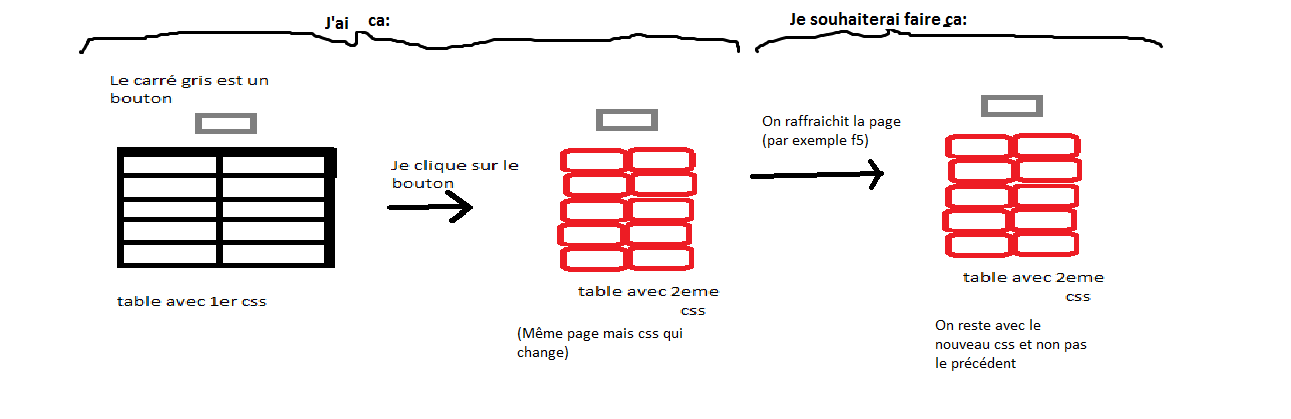
Un dessin pour récapitulé:

Merci d'avance
Modifié par Xan (21 Apr 2016 - 10:46)

J'ai ça:
Quand je clique sur un bouton, le css change sur ma page, à l'aide d'un code javascript.
Le problème c'est que lorsque j'actualise (f5) la page, je retrouve l'ancien css (avant le clique sur le bouton) alors que je veux que le style reste. (j'ai lu qu'il fallait utiliser un cookie mais j'y connais rien
 )
)Voila le code du changement de style (oui on m'avait déja aidé ici pour ca
 ):
):http://codepen.io/JUSEN/pen/vGjYRB
Un dessin pour récapitulé:

Merci d'avance

Modifié par Xan (21 Apr 2016 - 10:46)
 ?
?




 ( et sinon pour répondre je télécharge la lib en copiant le code dans un fichier js )
( et sinon pour répondre je télécharge la lib en copiant le code dans un fichier js )