Bonjour, je débute en javascript, et je bug sur ce problème  :
:
J'ai une table et j'aimerai que le css change en cliquant sur un bouton.
(J'ai 2 fichiers css et je veux que l'on puisse passer de l'un à l'autre)
Je pense qu'il faut faire un script pour modifier la class de la table et appliqué le nouveau css, mais je sais pas comment.
En code html j'ai juste une table toute simple comme ça:
<table class="ma table">
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
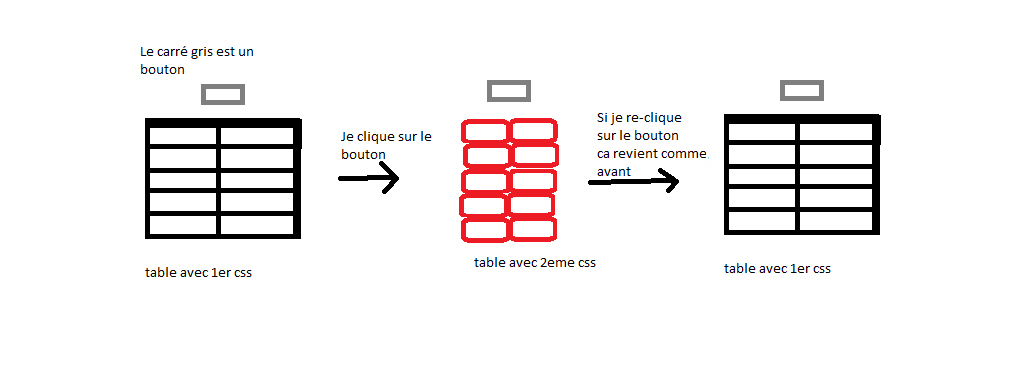
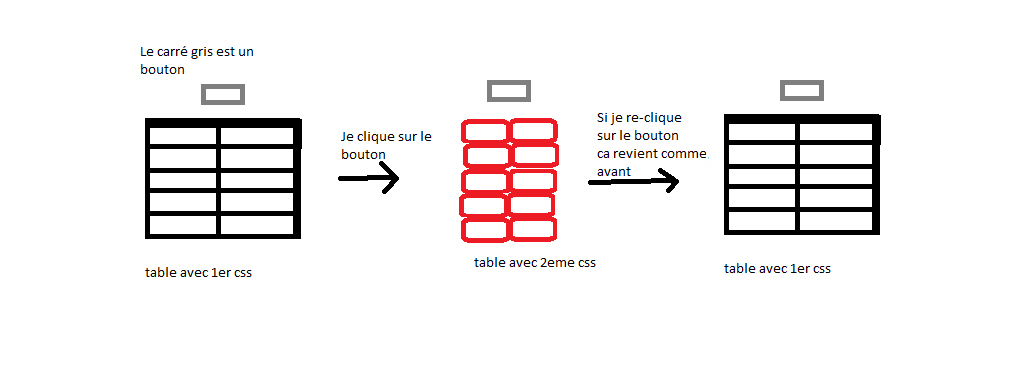
Je récapitule en un schéma:

Merci d'avance
Modifié par Xan (15 Apr 2016 - 16:44)
 :
: J'ai une table et j'aimerai que le css change en cliquant sur un bouton.
(J'ai 2 fichiers css et je veux que l'on puisse passer de l'un à l'autre)
Je pense qu'il faut faire un script pour modifier la class de la table et appliqué le nouveau css, mais je sais pas comment.

En code html j'ai juste une table toute simple comme ça:
<table class="ma table">
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
Je récapitule en un schéma:


Merci d'avance

Modifié par Xan (15 Apr 2016 - 16:44)


