Bonjour
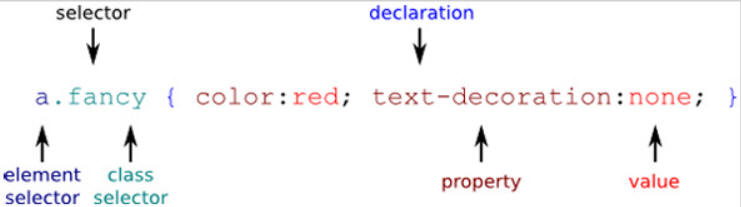
Un sélecteur est une syntaxe/mots réservés ( * ," " ,+,> nth-child(2n+1/old), attributname,) mixés avec des noms de attribut ( classes) , id, tag ( xml = html +svg+....mathml .....) .

Un sélecteur est aussi nommé sous le terme de filtre et classé selon :
-tag id attribut ( dans class = "" class est un attribut)
-hiéarchie position direction > + " "
-pseudo classe / pseudo élément
Y a t il sur le web une information claire sur
1) les sélecteurs CSS ( 1 2 3 )
- dont la syntaxe est supporté par JQuery(" ")
- qui sont supportés par JQuery sous 2 formes : texte et texte/ méthodes
2) les sélecteurs /méthodes de sélection qui n'existent que dans CSS et pas JQuery et inversement ?
Merci
Modifié par 75lionel (06 Dec 2015 - 09:53)
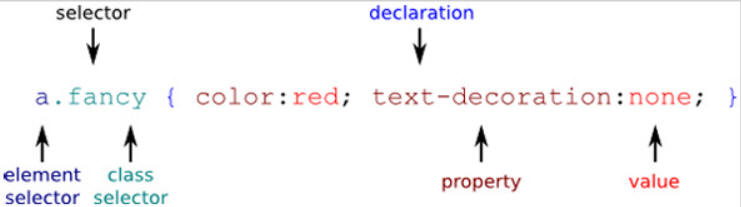
Un sélecteur est une syntaxe/mots réservés ( * ," " ,+,> nth-child(2n+1/old), attributname,) mixés avec des noms de attribut ( classes) , id, tag ( xml = html +svg+....mathml .....) .

Un sélecteur est aussi nommé sous le terme de filtre et classé selon :
-tag id attribut ( dans class = "" class est un attribut)
-hiéarchie position direction > + " "
-pseudo classe / pseudo élément
Y a t il sur le web une information claire sur
1) les sélecteurs CSS ( 1 2 3 )
- dont la syntaxe est supporté par JQuery(" ")
- qui sont supportés par JQuery sous 2 formes : texte et texte/ méthodes
2) les sélecteurs /méthodes de sélection qui n'existent que dans CSS et pas JQuery et inversement ?
Merci
Modifié par 75lionel (06 Dec 2015 - 09:53)