Bonjour,
Je tient actuellement une petite page perso où j'écris des articles. Pour ce faire j'utilise une balise spoiler quand je veux écrire des annotations, aparté ou simplement donner des liens supplémentaires.
J'utilise actuellement ce code:
source: https://www.phpbb.com/customise/db/bbcode/new_spoiler/
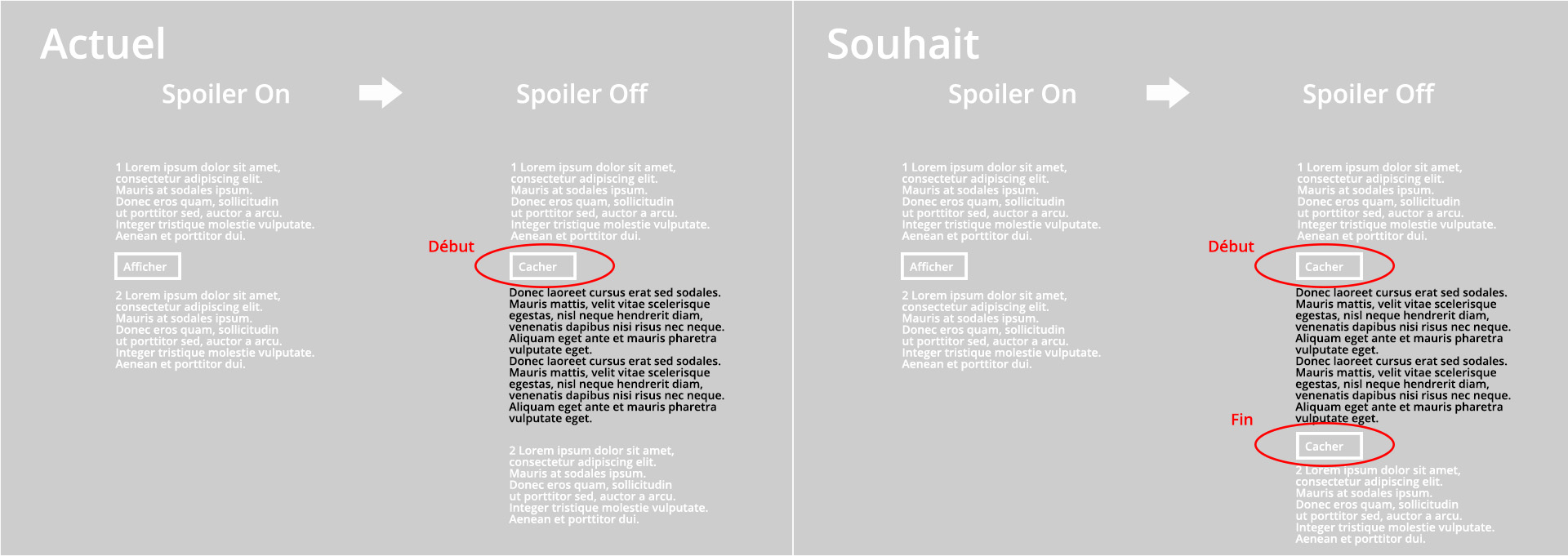
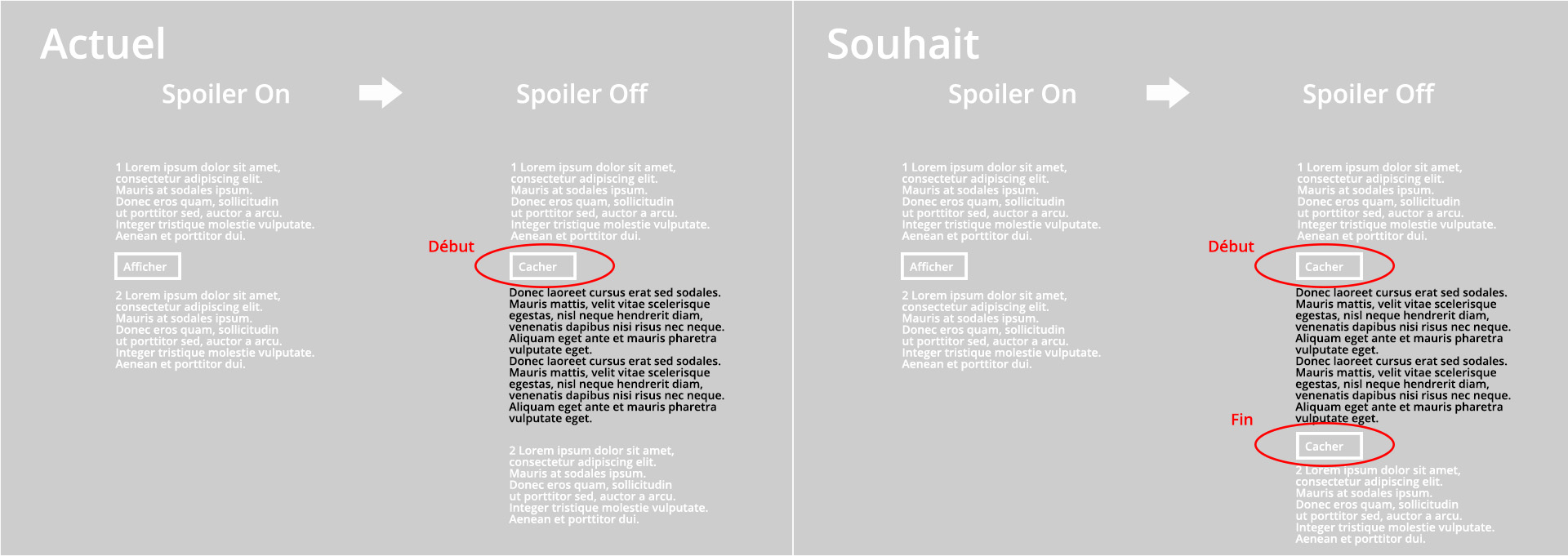
Mon problème est d'ordre pratique, j'aimerais que le bouton "Cacher" soit également à la fin de mon texte caché. Pour éviter au lecteur de devoir remonter (parfois de long paragraphes) en haut de la page pour cliquer sur le bouton "Cacher".
J'arrive à comprendre le texte: le principe de "If (this) do (that)" avec le "[1].getElementsByTagName " et le "[0].style.display" mais je n'arrive pas y extraire le texte nécessaire pour afficher ce bouton "Cacher" au bon endroit.
Je ne m'y connais pas en javascript, j'ai fais plusieurs essais à taton sans succès, donc je préfère vous demander déjà pour savoir si c'est possible et bien sur pour avoir de votre aide.
Merci pour vos réponses,
PS: Je rajoute une petite image si ce n'est pas clair:

Modifié par cedmars (06 Dec 2015 - 16:48)
Je tient actuellement une petite page perso où j'écris des articles. Pour ce faire j'utilise une balise spoiler quand je veux écrire des annotations, aparté ou simplement donner des liens supplémentaires.
J'utilise actuellement ce code:
<div style="margin-bottom: 2px;"> <b>Spoiler! </b><input value="Afficher" style="margin: 0px; padding: 0px; width: 60px; font-size: 10px;" onclick="if(this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != 'inline') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'inline'; this.innerText = ''; this.value = 'Cacher'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value='Afficher'; }" type="button"> </div> <div style="border: 1px inset; padding: 6px;"> <div style="display: none;">{TEXT}</div> </div>source: https://www.phpbb.com/customise/db/bbcode/new_spoiler/
Mon problème est d'ordre pratique, j'aimerais que le bouton "Cacher" soit également à la fin de mon texte caché. Pour éviter au lecteur de devoir remonter (parfois de long paragraphes) en haut de la page pour cliquer sur le bouton "Cacher".
J'arrive à comprendre le texte: le principe de "If (this) do (that)" avec le "[1].getElementsByTagName " et le "[0].style.display" mais je n'arrive pas y extraire le texte nécessaire pour afficher ce bouton "Cacher" au bon endroit.
Je ne m'y connais pas en javascript, j'ai fais plusieurs essais à taton sans succès, donc je préfère vous demander déjà pour savoir si c'est possible et bien sur pour avoir de votre aide.
Merci pour vos réponses,
PS: Je rajoute une petite image si ce n'est pas clair:

Modifié par cedmars (06 Dec 2015 - 16:48)

 " donc si t'as un avis à me proposer je suis preneur
" donc si t'as un avis à me proposer je suis preneur 





