Bonjour,
Je rencontre un problème avec des ancres, je suis entrain de faire une onepage avec un menu dont les liens vont vers un id, sauf qu'il s’arrête après l'article et non vers l'id de ma div au titre de l'article.
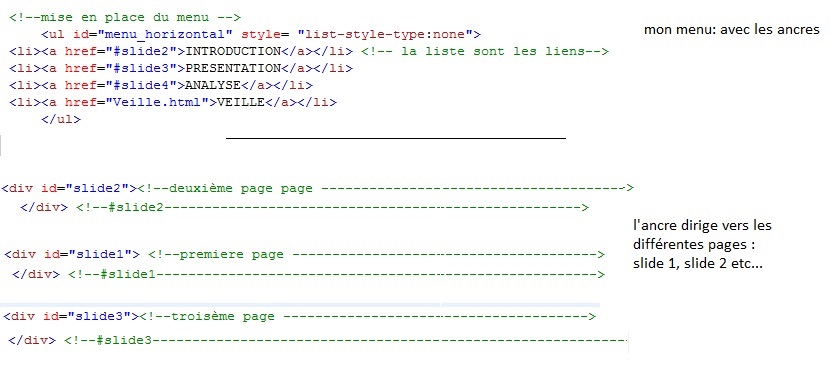
Voici comment écrit mon code
Menu
Ancre de l'article
Je ne comprends pas pourquoi il dépasse mon article.
Merci par avance de votre aide.
Modifié par byters (27 Nov 2015 - 19:01)
Je rencontre un problème avec des ancres, je suis entrain de faire une onepage avec un menu dont les liens vont vers un id, sauf qu'il s’arrête après l'article et non vers l'id de ma div au titre de l'article.
Voici comment écrit mon code
Menu
<nav id="menu">
<ul>
<li><a href="#haut">Article</a></li>
</ul>
</nav>Ancre de l'article
<div id="haut" class="separator"></div>
<article>
<h1>Mon titre</h1>
<p>Mon article</p>
</article>Je ne comprends pas pourquoi il dépasse mon article.
Merci par avance de votre aide.
Modifié par byters (27 Nov 2015 - 19:01)