Bonjour à Tous,
dans le cadre institutionnel, j'ai mis en place un script pédagogique pour introduire la notion de robot autonome.
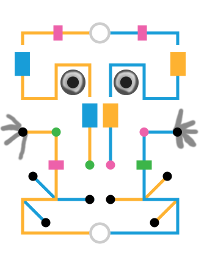
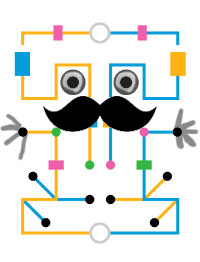
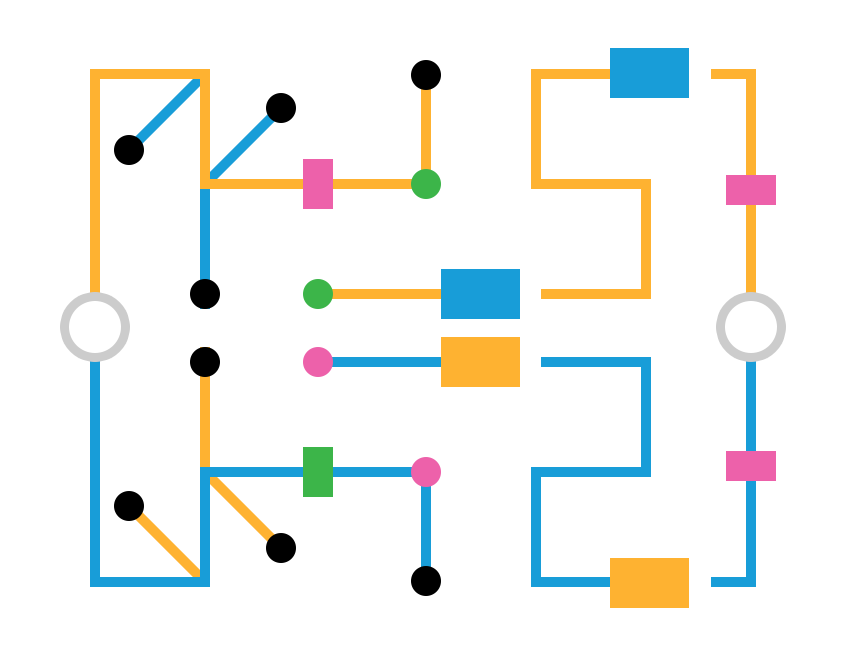
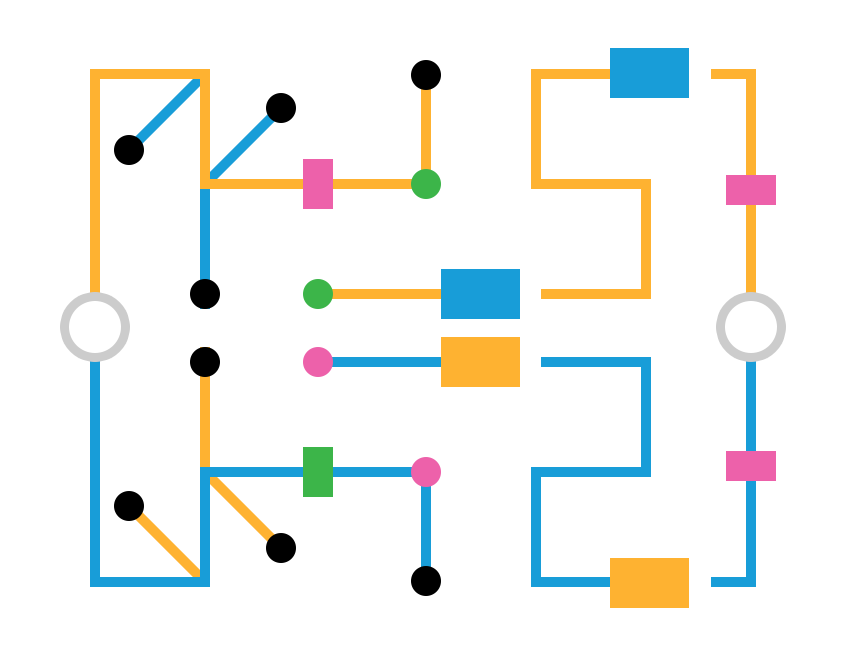
Dans l'idée, l'utilisateur se retrouve devant un labyrinthe,
il doit construire un robot adapté à un contexte,
il passe par 4 étapes :
- le choix du capteur de couleur (jaune ou bleu)
- le déplacement d'obstacle (vert ou rose)
- le super saut (au dessus d'un obstacle jaune ou bleu)
- une téléportation (entre des marqueurs rose ou vert)
Heu.. n'essayez pas forcément de comprendre ce passage, ça prend du sens devant l'illustration.
Mon problème se situe quand je donne la possibilité à l'utilisateur de recommencer le jeu quand il n'arrive pas à trouver la solution.
En fait, à chaque nouvelle tentative, les derniers paramètres sont répétés une fois supplémentaire.
Je m'explique, si l'utilisateur essaye pour la troisième fois (il a donc pressé 2fois le bouton "recommencer"), le "robot" va exécuter 3 fois la dernière configuration (capteur de couleur, déplacement d'obstacle...).
Comment faire pour éviter cette répétition ?
Je vous remercie pour vos lumières

PS : je ne suis pas un codeur, j'apprends sur le tas
Modifié par Guim (14 Oct 2015 - 10:05)
dans le cadre institutionnel, j'ai mis en place un script pédagogique pour introduire la notion de robot autonome.
Dans l'idée, l'utilisateur se retrouve devant un labyrinthe,
il doit construire un robot adapté à un contexte,
il passe par 4 étapes :
- le choix du capteur de couleur (jaune ou bleu)
- le déplacement d'obstacle (vert ou rose)
- le super saut (au dessus d'un obstacle jaune ou bleu)
- une téléportation (entre des marqueurs rose ou vert)
Heu.. n'essayez pas forcément de comprendre ce passage, ça prend du sens devant l'illustration.
Mon problème se situe quand je donne la possibilité à l'utilisateur de recommencer le jeu quand il n'arrive pas à trouver la solution.
En fait, à chaque nouvelle tentative, les derniers paramètres sont répétés une fois supplémentaire.
Je m'explique, si l'utilisateur essaye pour la troisième fois (il a donc pressé 2fois le bouton "recommencer"), le "robot" va exécuter 3 fois la dernière configuration (capteur de couleur, déplacement d'obstacle...).
Comment faire pour éviter cette répétition ?
Je vous remercie pour vos lumières
$(function() {
robotAutonome ();
function robotAutonome () {
// drag and drop
$( ".ligneBleue, .ligneJaune, .sphereRose, .sphereVerte" ).draggable({ revert: "invalid" });
$( ".programme" ).droppable({
accept: ".ligneBleue, .ligneJaune",
drop: function( event, ui ) {
// premier drag & drop
$(".programme").append($(ui.draggable)).addClass("capteur-"+ui.draggable.attr("class"))
$(ui.draggable).replaceWith($(ui.draggable).html()+ui.draggable.attr("data-original-title")+"<hr/>");
$(".capteurs").fadeOut(300);
$(".obstacles").fadeIn(1500);
$( ".obstacleJaune, .obstacleBleu" ).draggable({ revert: "invalid" });
$( ".programme" ).droppable({
accept: ".obstacleJaune, .obstacleBleu",
drop: function( event, ui ) {
// second drag & drop
$(".programme").append($(ui.draggable)).addClass("capteur-"+ui.draggable.attr("class"))
$(ui.draggable).replaceWith($(ui.draggable).html()+ui.draggable.attr("data-original-title")+"<hr/>");
$(".obstacles").fadeOut(300);
$(".spheres").fadeIn(1500);
$( ".programme" ).droppable({
accept: ".sphereRose, .sphereVerte",
drop: function( event, ui ) {
// troisième drag & drop
$(".programme").append($(ui.draggable)).addClass("capteur-"+ui.draggable.attr("class"))
$(ui.draggable).replaceWith($(ui.draggable).html()+ui.draggable.attr("data-original-title")+"<hr/>");
$(".spheres").fadeOut(300);
$(".murs").fadeIn(1500);
$( ".murVert, .murRose" ).draggable({ revert: "invalid" });
$( ".programme" ).droppable({
accept: ".murRose, .murVert",
drop: function( event, ui ) {
// dernier drag & drop
$(".programme").append($(ui.draggable)).addClass("capteur-"+ui.draggable.attr("class"))
$(ui.draggable).replaceWith($(ui.draggable).html()+ui.draggable.attr("data-original-title"));
$(".murs").fadeOut();
$(".briquesProgramme").fadeOut(300);
$(".generateurRobot").fadeIn(1500);
robotHeight = $(".jeu2 [class^=robot-]").height()
robotWidth = $(".jeu2 [class^=robot-]").width()
// on génère le robot
$(".generateurRobot").click(function () {
if ($(".programme").hasClass("capteur-ligneBleue") && $(".programme").hasClass("capteur-obstacleJaune") && $(".programme").hasClass("capteur-sphereRose") && $(".programme").hasClass("capteur-murVert") ) {
$(".robot-bJRV").fadeIn();
$(".executer").fadeIn(1500);
coordonnees("b",21);
};
if ($(".programme").hasClass("capteur-ligneJaune") && $(".programme").hasClass("capteur-obstacleBleu") && $(".programme").hasClass("capteur-sphereVerte") && $(".programme").hasClass("capteur-murRose") ) {
$(".robot-jBVR").fadeIn();
$(".executer").fadeIn(1500);
coordonnees("j",22);
};
if ($(".programme").hasClass("capteur-ligneJaune") && $(".programme").hasClass("capteur-obstacleJaune") && $(".programme").hasClass("capteur-sphereRose") && $(".programme").hasClass("capteur-murRose") ) {
$(".robot-jJRR").fadeIn();
$(".executer").fadeIn(1500);
coordonnees("j",6);
};
if ($(".programme").hasClass("capteur-ligneJaune") && $(".programme").hasClass("capteur-obstacleJaune") && $(".programme").hasClass("capteur-sphereVerte") && $(".programme").hasClass("capteur-murVert") ) {
$(".robot-jJVV").fadeIn();
$(".executer").fadeIn(1500);
coordonnees("j",5);
};
// j'ai réduit la liste pour le post sur ce forum car il y a 16 combinaisons possibles
})
}
})
}
});
}
});
}
});
}
// cette fonction permet d établir l itinéraire du robot en fonction de ses paramètres
function coordonnees(parcours, nbCheckpoints) {
$(".executer").click(function () {
for (var i = 0; i < nbCheckpoints; i++) {
// on recupere les coordonnees x et y
divsCheckPosition = $(".checkPoint-"+parcours+"-" + i).position();
$(".jeu2 [class^=robot-]").animate({
"left": divsCheckPosition.left - robotHeight/2.2,
"top": divsCheckPosition.top - robotWidth/2.2
}, 1000);
// si les checkpoints valent 6, cela veut dire que la couleur du téléporteur n est pas bonne, le robot prend donc un mauvais itinéraire
if (nbCheckpoints == 6) {
setTimeout(function() {
badCheckPosition = $(".badCheckPoint-"+parcours).position();
$(".jeu2 [class^=robot-]").animate({
"left": badCheckPosition.left - robotHeight/2.2,
"top": badCheckPosition.top - robotWidth/2.2
}, 1000);
}, 5000);
};
}
// la bonne combinaison est équivalente à 22 checkPoints franchis. Si ce n'est pas le cas, je donne la possibilité à l'utilisateur de recommencer
if (nbCheckpoints != 22) {
$("#scNu-a-1 .restart").fadeIn();
$("#scNu-a-1 .jeu2 .restart").click(function () {
$(".jeu2 [class^=robot-]").css("left","7.9%").css("top","45.7%").fadeOut();
$(".programme").html('').removeClass().addClass("programme cadreBlanc");
// je vide la div .briquesProgamme car elle est devenue incomplète à cause des drag & drop
$(".briquesProgramme").html('');
// et je la réécris
$(".briquesProgramme").html('<h6>Les actions / ou briques de programme</h6><div class="col-xs-12 col-sm-12 col-md-12 col-lg-12 cadreBlanc capteurs"><h6>Capteur de couleur</h6><div class="col-xs-6 col-sm-6 col-md-6 col-lg-6"><a class="ligneBleue" title="" data-placement="bottom" data-toggle="tooltip" data-original-title="Si je vois une ligne bleue, je la suis."><img alt="" src="++resource++unice.medites.images/parcours-pedagogiques/numerique/p1/etape1/ligneBleue.png" /></a></div><div class="col-xs-6 col-sm-6 col-md-6 col-lg-6"><a class="ligneJaune" title="" data-placement="bottom" data-toggle="tooltip" data-original-title="Si je vois une ligne jaune, je la suis."><img alt="" src="++resource++unice.medites.images/parcours-pedagogiques/numerique/p1/etape1/ligneJaune.png" /></a></div></div><div class="col-xs-12 col-sm-12 col-md-12 col-lg-12 cadreBlanc obstacles"><h6>Déplacement d\'obstacle</h6><div class="col-xs-6 col-sm-6 col-md-6 col-lg-6"><a class="obstacleBleu" title="" data-placement="bottom" data-toggle="tooltip" data-original-title="Si je rencontre un obstacle bleu, je saute par dessus."><img alt="" src="++resource++unice.medites.images/parcours-pedagogiques/numerique/p1/etape1/obstacleBleu.png" /></a></div><div class="col-xs-6 col-sm-6 col-md-6 col-lg-6"><a class="obstacleJaune" title="" data-placement="bottom" data-toggle="tooltip" data-original-title="Si je rencontre un obstacle jaune, je saute par dessus."><img alt="" src="++resource++unice.medites.images/parcours-pedagogiques/numerique/p1/etape1/obstacleJaune.png" /></a></div></div><div class="col-xs-12 col-sm-12 col-md-12 col-lg-12 cadreBlanc spheres"><h6>Super saut</h6><div class="col-xs-6 col-sm-6 col-md-6 col-lg-6"><a class="sphereRose" title="" data-placement="bottom" data-toggle="tooltip" data-original-title="Si je rencontre une sphère rose, je stoppe mes précédentes actions pour sauter jusqu\'à la prochaine sphère rose, et ensuite je reprends mes précédentes actions."><img alt="" src="++resource++unice.medites.images/parcours-pedagogiques/numerique/p1/etape1/sphereRose.png" /></a></div><div class="col-xs-6 col-sm-6 col-md-6 col-lg-6"><a class="sphereVerte" title="" data-placement="bottom" data-toggle="tooltip" data-original-title="Si je rencontre une sphère verte, je stoppe mes précédentes actions pour sauter jusqu\'à la prochaine sphère verte, et ensuite je reprends mes précédentes actions."><img alt="" src="++resource++unice.medites.images/parcours-pedagogiques/numerique/p1/etape1/sphereVerte.png" /></a></div></div><div class="col-xs-12 col-sm-12 col-md-12 col-lg-12 cadreBlanc murs"><h6>Mur</h6><div class="col-xs-6 col-sm-6 col-md-6 col-lg-6"><a class="murRose" title="" data-placement="bottom" data-toggle="tooltip" data-original-title="Si je rencontre un mur rose, je passe à travers."><img alt="" src="++resource++unice.medites.images/parcours-pedagogiques/numerique/p1/etape1/murRose.png" /></a></div><div class="col-xs-6 col-sm-6 col-md-6 col-lg-6"><a class="murVert" title="" data-placement="bottom" data-toggle="tooltip" data-original-title="Si je rencontre un mur vert, je passe à travers."><img alt="" src="++resource++unice.medites.images/parcours-pedagogiques/numerique/p1/etape1/murVert.png" /></a></div></div>').fadeIn();
parcours = null;
nbCheckpoints = null;
robotAutonome();
})
}
// si les 22 checkPoints sont franchis, il y a la récompense
if (nbCheckpoints == 22) {
$("#scNu-a-1 .jauge").children("li:last-child").addClass("jaugeColor");
$("#scNu-a-1 li:last-child.jaugeColor").click(function () {
$("#great-scNu-a-1b").fadeIn(500);
})
}
});
}
});

PS : je ne suis pas un codeur, j'apprends sur le tas

Modifié par Guim (14 Oct 2015 - 10:05)