Bonjour à tous !
EDIT : Il y a un problème dans la fonction SupportsPPTHTML(), la détection du navigateur ne fonctionne plus il me semble.
EDIT 2 : Il semblerait que le code vml a été abandonné au profit du svg, ça expliquerait pas mal les choses...
Je bosse sur un projet que j'ai repris dans lequel un diaporama s'affiche ainsi que son menu, le tout séparé dans deux frames.
Le problème se situe à l'affichage du diaporama entre IE et Firefox. Sous IE 5, le diaporama s'affiche bien, il prend toute la fenête et est centré.
Par contre à partir de IE 8 jusqu'à IE 11 et dans Firefox, il s'affiche collé en haut à gauche en petit (sa taille d'origine), le code javascript pour l'agrandir n'est pas pris en compte.
Je vous soumets le code lié ainsi que des captures d'écrans pour que vous visualisez un peu mieux le problème.
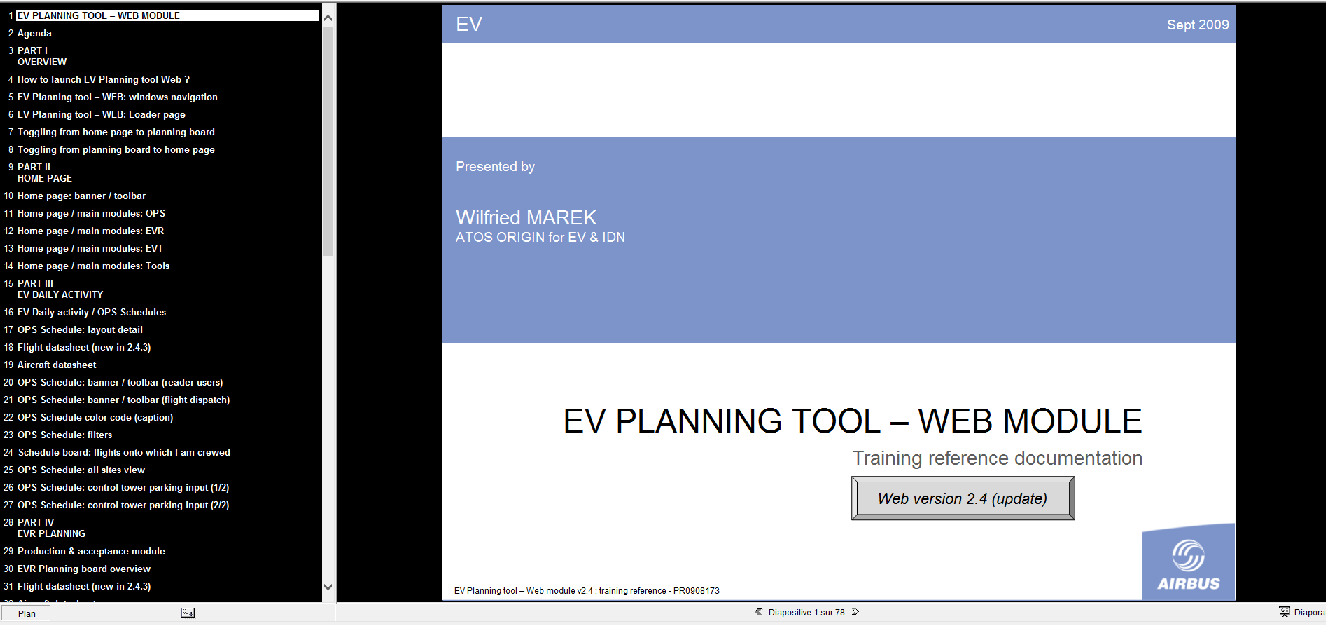
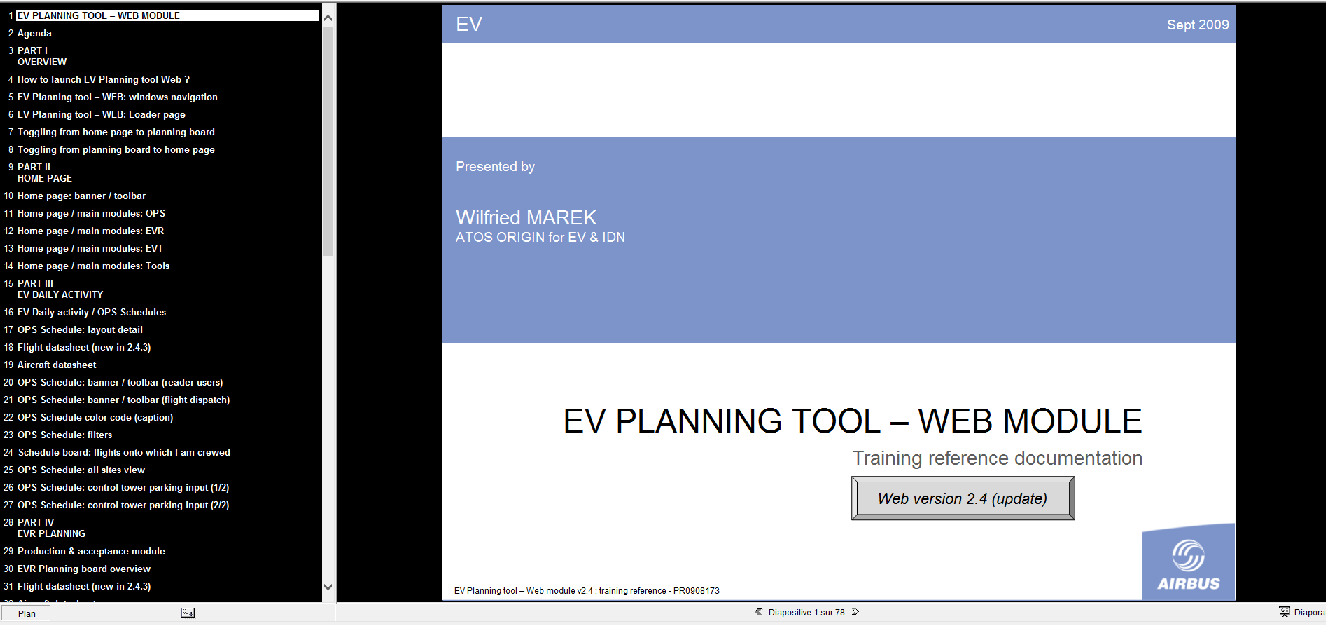
Capture d'écran sous IE 5 (OK) :

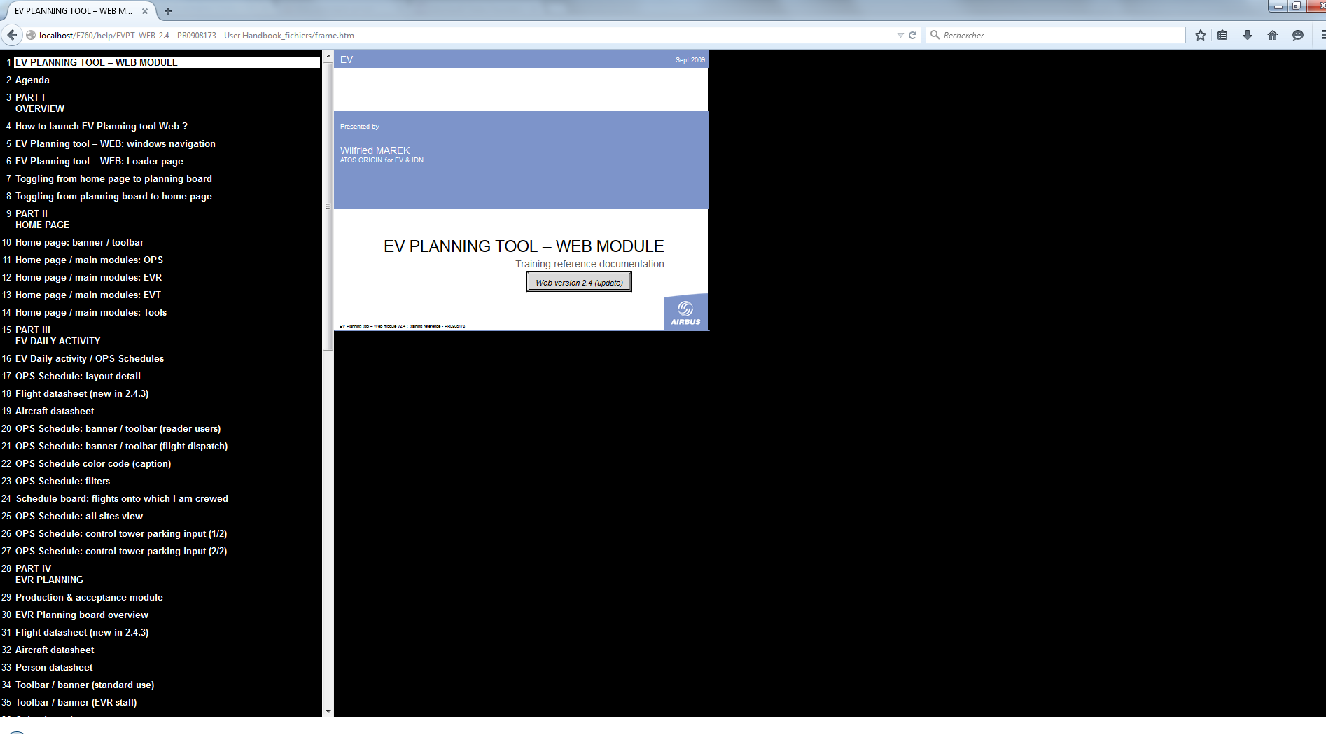
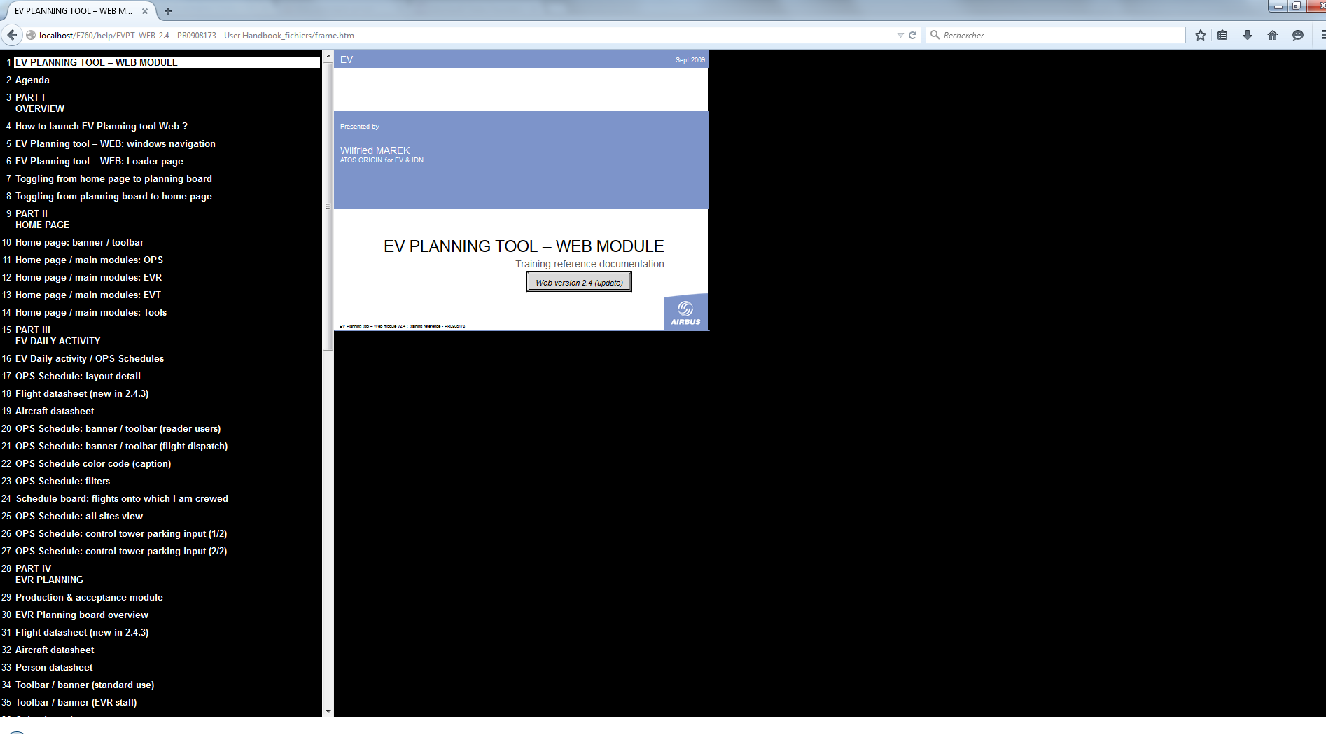
Capture d'écran sous Firefox et IE >= 8 (PAS OK):

Code de la page qui appelle le diapo :
Code d'une slide (il fait peur mais je pense qu'il faut juste regarder les appels des fonctions js dans la div SlideObj) :
Code du .js qui est appelé (j'ai réduit le fichier car il fait plus de 1000 lignes, s'il vous manque quelque chose dites-moi le) :
Si vous avez besoin d'autres fichiers ou autre n'hésitez pas à me le dire ! (Je suis désolé du code, j'ai essayé de l'arranger comme je pouvais mais il est pas très propre, c'est du code repris...).
Je commence à y comprendre plus clair, il y a du code javascript qui adapte au chargement la taille des diapos pour qu'elles s'affichent bien "LoadSld()" et ensuite il y a la fonction "_RSW()" qui adapte la taille des diapos selon le redimensionnement de la fenêtre. Le problème c'est que le css de la div englobant les diapos n'est pas mis à jour par le javascript alors que sous IE 5 le css est bien mis à jour à chaque redimensionnement de la fenêtre.
Je vous remercie pour votre aide !
Modifié par WeezyF (25 Aug 2015 - 16:51)
EDIT : Il y a un problème dans la fonction SupportsPPTHTML(), la détection du navigateur ne fonctionne plus il me semble.
EDIT 2 : Il semblerait que le code vml a été abandonné au profit du svg, ça expliquerait pas mal les choses...
Je bosse sur un projet que j'ai repris dans lequel un diaporama s'affiche ainsi que son menu, le tout séparé dans deux frames.
Le problème se situe à l'affichage du diaporama entre IE et Firefox. Sous IE 5, le diaporama s'affiche bien, il prend toute la fenête et est centré.
Par contre à partir de IE 8 jusqu'à IE 11 et dans Firefox, il s'affiche collé en haut à gauche en petit (sa taille d'origine), le code javascript pour l'agrandir n'est pas pris en compte.
Je vous soumets le code lié ainsi que des captures d'écrans pour que vous visualisez un peu mieux le problème.
Capture d'écran sous IE 5 (OK) :

Capture d'écran sous Firefox et IE >= 8 (PAS OK):

Code de la page qui appelle le diapo :
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv=Content-Type content="text/html; charset=UTF-8">
<meta name=ProgId content=PowerPoint.Slide>
<meta name=Generator content="Microsoft PowerPoint 12">
<link id=Main-File rel=Main-File
href="../EVPT-WEB-2.4%20–%20PR0908173%20-%20User%20Handbook.htm">
<link rel=Preview href=preview.wmf>
<title>EV PLANNING TOOL – WEB MODULE</title>
<![if !ppt]><script src=script.js></script><script>
<!--
var gNavLoaded = gOtlNavLoaded = gOtlLoaded = false;
function Load()
{
str=unescape(document.location.hash),idx=str.indexOf('#')
if(idx>=0) str=str.substr(1);
if(str) PPTSld.location.replace(escape(str));
}
//-->
</script>
<![endif]>
</head>
<frameset rows="*,25" border=0>
<frameset cols="25%,*" onload="Load()" id=PPTHorizAdjust framespacing=1 frameborder=1>
<frame src=outline.htm title="Plan" name=PPTOtl>
<frame src=slide0012.htm title="Diapositive" name=PPTSld>
</frameset>
<frameset cols="25%,*" framespacing=1>
<frame src=outline.htm title="Barre de navigation du plan" name=PPTOtlNav scrolling=no noresize>
<frame src=outline.htm title="Barre de navigation des diapositives" name=PPTNav scrolling=no noresize>
</frameset>
</frameset>
</html>
Code d'une slide (il fait peur mais je pense qu'il faut juste regarder les appels des fonctions js dans la div SlideObj) :
<html xmlns:v="urn:schemas-microsoft-com:vml"
xmlns:o="urn:schemas-microsoft-com:office:office"
xmlns:p="urn:schemas-microsoft-com:office:powerpoint"
xmlns:oa="urn:schemas-microsoft-com:office:activation"
xmlns="http://www.w3.org/TR/REC-html40">
<head>
<meta http-equiv=Content-Type content="text/html; charset=UTF-8">
<meta name=ProgId content=PowerPoint.Slide>
<meta name=Generator content="Microsoft PowerPoint 12">
<link id=Main-File rel=Main-File href="../EVPT-WEB-2.4%20–%20PR0908173%20-%20User%20Handbook.htm">
<link rel=Preview href=preview.wmf>
<!--[if !mso]>
<style>
v\:* {behavior:url(#default#VML);}
o\:* {behavior:url(#default#VML);}
p\:* {behavior:url(#default#VML);}
.shape {behavior:url(#default#VML);}
v\:textbox {display:none;}
</style>
<![endif]-->
<title>EV PLANNING TOOL – WEB MODULE</title>
<meta name=Description content="23/11/2009: EV PLANNING TOOL – WEB MODULE">
<link rel=Stylesheet href="master147_stylesheet.css">
<![if !ppt]>
<style>
.CB
{color:black;}
.CT
{color:white;}
</style>
<style media=print>
<!--.sld
{left:0px !important;
width:6.0in !important;
height:4.5in !important;
font-size:107% !important;}
-->
</style>
<script src=script.js></script>
<script>
<!--
if( !IsNts() ) Redirect( "PPTSld" );
//--></script><!--[if vml]><script>g_vml = 1;
</script><![endif]--><![endif]><o:shapelayout v:ext="edit">
<o:idmap v:ext="edit" data="13"/>
</o:shapelayout>
</head>
<body lang=FR style='margin:0px;background-color:black'
onclick="DocumentOnClick()" onresize="_RSW()" onload="LoadSld()"
onkeypress="_KPH()">
<div id=SlideObj class=sld style='position:absolute;top:0px;left:0px;
width:534px;height:400px;font-size:16px;background-color:white;clip:rect(0%, 101%, 101%, 0%);
visibility:hidden'>
<p:slide coordsize="720,540"
colors="#ffffff,#000000,#5d5d5d,#c8deee,#ffcc00,#7a2336,#0099cc,#cc0000"
masterhref="master147.xml">
<p:shaperange href="master147.xml#_x0000_s2049"/><![if !ppt]><p:shaperange
href="master147.xml#_x0000_s2050"/><![if !vml]><img border=0
v:shapes="_x0000_s2050" src="master147_image004.png" style='position:absolute;
top:100.0%;left:0%;width:100.56%;height:.5%'><![endif]><p:shaperange
href="master147.xml#_x0000_s2051"/><![if !vml]><img border=0
v:shapes="_x0000_s2051,_x0000_s2052" src="master147_image005.png"
style='position:absolute;top:0%;left:0%;width:100.37%;height:57.25%'><![endif]><p:shaperange
href="master147.xml#Picture_x0020_61"/><![if !vml]><img border=0
v:shapes="Picture_x0020_61" src="master03_image002.png" alt=internal
style='position:absolute;top:87.0%;left:88.2%;width:11.79%;height:13.0%'><![endif]><![endif]><v:shapetype
id="_x0000_t202" coordsize="21600,21600" o:spt="202" path="m,l,21600r21600,l21600,xe">
<v:stroke joinstyle="miter"/>
<v:path gradientshapeok="t" o:connecttype="rect"/>
</v:shapetype><v:shape id="_x0000_s13314" type="#_x0000_t202" style='position:absolute;
left:0;top:522pt;width:7in;height:18pt;visibility:visible;mso-wrap-style:square;
v-text-anchor:middle' filled="f" stroked="f">
<o:lock v:ext="edit" grouping="t"/>
<v:textbox style='mso-rotate-with-shape:t' inset="4mm"/>
</v:shape><p:shaperange href="master147.xml#_x0000_m2055"/><v:shape id="_x0000_s13315"
type="#_x0000_m2055" style='position:absolute;left:6.75pt;top:330.125pt;
width:630pt;height:66pt;visibility:visible;mso-wrap-style:square;
v-text-anchor:bottom' filled="f" stroked="f">
<v:fill o:detectmouseclick="t"/>
<v:stroke o:forcedash="f"/>
<v:path arrowok="f"/>
<o:lock v:ext="edit" rotation="f" aspectratio="f" position="f" selection="f"
verticies="f" text="f" adjusthandles="f" grouping="t" shapetype="f"/>
<v:textbox style='layout-flow:horizontal;mso-rotate-with-shape:t' inset="7.2pt,3.6pt,.5mm,3.6pt"/>
<p:placeholder type="centerTitle" position="-1"/></v:shape><p:shaperange
href="master147.xml#_x0000_m2054"/><v:shape id="_x0000_s13316" type="#_x0000_m2054"
style='position:absolute;left:6.75pt;top:395.875pt;width:630pt;height:60.125pt;
visibility:visible;mso-wrap-style:square;v-text-anchor:top'>
<v:stroke o:forcedash="f"/>
<v:path arrowok="f"/>
<o:lock v:ext="edit" rotation="f" aspectratio="f" position="f" selection="f"
verticies="f" text="f" adjusthandles="f" grouping="t" shapetype="f"/>
<v:textbox style='layout-flow:horizontal;mso-rotate-with-shape:t' inset="7.2pt,3.6pt,.5mm,3.6pt"/>
<p:placeholder type="subTitle" position="-1"/></v:shape><v:shape id="_x0000_s13317"
type="#_x0000_t202" style='position:absolute;left:0;top:0;width:595.125pt;
height:34pt;visibility:visible;mso-wrap-style:square;v-text-anchor:middle'
o:bwmode="grayScale" fillcolor="#7d94ca" strokecolor="#7d94ca"
strokeweight=".5pt">
<v:textbox style='mso-rotate-with-shape:t' inset="4mm,,40mm"/>
</v:shape><v:shape id="_x0000_s13318" type="#_x0000_t202" style='position:absolute;
left:0;top:120.125pt;width:10in;height:186.125pt;visibility:visible;
mso-wrap-style:square;v-text-anchor:top' o:bwmode="grayScale" fillcolor="#7d94ca"
strokecolor="#7d94ca" strokeweight=".5pt">
<v:textbox style='mso-rotate-with-shape:t' inset="1.5mm"/>
</v:shape><v:shape id="_x0000_s13319" type="#_x0000_t202" style='position:absolute;
left:595.25pt;top:0;width:124.75pt;height:34pt;visibility:visible;
mso-wrap-style:square;v-text-anchor:middle' filled="f" stroked="f">
<v:path arrowok="t"/>
<o:lock v:ext="edit" grouping="t"/>
<v:textbox style='mso-rotate-with-shape:t' inset="2.5mm,,2.5mm"/>
</v:shape><v:shapetype id="_x0000_t84" coordsize="21600,21600" o:spt="84"
adj="2700" path="m,l,21600r21600,l21600,xem@0@0nfl@0@2@1@2@1@0xem,nfl@0@0em,21600nfl@0@2em21600,21600nfl@1@2em21600,nfl@1@0e">
<v:stroke joinstyle="miter"/>
<v:formulas>
<v:f eqn="val #0"/>
<v:f eqn="sum width 0 #0"/>
<v:f eqn="sum height 0 #0"/>
<v:f eqn="prod width 1 2"/>
<v:f eqn="prod height 1 2"/>
<v:f eqn="prod #0 1 2"/>
<v:f eqn="prod #0 3 2"/>
<v:f eqn="sum @1 @5 0"/>
<v:f eqn="sum @2 @5 0"/>
</v:formulas>
<v:path o:extrusionok="f" limo="10800,10800" o:connecttype="custom"
o:connectlocs="0,@4;@0,@4;@3,21600;@3,@2;21600,@4;@1,@4;@3,0;@3,@0"
textboxrect="@0,@0,@1,@2"/>
<v:handles>
<v:h position="#0,topLeft" switch="" xrange="0,10800"/>
</v:handles>
<o:complex v:ext="view"/>
</v:shapetype><v:shape id="_x0000_s13320" type="#_x0000_t84" style='position:absolute;
left:371.25pt;top:427.5pt;width:202.5pt;height:39.375pt;visibility:visible;
mso-wrap-style:none;v-text-anchor:middle' o:gfxdata="U[...]A==
" fillcolor="#d9d9d9" strokecolor="black [1]">
<v:stroke joinstyle="round"/>
<v:textbox style='mso-rotate-with-shape:t'/>
</v:shape><![if !vml]><img border=0
v:shapes="_x0000_s13317,_x0000_s13318,_x0000_s13320"
src="slide0012_image006.png" style='position:absolute;top:0%;left:0%;
width:100.37%;height:87.0%'><![endif]>
<div v:shape="_x0000_s13314">
<div class=O1 style='mso-margin-left-alt:468'></div>
<div class=O2 style='mso-margin-left-alt:720'></div>
<div class=O3 style='mso-margin-left-alt:1008'></div>
<div class=O4 style='mso-margin-left-alt:1296'></div>
<div class=O style='mso-char-wrap:1;mso-kinsoku-overflow:1;position:absolute;
top:97.5%;left:1.49%;width:67.6%;height:2.0%'><span style='font-size:44%;
mso-ansi-language:1024'>EV Planning tool – Web module v2.4 : training
reference - PR0908173 </span></div>
</div>
<div v:shape="_x0000_s13315" class=CT style='text-align:right;mso-char-wrap:
1;mso-kinsoku-overflow:1;position:absolute;top:66.75%;left:-.18%;width:88.57%;
height:6.5%'><span style='color:black;mso-color-index:1'>EV PLANNING TOOL –
WEB MODULE</span></div>
<div v:shape="_x0000_s13316">
<div class=CB1 style='mso-margin-left-alt:468;mso-text-indent-alt:288'></div>
<div class=CB2 style='mso-margin-left-alt:720;mso-text-indent-alt:576'></div>
<div class=CB3 style='mso-margin-left-alt:1008;mso-text-indent-alt:864'></div>
<div class=CB4 style='mso-margin-left-alt:1296;mso-text-indent-alt:1152'></div>
<div class=CB style='text-align:right;mso-char-wrap:1;mso-kinsoku-overflow:
1;position:absolute;top:74.25%;left:1.87%;width:86.51%;height:4.0%'><span
style='font-size:75%;color:#5D5D5D;mso-color-index:2'>Training reference
documentation</span></div>
</div>
<div v:shape="_x0000_s13317">
<div class=O1 style='mso-margin-left-alt:468'></div>
<div class=O2 style='mso-margin-left-alt:720'></div>
<div class=O3 style='mso-margin-left-alt:1008'></div>
<div class=O4 style='mso-margin-left-alt:1296'></div>
<div class=O style='position:absolute;top:1.25%;left:1.68%;width:65.35%;
height:4.0%'><span style='color:white;mso-ansi-language:1024'>EV</span></div>
</div>
<div v:shape="_x0000_s13318">
<div class=O1 style='mso-margin-left-alt:468'></div>
<div class=O2 style='mso-margin-left-alt:720'></div>
<div class=O3 style='mso-margin-left-alt:1008'></div>
<div class=O4 style='mso-margin-left-alt:1296'></div>
<div class=O style='mso-margin-left-alt:63;mso-text-indent-alt:63;position:
absolute;top:23.25%;left:1.68%;width:97.37%;height:2.75%'><span
style='font-size:67%;color:white;mso-ansi-language:1024;display:none'> </span>
</div>
<div class=O style='mso-margin-left-alt:63;mso-text-indent-alt:63;position:
absolute;top:25.75%;left:1.68%;width:97.37%;height:2.75%'><span
style='font-size:67%;color:white;mso-ansi-language:1024'>Presented by </span>
</div>
<div class=O style='mso-margin-left-alt:63;mso-text-indent-alt:63;position:
absolute;top:28.5%;left:1.68%;width:97.37%;height:2.75%'><span
style='font-size:67%;color:white;mso-ansi-language:1024;display:none'> </span>
</div>
<div class=O style='mso-margin-left-alt:63;mso-text-indent-alt:63;position:
absolute;top:31.0%;left:1.68%;width:97.37%;height:2.75%'><span
style='font-size:67%;color:white;mso-ansi-language:1024;display:none'> </span>
</div>
<div class=O style='mso-margin-left-alt:63;mso-text-indent-alt:63;position:
absolute;top:33.75%;left:1.68%;width:97.37%;height:4.0%'><span
style='color:white;mso-ansi-language:1024'>Wilfried MAREK</span><span
style='font-size:67%;color:white;mso-ansi-language:1024;display:none'> </span>
</div>
<div class=O style='mso-margin-left-alt:63;mso-text-indent-alt:63;position:
absolute;top:37.75%;left:1.68%;width:97.37%;height:2.75%'><span
style='font-size:67%;color:white;mso-ansi-language:1024'>ATOS ORIGIN for EV
& IDN </span>
</div>
<div class=O style='mso-margin-left-alt:63;mso-text-indent-alt:63;position:
absolute;top:40.5%;left:1.68%;width:97.37%;height:2.75%'><span
style='font-size:67%;color:white;mso-ansi-language:1024;display:none'> </span>
</div>
<div class=O style='mso-margin-left-alt:63;mso-text-indent-alt:63;position:
absolute;top:43.0%;left:1.68%;width:97.37%;height:2.75%'><span
style='font-size:67%;color:white;mso-ansi-language:1024;display:none'> </span>
</div>
<div class=O style='mso-margin-left-alt:63;mso-text-indent-alt:63;position:
absolute;top:45.75%;left:1.68%;width:97.37%;height:2.75%'><span
style='font-size:67%;color:white;mso-ansi-language:1024;display:none'> </span>
</div>
<div class=O style='mso-margin-left-alt:63;mso-text-indent-alt:63;position:
absolute;top:48.5%;left:1.68%;width:97.37%;height:2.75%'><span
style='font-size:67%;color:white;mso-ansi-language:1024;mso-special-format:
lastCR;display:none'> </span>
</div>
</div>
<div v:shape="_x0000_s13319">
<div class=O1 style='mso-margin-left-alt:468'></div>
<div class=O2 style='mso-margin-left-alt:720'></div>
<div class=O3 style='mso-margin-left-alt:1008'></div>
<div class=O4 style='mso-margin-left-alt:1296'></div>
<div class=O style='text-align:right;mso-char-wrap:1;mso-kinsoku-overflow:
1;position:absolute;top:2.0%;left:83.7%;width:15.54%;height:2.75%'><span
style='font-size:67%;color:white;mso-color-index:0;mso-ansi-language:1024'>Sept
2009</span>
</div>
</div>
<div v:shape="_x0000_s13320">
<div class=O1 style='mso-margin-left-alt:468'></div>
<div class=O2 style='mso-margin-left-alt:720'></div>
<div class=O3 style='mso-margin-left-alt:1008'></div>
<div class=O4 style='mso-margin-left-alt:1296'></div>
<div class=O style='
text-align:center;
mso-line-spacing:"100 50 0";
mso-char-wrap:1;
mso-kinsoku-overflow:1;
position:absolute;
top:81.5%;left:52.62%;
width:26.21%
;height:3.25%'>
<span lang=FR style='font-size:78%'><i>Web version 2.4 (update)</i></span>
</div>
</div>
</p:slide>
</div>
</body>
</html>
Code du .js qui est appelé (j'ai réduit le fichier car il fait plus de 1000 lignes, s'il vous manque quelque chose dites-moi le) :
function _KPH()
{
if( IsNts() ) return;
if( !parent.IsFramesMode() && event.keyCode == 27 && !HideMenu() )
parent.window.close( self );
else if( event.keyCode == 32 ) {
if( window.name == "PPTSld" )
parent.PPTSld.DocumentOnClick();
else
parent.GoToNextSld();
}
CatchNumKeys( parent, event );
}
function _RSW()
{
if( !g_supportsPPTHTML || IsNts() ||
( !g_scaleInFrame && (!IsWin("PPTSld") || !parent.IsFullScrMode()) ) )
return
var padding=0;
if( IsWin("PPTSld") && parent.IsFramesMode() ) padding=6
cltWidth=document.body.clientWidth-padding
cltHeight=document.body.clientHeight-padding
factor=(1.0*cltWidth)/g_origW
if( cltHeight < g_origH*factor )
factor=(1.0*cltHeight)/g_origH
newSize = g_origSz * factor
if( newSize < 1 ) newSize=1
s=SlideObj.style
s.fontSize=newSize+"px"
s.posWidth=g_origW*factor
s.posHeight=g_origH*factor
s.posLeft=(cltWidth-s.posWidth+padding)/2
s.posTop=(cltHeight-s.posHeight+padding)/2
if( g_scaleHyperlinks )
ScaleHyperlinks( factor )
}
function LoadSld()
{
var sld=GetObj("SlideObj")
if( !g_supportsPPTHTML ) {
sld.style.visibility="visible"
return
}
if( MakeNotesVis() ) return
runAnimations = _InitAnimations();
if( IsWin("PPTSld") )
parent.SldUpdated(GetSldId())
g_origSz=parseInt(SlideObj.style.fontSize)
g_origH=sld.style.posHeight
g_origW=sld.style.posWidth
g_scaleHyperlinks=(document.all.tags("AREA").length>0)
if( g_scaleHyperlinks )
InitHLinkArray()
if( g_scaleInFrame||(IsWin("PPTSld") && parent.IsFullScrMode() ) )
document.body.scroll="no"
_RSW()
if( IsWin("PPTSld") && parent.IsFullScrMode() )
FullScrInit();
MakeSldVis();
ChkAutoAdv()
if( runAnimations )
{
if( document.all("NSPlay") )
document.all("NSPlay").autoStart = false;
if( sld.filters && sld.filters.revealtrans )
setTimeout( "document.body.start()", sld.filters.revealtrans.duration * 1000 );
else
document.body.start();
}
}
function DocumentOnClick()
{
if( IsNts() || parent.HideMenu() ) return;
if( ( g_allowAdvOnClick && !parent.IsFramesMode() ) ||
(event && (event.keyCode==32) ) )
parent.GoToNextSld();
}
function MakeNotesVis()
{
if( !IsNts() ) return false
SlideObj.style.display="none"
nObj = document.all.item("NotesObj")
parent.SetHasNts(0)
if( nObj ) {
nObj.style.display=""
parent.SetHasNts(1)
}
return 1
}
function _InitAnimations()
{
animRuntimeInstalled = ''+document.body.localTime != 'undefined';
isFullScreen = (window.name == "PPTSld") && !parent.IsFramesMode();
g_animUseRuntime = g_showAnimation && animRuntimeInstalled && !(isFullScreen && parent.IsSldVisited());
if( g_animUseRuntime ) {
collSeq = document.all.tags("seq");
if( collSeq != null ) {
for(ii=0;ii<collSeq.length;ii++) {
if( collSeq[ii].getAttribute( "p:nodeType" ) == "mainSeq" ) {
g_animMainSequence = collSeq[ii];
break;
}
}
}
if( g_animItemsToHide && document.body.playAnimations != false ) {
for(jj = 0; jj < g_animItemsToHide.length; jj++) {
if( hideObj = GetObj(g_animItemsToHide[jj]) )
hideObj.runtimeStyle.visibility="hidden";
}
}
if( g_animInteractiveItems ){
for(jj = 0; jj < g_animInteractiveItems.length; jj++) {
if( triggerObj = GetObj(g_animInteractiveItems[jj]) )
triggerObj.runtimeStyle.cursor="hand";
}
}
if( gUseSldTimings && ''+g_animSlideTime != 'undefined' ) {
adjustedTime = document.body.calculateAutoAdvanceTimes( g_animSlideTime, g_animEffectTimings );
if( IsWin("PPTSld") && adjustedTime != g_animSlideTime ) {
var sld = GetCurSld();
sld.mAdvDelay = adjustedTime * 1000;
}
}
}
return g_animUseRuntime;
}
function SldUpdated( id )
{
if( id == GetHrefObj(gCurSld).mSldHref ) return
gPrevSld=gCurSld
gCurSld=GetSldNum(id)
if( IsFramesMode() ) {
UpdNavPane(); UpdOtlPane(); UpdNtsPane()
}
}
function IsNts() { return IsWin("PPTNts") }
function IsWin( name ) { return window.name == name }
function IsFramesMode(){ return ( SCREEN_MODE == "Frames" ) }
function IsFullScrMode(){ return ( SCREEN_MODE == "FullScreen" ) }
function HideMenu() { if( frames["PPTSld"] && PPTSld.document.all.item("ctxtmenu") && PPTSld.ctxtmenu.style.display!="none" ) { PPTSld.ctxtmenu.style.display='none'; return true } return false }
var g_supportsPPTHTML = SupportsPPTHTML(), g_scaleInFrame = 1, gId="", g_bgSound="", g_scaleHyperlinks = false, g_allowAdvOnClick = 1, g_showInBrowser = 1, gLoopCont = 0, gUseSldTimings = 1;
Si vous avez besoin d'autres fichiers ou autre n'hésitez pas à me le dire ! (Je suis désolé du code, j'ai essayé de l'arranger comme je pouvais mais il est pas très propre, c'est du code repris...).
Je commence à y comprendre plus clair, il y a du code javascript qui adapte au chargement la taille des diapos pour qu'elles s'affichent bien "LoadSld()" et ensuite il y a la fonction "_RSW()" qui adapte la taille des diapos selon le redimensionnement de la fenêtre. Le problème c'est que le css de la div englobant les diapos n'est pas mis à jour par le javascript alors que sous IE 5 le css est bien mis à jour à chaque redimensionnement de la fenêtre.
Je vous remercie pour votre aide !
Modifié par WeezyF (25 Aug 2015 - 16:51)