Bonjour à tous et à toutes,
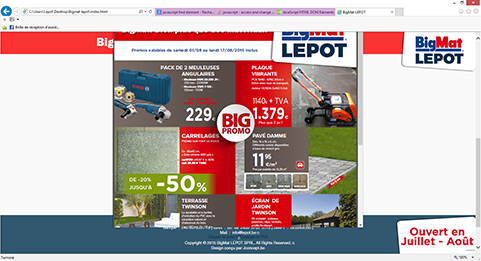
Je n'arrive pas à résoudre un problème avec un iframe. Voici le lien montrant le problème (à utiliser avec ie, les autres navigateurs fonctionnent parfaitement bien sûr).
En fait l'iframe contenant un pdf vient se placer au-dessus des deux "position: fixed;" que j'ai placé. J'ai essayé de jouer sur le z-index, mais rien à faire...
D'autres solutions ?
Modifié par MisterJC (02 Aug 2015 - 11:42)
Je n'arrive pas à résoudre un problème avec un iframe. Voici le lien montrant le problème (à utiliser avec ie, les autres navigateurs fonctionnent parfaitement bien sûr).
En fait l'iframe contenant un pdf vient se placer au-dessus des deux "position: fixed;" que j'ai placé. J'ai essayé de jouer sur le z-index, mais rien à faire...

D'autres solutions ?

Modifié par MisterJC (02 Aug 2015 - 11:42)