Bonjour à tous,
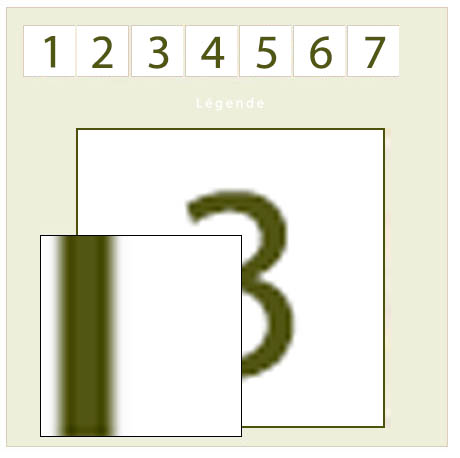
J'affiche, tour à tour, des images dans un cadre unique, par clic sur miniatures. Le tout en provenance de la Bdd.
Tout va bien
J'ajoute ensuite une loupe : elle zoome sur l'image 1, quelle que soit l'image affichée.
Je ne sais pas comment corriger ça
Vous l'avez compris, je ne suis pas développeur.
Si vous souhaitez m'aider, voici le code
Merci de votre aide précieuse
Kaspar[/i]
Modifié par kaspar (01 May 2015 - 12:26)
J'affiche, tour à tour, des images dans un cadre unique, par clic sur miniatures. Le tout en provenance de la Bdd.
Tout va bien
J'ajoute ensuite une loupe : elle zoome sur l'image 1, quelle que soit l'image affichée.
Je ne sais pas comment corriger ça
Vous l'avez compris, je ne suis pas développeur.
Si vous souhaitez m'aider, voici le code
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>rien</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
function displayPics()
{
var photos = document.getElementById('galerie_mini') ;
var liens = photos.getElementsByTagName('a') ;
var big_photo = document.getElementById('big_pict') ;
var titre_photo = document.getElementById('photo').getElementsByTagName('dt')[0] ;
for (var i = 0 ; i < liens.length ; ++i) {
liens[i].onclick = function() {
big_photo.src = this.href;
big_photo.alt = this.title;
titre_photo.firstChild.nodeValue = this.title;
return false;
};
}
}
window.onload = displayPics;
</script>
<script type="text/javascript" src="js2/ddpowerzoomer.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($){ //fire on DOM ready
$('#big_pict').addpowerzoom()
})
</script>
</head>
<body style="background:#fff;">
<div id="galerie">
<ul id="galerie_mini">
<?php
//connection bdd
$db = mysql_connect('...');
mysql_select_db('...',$db);
//sélection et affichage du contenu de la table cont
$sql = 'SELECT DISTINCT id, image, thumb, legende, descr, mat, num FROM sm ORDER BY num DESC';
$req = mysql_query($sql) or die('Erreur SQL !<br>'.$sql.'<br>'.mysql_error());
while($data = mysql_fetch_array($req))
{
$image=$data['image'];
$thumb=$data['thumb'];
$legende=htmlspecialchars(mysql_real_escape_string($data['legende']));
?>
<li>
<a href="<?php echo $image ?>" title="<?php echo $legende ?>"><img src="<?php echo $thumb ?>" width="60px"/></a>
</li>
<?php
}
mysql_close()
?>
<dl id="photo">
<dt><?php echo $legende ?></dt>
<dd><img id="big_pict" src="<?php echo $image ?>" style="width:300px; height:300px" alt="<?php echo $legende ?>" /></dd>
</ul>
</div>
Merci de votre aide précieuse
Kaspar[/i]
Modifié par kaspar (01 May 2015 - 12:26)