Je ne m'y connais pas trop en jquery, encore moins en javascript, mais j'ai fait la chose suivante sur un site qui pour le moment est en local :
Afin de créer une ombre portée interne + un cadre sur les photos qui seront intégrées plus tard par un utilisateur via wordpress sur le child theme d'un thème premium, je parcours les photos d'une certaine classe de la page et crée une div devant chacune d'entre elles que je positionne en absolute, div qui a l'ombre portée et le cadre et qui vient se superposer à la photo.
Ca marche.
Sauf que ça ne marche pas tout le temps : si j'ouvre le site dans un deuxième onglet de mon chrome en cliquant sur le logo du site, et que je vais voir ce deuxième onglet, 1 fois sur 4 ou 5, les cadres (div) sont créés, mais le script ne leur a pas donné la taille adéquate (n'a pas eu le temps ?).
Pourtant, je crois lui dire d'attendre le chargement de l'image...
Voici mon code de débutant :
(euh, ne vous occupez pas du margin, il est là pour gérer le centrage en responsive.)
Désolé si mon code n'est pas celui d'un pro hein ^^
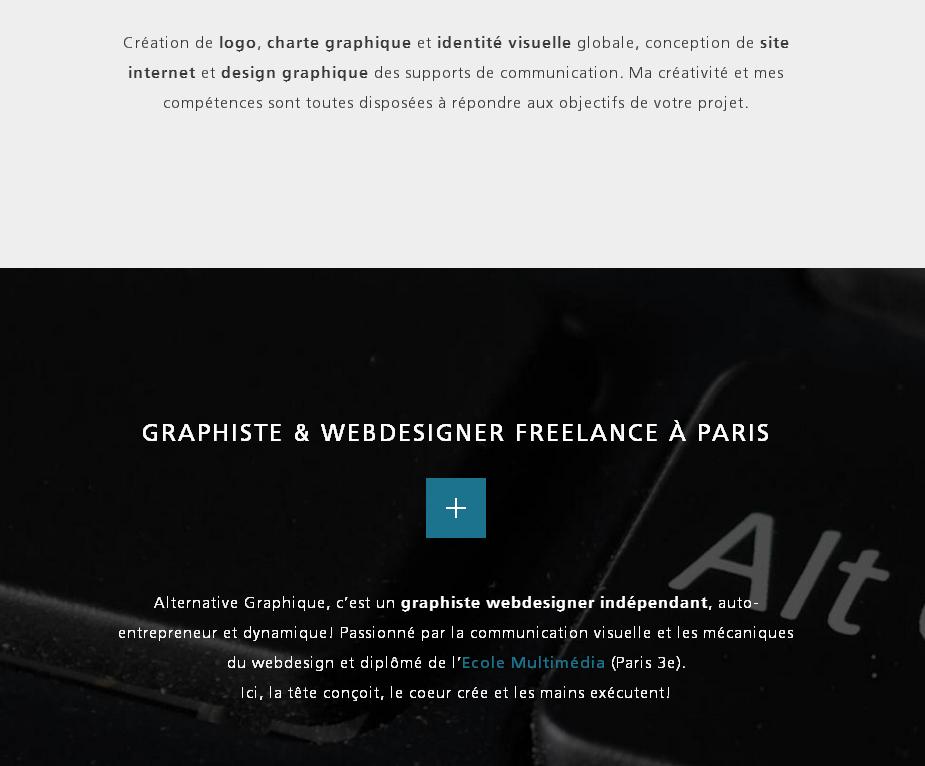
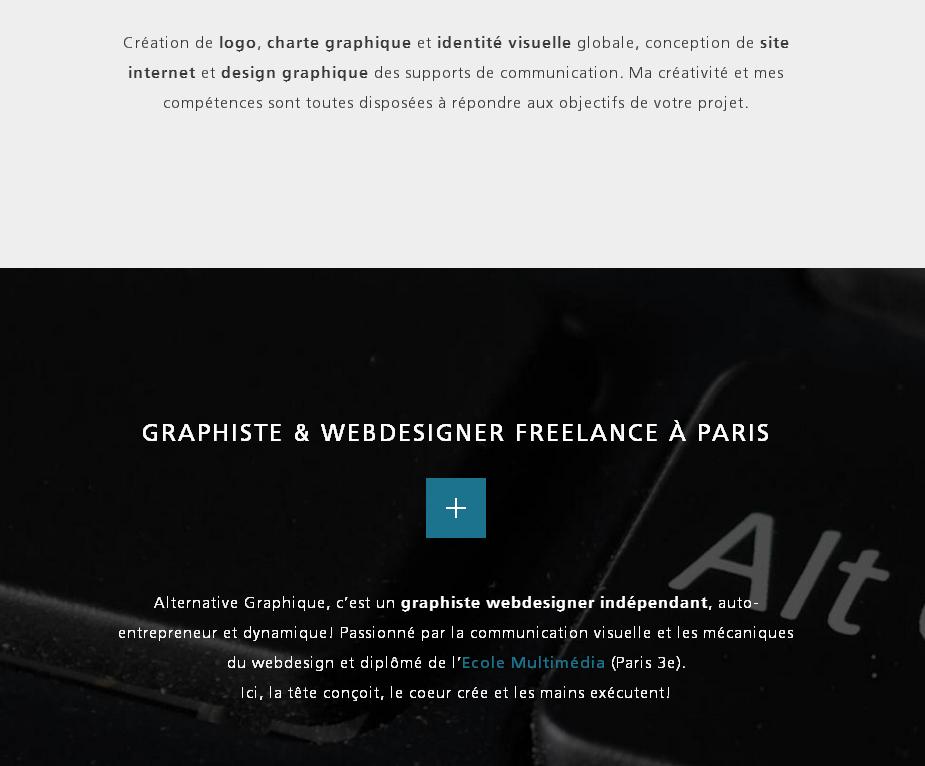
Je joins une image pour montrer ce que je veux dire par ombre interne (inset) + cadre :

Modifié par Manhattan (15 Apr 2015 - 10:11)
Afin de créer une ombre portée interne + un cadre sur les photos qui seront intégrées plus tard par un utilisateur via wordpress sur le child theme d'un thème premium, je parcours les photos d'une certaine classe de la page et crée une div devant chacune d'entre elles que je positionne en absolute, div qui a l'ombre portée et le cadre et qui vient se superposer à la photo.
Ca marche.
Sauf que ça ne marche pas tout le temps : si j'ouvre le site dans un deuxième onglet de mon chrome en cliquant sur le logo du site, et que je vais voir ce deuxième onglet, 1 fois sur 4 ou 5, les cadres (div) sont créés, mais le script ne leur a pas donné la taille adéquate (n'a pas eu le temps ?).
Pourtant, je crois lui dire d'attendre le chargement de l'image...
Voici mon code de débutant :
(euh, ne vous occupez pas du margin, il est là pour gérer le centrage en responsive.)
$('.cadre-photo').each(function(i) {
$(this).before('<div class="cadre-parent"></div>');
$(this).on('load',function(){
largeurImage = $(this).width();
hauteurImage = $(this).height();
$(this).prev().width(largeurImage);
$(this).prev().height(hauteurImage+1);
if($(window).width()<964){
marginImage = (largeurImage/2);
$(this).prev().css({ 'margin-left': -marginImage});
$(this).prev().css({ 'margin-left': -marginImage, 'display':'block' });
}else{
$(this).prev().css({ 'margin-left': 0});
$(this).prev().css({ 'margin-left': 0, 'display':'block' });
}
});
});
Désolé si mon code n'est pas celui d'un pro hein ^^
Je joins une image pour montrer ce que je veux dire par ombre interne (inset) + cadre :

Modifié par Manhattan (15 Apr 2015 - 10:11)


 )
)