Bonsoir
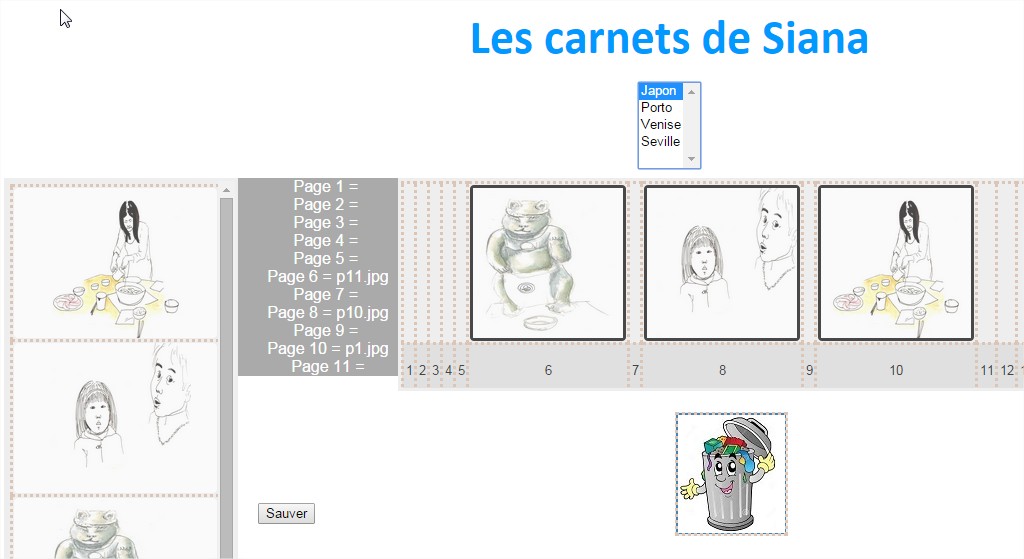
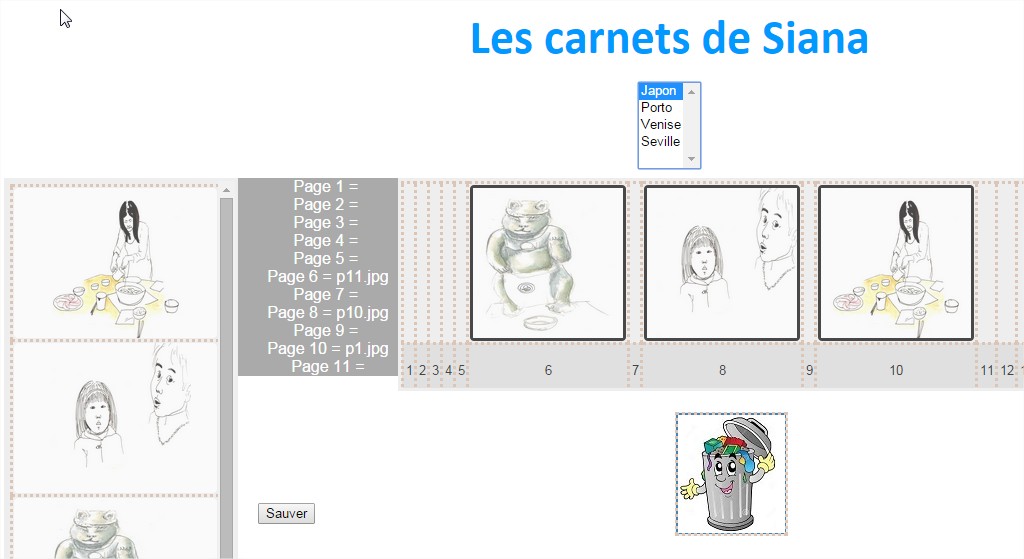
voici une copie d'écran car tout est sur mon pc

Quand je choisi un theme, du code ajax charge la table de gauche. L'ajax permet de ne pas recharger complètement la page pour ne pas toucher à la table de droite. Seulement, le systeme de drag and rop ne fonctionne plus après cela
le code php appelant
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta name="author" content="Darko Bunic"/>
<meta name="description" content="Drag and drop table content with JavaScript"/>
<meta name="viewport" content="width=device-width, user-scalable=no"/><!-- "position: fixed" fix for Android 2.2+ -->
<link rel="stylesheet" href="style.css" type="text/css" media="screen"/>
<title>carnet_siana</title>
</head>
<script>
function loadpage(page_request, containerid){
if (page_request.readyState == 4 && page_request.status == 200)
{
var e = document.getElementById(containerid);
/*On ajoute le contenu de la réponse dans le Dom du document*/
e.innerHTML = page_request.responseText;
/*On évalue le javascript contenu dans les dom*/
var scripts = e.getElementsByTagName('script');
for(var i=0; i < scripts.length;i++)
{
window.eval(scripts[i].text);
}
}
}
function changer_containerid(url, containerid, param1, param2){
var page_request = false
if (window.XMLHttpRequest){ // if Mozilla, Safari etc
page_request = new XMLHttpRequest()
}
else if (window.ActiveXObject){ // if IE
try {
page_request = new ActiveXObject("Msxml2.XMLHTTP")
}
catch (e){
try{
page_request = new ActiveXObject("Microsoft.XMLHTTP")
}
catch (e){}
}
}
else{
return false
}
page_request.onreadystatechange=function(){
loadpage(page_request, containerid)
}
page_request.open('POST', url, true)
page_request.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
var data = "th=" + param1 + "¶m2=" + param2;
page_request.send(data)
}
</script>
<body>
<p align="center">
<script type="text/javascript" src="redips-drag-min.js"></script>
<script type="text/javascript" src="redips-drag-source.js"></script>
<script type="text/javascript" src="script.js"></script><b><font color="#0099FF" face="Calibri" size="7">
Les carnets de Siana</font></b>
<form action="index_carnet.php" name="album" method="post" >
<div align =center>
<select name="list_theme" onchange="changer_containerid('choix.php', 'left', this.value, '')" size=5>
<option value="theme1" selected>Japon</option>
<option value="theme2">Porto</option>
<option value="theme3">Venise</option>
<option value="theme4">Seville</option>
</select>
</div>
<div id="main_container" style="width: 928; height: 848">
<div id="drag" style="width: 928; height: 807">
<div id="left" class="noautoscroll" style="width: 131; height: 596">
<table id="table1">
<colgroup>
<col width="700"/>
</colgroup>
<tbody>
<?php
$dir = "../uploader/uploads/theme1";
// Ouvre un dossier bien connu, et liste tous les fichiers
if (is_dir($dir)) {
if ($dh = opendir($dir)) {
while (($file = readdir($dh)) !== false) {
$f=$dir."/".$file;
if($file != '.' && $file != '..'){
?>
<tr height=150>
<td align=center OnClick="OuverturePopup('<?php echo $f?>')"><div id="jpg1" class="drag white" style="text-align:center"><img border="0" src="<?php echo $f?>" width="150" height="150" ></div></td>
</tr>
<?php
}
}
closedir($dh);
}
}
?>
</tbody>
</table>
</div><!-- left container -->
<!-- album ********************************************************-->
<div id="right" style="width: 946; height: 172">
<table id="tables2">
<tbody>
<tr height=150 >
<td id="Page 1" width=150 ></td>
<td id="Page 2" width=150 ></td>
<td id="Page 3" width=150 ></td>
<td id="Page 4" width=150 ></td>
<td id="Page 5" width=150 ></td>
<td id="Page 6" width=150 ></td>
<td id="Page 7" width=150 ></td>
<td id="Page 8" width=150></td>
<td id="Page 9" width=150></td>
<td id="Page 10" width=150></td>
<td id="Page 11" width=150></td>
<td id="Page 12" width=150></td>
<td id="Page 13" width=150></td>
<td id="Page 14" width=150></td>
<td id="Page 15" width=150></td>
<td id="Page 16" width=150></td>
<td id="Page 17" width=150></td>
<td id="Page 18" width=150></td>
<td id="Page 19" width=150></td>
<td id="Page 20" width=150></td>
</tr>
<tr >
<td width=150 class="mark dark">1</td>
<td width=150 class="mark dark">2</td>
<td width=150 class="mark dark">3</td>
<td width=150 class="mark dark">4</td>
<td width=150 class="mark dark">5</td>
<td width=150 class="mark dark">6</td>
<td width=150 class="mark dark">7</td>
<td width=150 class="mark dark">8</td>
<td width=150 class="mark dark">9</td>
<td width=150 class="mark dark">10</td>
<td width=150 class="mark dark">11</td>
<td width=150 class="mark dark">12</td>
<td width=150 class="mark dark">13</td>
<td width=150 class="mark dark">14</td>
<td width=150 class="mark dark">15</td>
<td width=150 class="mark dark">16</td>
<td width=150 class="mark dark">17</td>
<td width=150 class="mark dark">18</td>
<td width=150 class="mark dark">19</td>
<td width=150 class="mark dark">20</td>
</tr>
</tbody>
</table>
</div><!-- right container -->
<div id="message"></div>
<br><br>
<div align=center>
<table id="mini" border=0 cellpadding=0 style="noborder">
<tr >
<!-- trash cell -->
<td class="trash"><img src="../images/poubelle.jpg" border="0"></td>
</tr>
</table>
</div>
</div><!-- drag container -->
<!-- needed for cloning DIV elements -->
</div>
<p>
<p>
<div><input type="button" value="Sauver" class="button" onclick="save('plain')" "/></div>
</form>
</body>
</html>
Le javascript
/*jslint white: true, browser: true, undef: true, nomen: true, eqeqeq: true, plusplus: false, bitwise: true, regexp: true, strict: true, newcap: true, immed: true, maxerr: 14 */
/*global window: false, REDIPS: true */
/* enable strict mode */
"use strict";
// define init and show methods
var redipsInit,
showContent,
getContent;
//REDIPS.drag.dropMode = 'overwrite'
REDIPS.drag.dropMode = 'single'
// redips initialization
redipsInit = function () {
var num = 0, // number of successfully placed elements
rd = REDIPS.drag; // reference to the REDIPS.drag lib
// enable cloning DIV elements with pressed SHIFT key
rd.clone.keyDiv = true;
// initialization
rd.init();
// set hover color
rd.hover.colorTd = '#9BB3DA';
// call initially showContent
showContent();
// on each drop refresh content
rd.event.dropped = function () {
showContent();
};
// call showContent() after DIV element is deleted
rd.event.deleted = function () {
showContent();
};
};
// show TD content
showContent = function () {
// get content of TD cells in right table
var td1 = getContent('Page 1'),
td2 = getContent('Page 2'),
td3 = getContent('Page 3'),
td4 = getContent('Page 4'),
td5 = getContent('Page 5'),
td6 = getContent('Page 6'),
td7 = getContent('Page 7'),
td8 = getContent('Page 8'),
td9 = getContent('Page 9'),
td10 = getContent('Page 10'),
td11 = getContent('Page 11'),
// set reference to the message DIV (below tables)
message = document.getElementById('message');
// show block content
message.innerHTML = 'Page 1 = ' + td1 + '<br>' +
'Page 2 = ' + td2 + '<br>' +
'Page 3 = ' + td3 + '<br>' +
'Page 4 = ' + td4 + '<br>' +
'Page 5 = ' + td5 + '<br>' +
'Page 6 = ' + td6 + '<br>' +
'Page 7 = ' + td7 + '<br>' +
'Page 8 = ' + td8 + '<br>' +
'Page 9 = ' + td9 + '<br>' +
'Page 10 = ' + td10 + '<br>' +
'Page 11 = ' + td11;
};
// get content (DIV elements in TD)
getContent = function (id) {
var td = document.getElementById(id),
content = '',
cn, i;
// TD can contain many DIV elements
for (i = 0; i < td.childNodes.length; i++) {
// set reference to the child node
cn = td.childNodes[i];
// childNode should be DIV with containing "drag" class name
if (cn.nodeName === 'DIV' && cn.className.indexOf('drag') > -1) { // and yes, it should be uppercase
// append DIV id to the result string
content += cn.id + '_';
}
}
// cut last '_' from string
content = content.substring(0, content.length - 1);
// return result
return content;
};
// show prepared content for saving
function save(type) {
// define table_content variable
var table_content;
// prepare table content of first table in JSON format or as plain query string (depends on value of "type" variable)
table_content = REDIPS.drag.saveContent('tables2', type);
// if content doesn't exist
if (!table_content) {
alert('Table is empty!');
}
// display query string
else if (type === 'json') {
//window.open('/my/multiple-parameters-json.php?p=' + table_content, 'Mypop', 'width=350,height=260,scrollbars=yes');
window.open('multiple-parameters-json.php?p=' + table_content, 'Mypop', 'width=350,height=260,scrollbars=yes');
}
else {
//window.open('/my/multiple-parameters.php?' + table_content, 'Mypop', 'width=350,height=160,scrollbars=yes');
window.open('multiple-parameters.php?' + table_content, 'Mypop', 'width=350,height=260,scrollbars=yes');
}
}
// add onload event listener
if (window.addEventListener) {
window.addEventListener('load', redipsInit, false);
}
else if (window.attachEvent) {
window.attachEvent('onload', redipsInit);
}
[/i][/i]
Modifié par pierrereeds (10 Mar 2015 - 22:18)