Bonjour à tous,
Je suis étudiante en graphisme, et grosse grosse débutante en web (surtout en javascript).
Je suis actuellement en train de réaliser mon site web pour un devoir d'école, et je me suis débrouillé jusqu'à maintenant en adaptant des scripts que j'ai trouvé tout fait sur Internet... J'ai cependant encore beaucoup de mal à les modifier pour obtenir ce que je veux, n'étant pas du tout à l'aise avec ce langage.
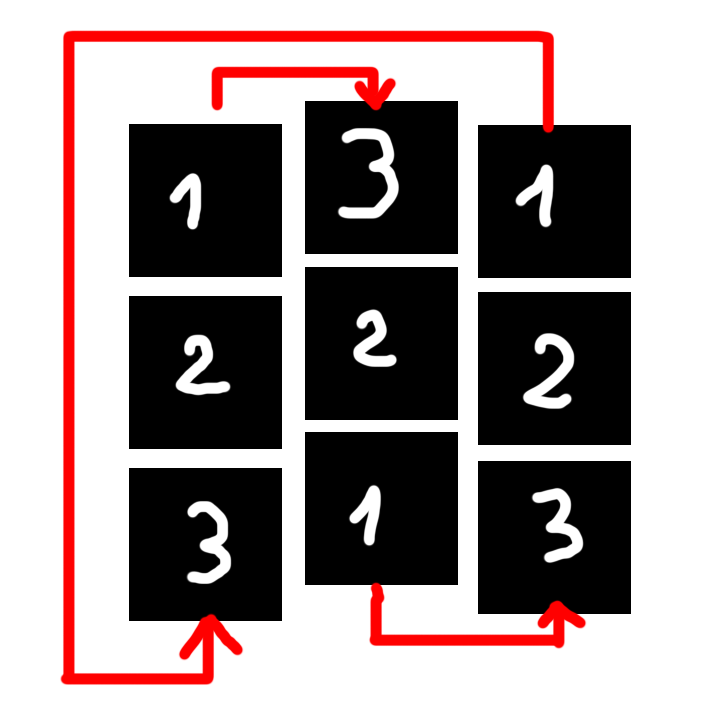
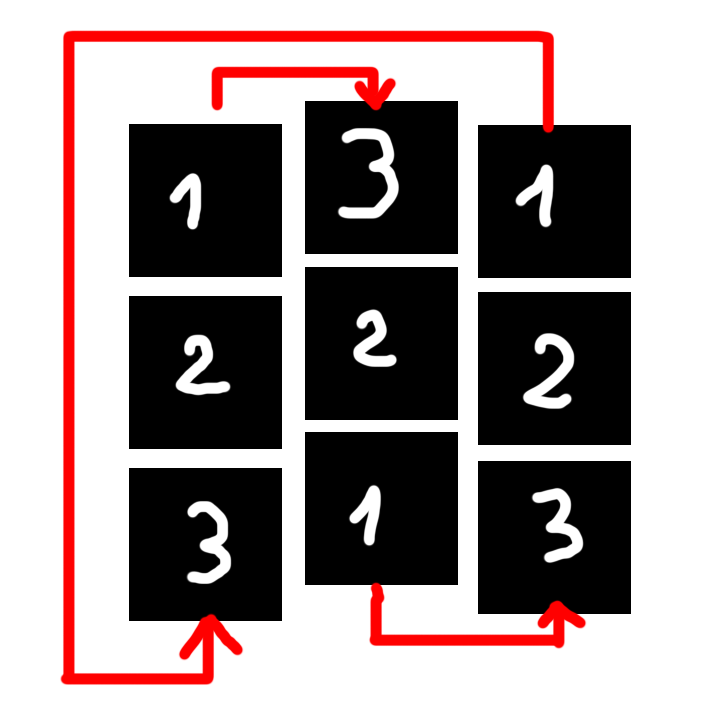
Je cherche à réaliser une page composée de 3 colonnes qui scrolleraient en boucle. J'ai du mal à me rendre compte si ce que je demande est trop compliqué ou pas ! J'ai trouvé un début de réponse ici : http://jsfiddle.net/Danack/cQHEn/4/ seulement j'ai l'impression que le scroll saute un peu, et surtout, je ne sais pas quoi toucher pour obtenir mes 3 colonnes ! Voici un schéma de ce que j'aimerai réaliser si cela peut vous aider :

Je vous remercie par avance de votre aide,
et bonne journée !
Modifié par j-woody (15 Feb 2015 - 13:53)
Je suis étudiante en graphisme, et grosse grosse débutante en web (surtout en javascript).
Je suis actuellement en train de réaliser mon site web pour un devoir d'école, et je me suis débrouillé jusqu'à maintenant en adaptant des scripts que j'ai trouvé tout fait sur Internet... J'ai cependant encore beaucoup de mal à les modifier pour obtenir ce que je veux, n'étant pas du tout à l'aise avec ce langage.
Je cherche à réaliser une page composée de 3 colonnes qui scrolleraient en boucle. J'ai du mal à me rendre compte si ce que je demande est trop compliqué ou pas ! J'ai trouvé un début de réponse ici : http://jsfiddle.net/Danack/cQHEn/4/ seulement j'ai l'impression que le scroll saute un peu, et surtout, je ne sais pas quoi toucher pour obtenir mes 3 colonnes ! Voici un schéma de ce que j'aimerai réaliser si cela peut vous aider :

Je vous remercie par avance de votre aide,
et bonne journée !
Modifié par j-woody (15 Feb 2015 - 13:53)