Bonjour je sollicite votre aide car je coince depuis quelques heures maintenant et ça commence à me rendre fou. Je doit passer à coté de quelque chose mais impossible de savoir quoi.
Je suis en train de développer un jeu avec Phaser 2.2 et j'essaye de faire un système de collision.
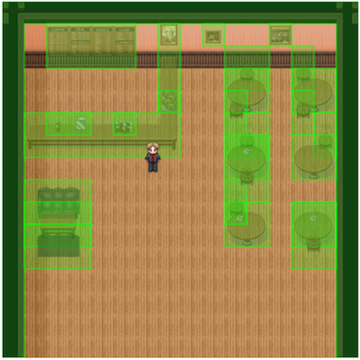
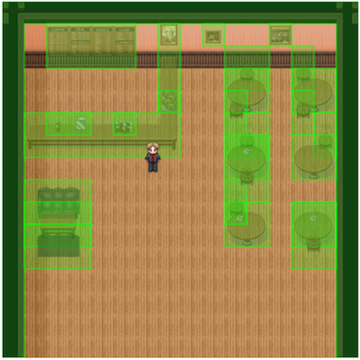
Le principe est simple les zones vertes ne doivent pas être accessible, ainsi que le mur

Voici le code complet
Comme je l'ai vu de nombreuses fois sur le net + sur la doc de Phaser, pour gérer la collision il faut déclarer les collisions
Puis ensuite ajouter la physique au joueur
Et enfin normalement rajoute juste ceci dans la méthode update()
Sauf que game.physics.arcade.collide(player, layer_couche_1); me renvois false systématiquement et je ne sais pas pk ?
Je vous remercie d'avance pour votre aide
Je suis en train de développer un jeu avec Phaser 2.2 et j'essaye de faire un système de collision.
Le principe est simple les zones vertes ne doivent pas être accessible, ainsi que le mur

Voici le code complet
var game = new Phaser.Game(512, 512, Phaser.CANVAS, 'phaser-example', { preload: preload, create: create, update: update, render: render });
function preload() {
game.load.tilemap('bar', 'assets/maps/bar.json', null, Phaser.Tilemap.TILED_JSON);
game.load.image('cafe_tiles', 'assets/tiles/cafe.png');
game.load.image('wall_tiles', 'assets/tiles/cafewall.png');
game.load.atlas('player', 'assets/sprites/tremel.png', 'assets/sprites/tremel.json');
}
var map;
var layer_wall;
var layer_sol;
var layer_couche_1;
var layer_couche_2;
var layer_couche_3;
var keys;
var sprite;
var marker;
var player;
function create() {
game.physics.startSystem(Phaser.Physics.ARCADE);
map = game.add.tilemap('bar');
map.addTilesetImage('bar', 'cafe_tiles');
map.addTilesetImage('cafewall', 'wall_tiles');
layer_sol = map.createLayer('sol');
layer_wall = map.createLayer('wall');
layer_couche_1 = map.createLayer('couche_1');
layer_couche_2 = map.createLayer('couche_2');
layer_couche_3 = map.createLayer('couche_3');
map.setCollisionBetween(1, 1000, true, layer_wall);
map.setCollisionBetween(1, 1000, true, layer_couche_1);
map.setCollisionBetween(1, 1000, true, layer_couche_2);
map.setCollisionBetween(1, 1000, true, layer_couche_3);
layer_couche_1.debug = true;
layer_couche_2.debug = true;
layer_couche_3.debug = true;
layer_wall.debug = true;
layer_sol.resizeWorld();
player = game.add.sprite(200, 200, 'player', 'tremel1');
player.animations.add('walk_down', Phaser.Animation.generateFrameNames('tremel', 1, 4, '', 1), 30, true);
player.animations.add('walk_up', Phaser.Animation.generateFrameNames('tremel', 13, 16, '', 1), 30, true);
player.animations.add('walk_left', Phaser.Animation.generateFrameNames('tremel', 5, 8, '', 1), 30, true);
player.animations.add('walk_right', Phaser.Animation.generateFrameNames('tremel', 9, 12, '', 1), 30, true);
game.physics.arcade.enable(player);
player.body.collideWorldBounds = true;
keys = game.input.keyboard.createCursorKeys();
}
function update()
{
game.physics.arcade.collide(player, layer_couche_1);
if(keys.left.isDown)
{
player.x -= 3;
player.animations.play('walk_left', 8, true);
}
else if(keys.right.isDown) {
player.x += 3;
player.animations.play('walk_right', 8, true);
}
else if(keys.up.isDown)
{
player.y -= 3;
player.animations.play('walk_up', 8, true);
}
else if(keys.down.isDown)
{
player.y += 3;
player.animations.play('walk_down', 8, true);
}
else
{
player.animations.stop()
}
}
Comme je l'ai vu de nombreuses fois sur le net + sur la doc de Phaser, pour gérer la collision il faut déclarer les collisions
map.setCollisionBetween(1, 1000, true, layer_wall);
map.setCollisionBetween(1, 1000, true, layer_couche_1);
map.setCollisionBetween(1, 1000, true, layer_couche_2);
map.setCollisionBetween(1, 1000, true, layer_couche_3);
Puis ensuite ajouter la physique au joueur
game.physics.arcade.enable(player);
Et enfin normalement rajoute juste ceci dans la méthode update()
game.physics.arcade.collide(player, layer_couche_1);
Sauf que game.physics.arcade.collide(player, layer_couche_1); me renvois false systématiquement et je ne sais pas pk ?
Je vous remercie d'avance pour votre aide