Bonjour à tous !
Je rencontre un drôle de problème avec Ajax.
Dans un tableau, je fais le total de tous les <span> de classe "price" :
Selector étant l'ID de mon tableau, vu que j'en ai plusieurs ayant la même structure. Pas de soucis, ça roule.
Le tableau, lui, ressemble plus ou moins à ça :
Je rajoute un <tr> après un coup d'Ajax et là, c'est le drame. Au lieu de me compter 2 classes "price", il m'en compte 3 ! Si j'en ai 3 à la base puis que j'en rajoute un suite à mon coup d'Ajax, il en comptera 7 ! Vous imaginez bien que mes totaux sont complètement biaisés
Vous imaginez bien que mes totaux sont complètement biaisés
Voici comment je compte mes "price" :
Mon Ajax :
Après un

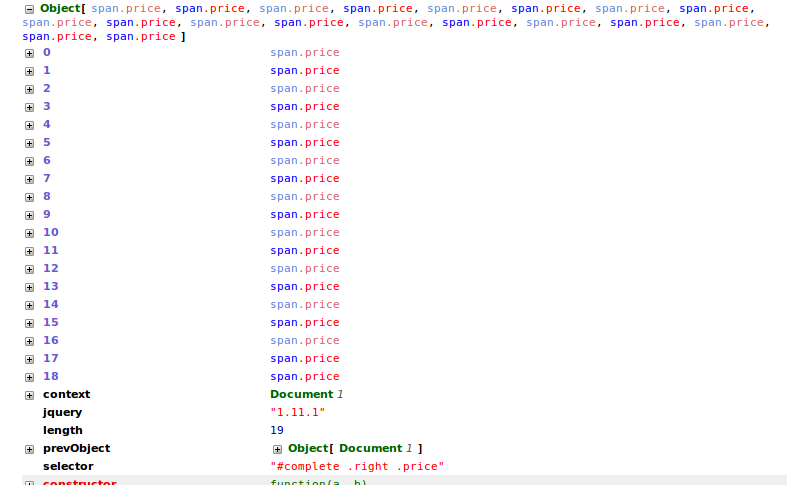
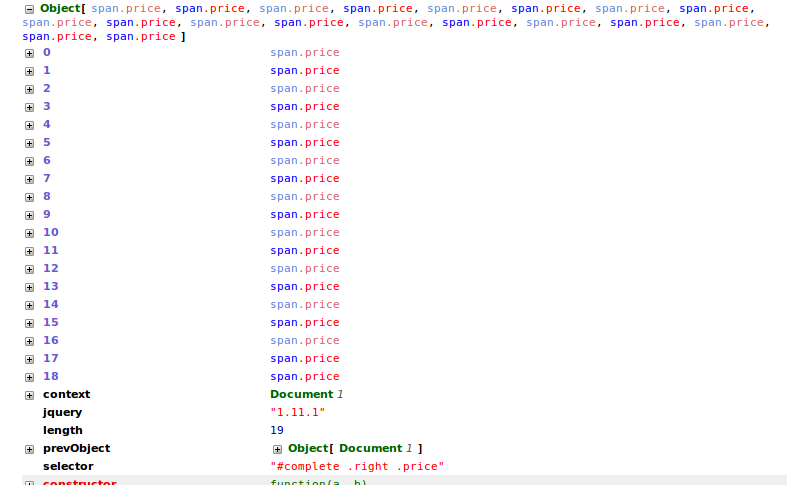
A la base, mon tableau avait 9 span.price. Ensuite, je me retrouve avec 19 span.price. J'ai lu ici et là que les résultats grisés étaient en cache. Seulement, j'ai bien mis "cache: false" dans mon appel Ajax. A première vue, les éléments grisés ont tous la valeur de mon retour Ajax. En gros, c'est celui que j'ajoute qui est compté 1 fois pour chaque span.price + 1 autre fois mais celle-ci, c'est normal.
Dans la structure HTML de ma page, tout va bien, je n'ai pas de span.price caché ou je-ne-sais-quelle autre bizarrerie.
Désolé pour le pave mais si vous avez une idée, je suis preneur !
Bonne fin de journée à vous !
Modifié par simon_jaa (04 Nov 2014 - 17:03)
Je rencontre un drôle de problème avec Ajax.
Dans un tableau, je fais le total de tous les <span> de classe "price" :
$(selector + " .price").each( function () {
total = total + parseFloat( $(this).html() );
});
Selector étant l'ID de mon tableau, vu que j'en ai plusieurs ayant la même structure. Pas de soucis, ça roule.
Le tableau, lui, ressemble plus ou moins à ça :
<table id="selector">
<tr>
<td><span class="price">19 500.00</span> €</td>
</tr>
</table>
Je rajoute un <tr> après un coup d'Ajax et là, c'est le drame. Au lieu de me compter 2 classes "price", il m'en compte 3 ! Si j'en ai 3 à la base puis que j'en rajoute un suite à mon coup d'Ajax, il en comptera 7 !
 Vous imaginez bien que mes totaux sont complètement biaisés
Vous imaginez bien que mes totaux sont complètement biaisésVoici comment je compte mes "price" :
console.log( $(selector + " .price").length ) Mon Ajax :
$.ajax({
url: "ceciestunsecret",
type: 'POST',
data: form,
success: function(data) {
$('#complete tbody').append(data);
},
processData: false,
contentType: false,
cache: false
}).done( function(){
// des trucs
});
Après un
console.log( $(selector + " .price") ) 
A la base, mon tableau avait 9 span.price. Ensuite, je me retrouve avec 19 span.price. J'ai lu ici et là que les résultats grisés étaient en cache. Seulement, j'ai bien mis "cache: false" dans mon appel Ajax. A première vue, les éléments grisés ont tous la valeur de mon retour Ajax. En gros, c'est celui que j'ajoute qui est compté 1 fois pour chaque span.price + 1 autre fois mais celle-ci, c'est normal.
Dans la structure HTML de ma page, tout va bien, je n'ai pas de span.price caché ou je-ne-sais-quelle autre bizarrerie.
Désolé pour le pave mais si vous avez une idée, je suis preneur !
Bonne fin de journée à vous !
Modifié par simon_jaa (04 Nov 2014 - 17:03)