Bonjour à tous,
J'ai écrit un petit bout de code en Javascript / CSS pour que lors d'un clic sur un bouton, un DIV s'ouvre en se développant avec un effet de transition CCS3.
Le souci, c'est que lorsque mon DIV est en bas de l'écran et qu'il s'ouvre, une partie disparaît sous la ligne de flottaison (comportement normal).
J'aimerais en fait que sur l'ouverture du DIV, la page scroll automatiquement pour que le DIV apparaisse en entier à la fin de son développement. Si possible, il faudrait que le scroll soit à la même vitesse que le développement du DIV.
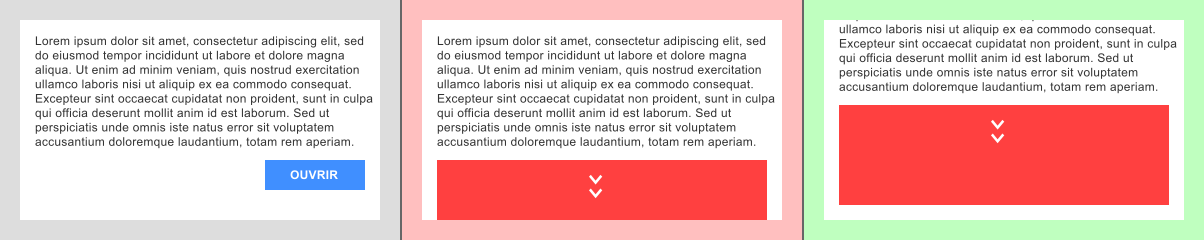
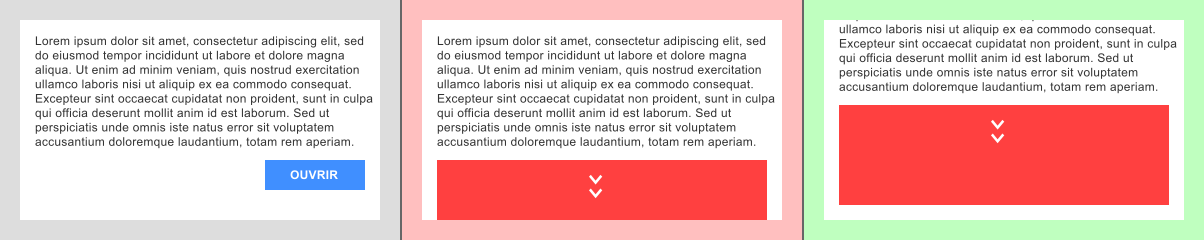
Je vous ai fait une super image pour être plus explicite, avec encadré en rouge le comportement normal que je ne veux pas et encadré en vert ce que je voudrais obtenir.
(remarque: j'ai mis ce message dans la catégorie Javascript, mais j'accepte bien sur toutes les solutions !)
Merci d'avance à tous pour votre aide

Modifié par dedev (02 Oct 2014 - 19:42)
J'ai écrit un petit bout de code en Javascript / CSS pour que lors d'un clic sur un bouton, un DIV s'ouvre en se développant avec un effet de transition CCS3.
Le souci, c'est que lorsque mon DIV est en bas de l'écran et qu'il s'ouvre, une partie disparaît sous la ligne de flottaison (comportement normal).
J'aimerais en fait que sur l'ouverture du DIV, la page scroll automatiquement pour que le DIV apparaisse en entier à la fin de son développement. Si possible, il faudrait que le scroll soit à la même vitesse que le développement du DIV.
Je vous ai fait une super image pour être plus explicite, avec encadré en rouge le comportement normal que je ne veux pas et encadré en vert ce que je voudrais obtenir.
(remarque: j'ai mis ce message dans la catégorie Javascript, mais j'accepte bien sur toutes les solutions !)
Merci d'avance à tous pour votre aide

Modifié par dedev (02 Oct 2014 - 19:42)