Bonjour,
je cherche à afficher certaines parties d'un formulaire quand on a coché si oui ou non on veut les voir, je tâtonne en vain depuis un moment, je ne sais pas si je m'y prends de la bonne façon, quelqu'un pourrait m'aider s'il vous plait ?
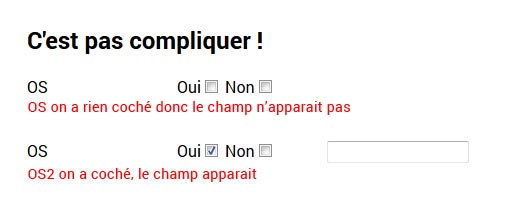
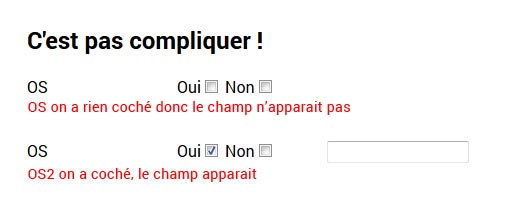
voici en image un exemple concret si je me suis mal exprimé :

je cherche à afficher certaines parties d'un formulaire quand on a coché si oui ou non on veut les voir, je tâtonne en vain depuis un moment, je ne sais pas si je m'y prends de la bonne façon, quelqu'un pourrait m'aider s'il vous plait ?
$("#osoui").click(function() {
$(".jesaispas").removeClass("current");
});
<form class="formUO">
<span class="ligne"><label class="col1">OS</label>
<span class="col2">Oui<input id="osoui" type="checkbox" name="oui"/> Non<input type="checkbox" name="non" id="osnon" /></span>
<span class="jesaispas col3 current"><input type="text" name="OS" /></span></span>
</form>
voici en image un exemple concret si je me suis mal exprimé :