Bonjour,
J'ai besoin de votre aide en URGENCE !
Voici ce que j'ai codé en gros :

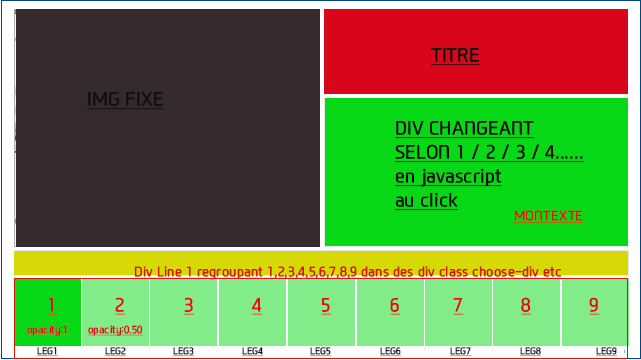
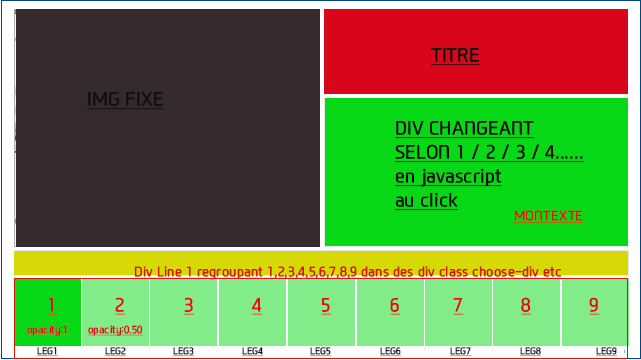
Nous avons un div regroupant des images et leurs légendes et pour chaque image, j'ai un div "MONTEXTE" qui change lorsque je clique sur le lien de l'image avec du javascript.
J'aimerai y ajouter une classe active qui change et reste en place à chaque nouvelle image cliqué et repasse à la classe inactive (celle de base) lorsqu'une autre image est cliqué.
Le but de cette classe serait juste que lorsque le lien de l'image est cliqué ou l'image est cliqué, l'opacité passe de 0.50 à 1.
Merci d'avance pour votre aide.
Voici mon code :
J'ai besoin de votre aide en URGENCE !
Voici ce que j'ai codé en gros :

Nous avons un div regroupant des images et leurs légendes et pour chaque image, j'ai un div "MONTEXTE" qui change lorsque je clique sur le lien de l'image avec du javascript.
J'aimerai y ajouter une classe active qui change et reste en place à chaque nouvelle image cliqué et repasse à la classe inactive (celle de base) lorsqu'une autre image est cliqué.
Le but de cette classe serait juste que lorsque le lien de l'image est cliqué ou l'image est cliqué, l'opacité passe de 0.50 à 1.
Merci d'avance pour votre aide.
Voici mon code :
<div id="line1">
<div class="choose-div" style="width:68px;">
<a href="#" onclick="javascript:AFFICHE('montexte');"><img id="1" class="choose-img active" src="image1.jpg" alt="image1" width="67" height="67" /></a>
<span>legende 1</span>
</div>
<div class="choose-div" style="width:68px;">
<a href="#" onclick="javascript:AFFICHE('montexte');"><img id="2" class="choose-img" src="image2.jpg" alt="image2" width="67" height="67" /></a>
<span>legende 2</span>
</div>
<div class="choose-div" style="width:68px;">
<a href="#" onclick="javascript:AFFICHE('montexte');"><img id="3" class="choose-img" src="image3.jpg" alt="image3" width="67" height="67" /></a>
<span>legende 3</span>
</div>
<div class="choose-div" style="width:68px; margin-left:1px;">
<a href="#" onclick="javascript:AFFICHE('montexte');"><img id="4" class="choose-img"src="image4.jpg" alt="image4" width="67" height="67" /></a>
<span>legende 4</span>
</div>
<div class="choose-div" style="width:68px;">
<a href="#" onclick="javascript:AFFICHE('montexte');"><img id="5" class="choose-img" src="image5.jpg" alt="image5" width="67" height="67" /></a>
<span>legende 5</span>
</div>
<div class="choose-div" style="width:68px; margin-left:1px;">
<a href="#" onclick="javascript:AFFICHE('montexte');"><img id="6" class="choose-img" src="image6.jpg" alt="image6" width="67" height="67" /></a>
<span>legende 6</span>
</div>
<div class="choose-div" style="width:68px; margin-left:1px;">
<a href="#" onclick="javascript:AFFICHE('montexte');"><img id="7" class="choose-img" src="image7.jpg" alt="image7" width="67" height="67" /></a>
<span>legende 7</span>
</div>
<div class="choose-div" style="width:68px;">
<a href="#" onclick="javascript:AFFICHE('montexte');"><img id="8" class="choose-img" src="image8.jpg" alt="image8" width="67" height="67" /></a>
<span>legende 8</span>
</div>
<div class="choose-div" style="width:68px;">
<a href="#" onclick="javascript:AFFICHE('montexte');"><img id="9" class="choose-img" src="image9.jpg" alt="image9" width="67" height="67" /></a>
<span>legende 9</span>
</div>
</div>
<script language="JavaScript" type="text/javascript">
function AFFICHE(mon_texte){
document.getElementById('divmontexte').innerHTML = ''+mon_texte+'';
}
</script>
