Bonjour à tous,
Bon cette fois-ci, c’est un vrai florilège de questions sur le comportement AJAX + PHP + JSON + Accès à une base de données
Je ne sais pas enfin de compte si le traitement d’erreur provient :
1-Du type d’erreur suite à l'accès à une base de données
2-De l’existence d’un caractère spécial dans la chaine JSON avec un ô
Ca parait un peu obscure comme àa mais après lecture de la suite, je suis certain que cela va s'éclaircir!
Bien, commençons par le début, le code
Sur l’événement Onclick d’un bouton d’une form HTML, la fonction JavaScript est lancée:
Le code de la page PHP est:
L’auteur de la fonction preg_replace("/\\\\u([a-f0-9]{4})/e", "iconv('UCS-4LE','UTF-8',pack('V', hexdec('U$1')))", json_encode($Varaible)); : est à cette adresse [URL]http://benjion.wordpress.com/2013/01/03/php-json_encode-et-probleme-avec-les-accents/#comment-489[/URL]
Et le code de la page de connexion php est :
Bon coté codage a priori pas de problème
Maintenant ça se corse quand
1- l’erreur sur la base de données est sur la connexion - $dbConnect = new PDO($dsn, $username, $password, $options) -- ou sur l’exécution de la la requête
2-]Sur l’encode JSON
Reprenons gentiment l’un après l’autre les problèmes :
l’erreur sur la base de données est sur la connexion - $dbConnect = new PDO($dsn, $username, $password, $options) -- ou sur l’exécution de la la requête
]
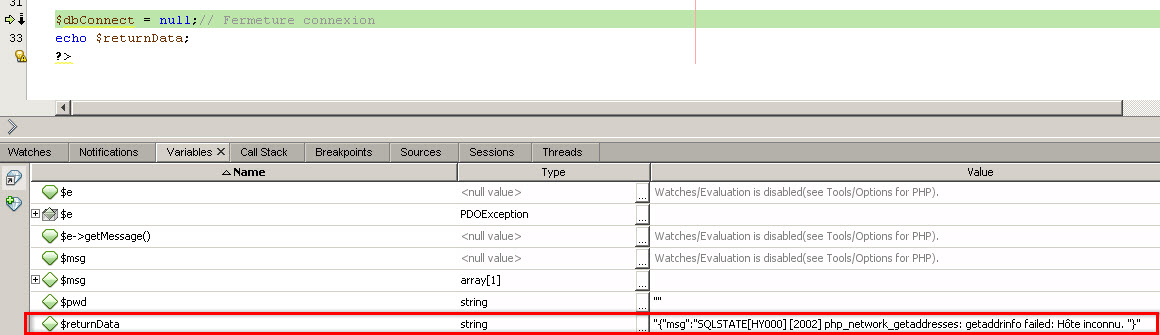
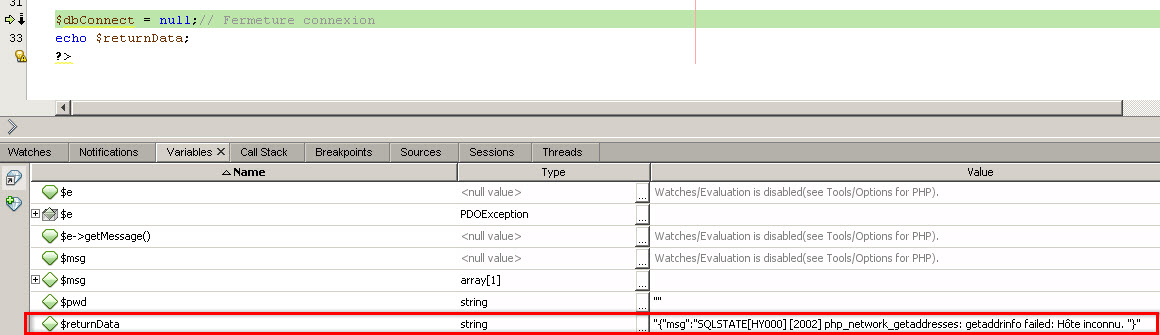
Si c’est une erreur sur $dbConnect = new PDO($dsn, $username, $password, $options) en raison d’un host = localhost1 inexistant alors c’est bien trappé comme erreur et après traitement , ce message est renvoyé à AJAX sous forme d’une chaine au format JSON = "{"msg":"SQLSTATE[HY000] [2002] php_network_getaddresses: getaddrinfo failed: Hôte inconnu. "}"

Par contre l’erreur est traitée dans AJAX
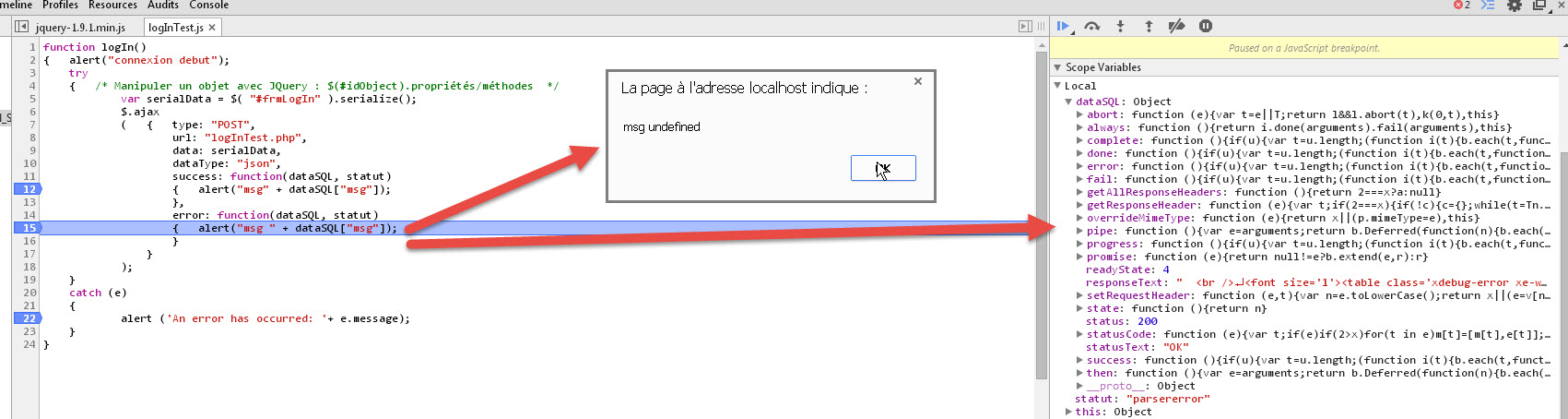
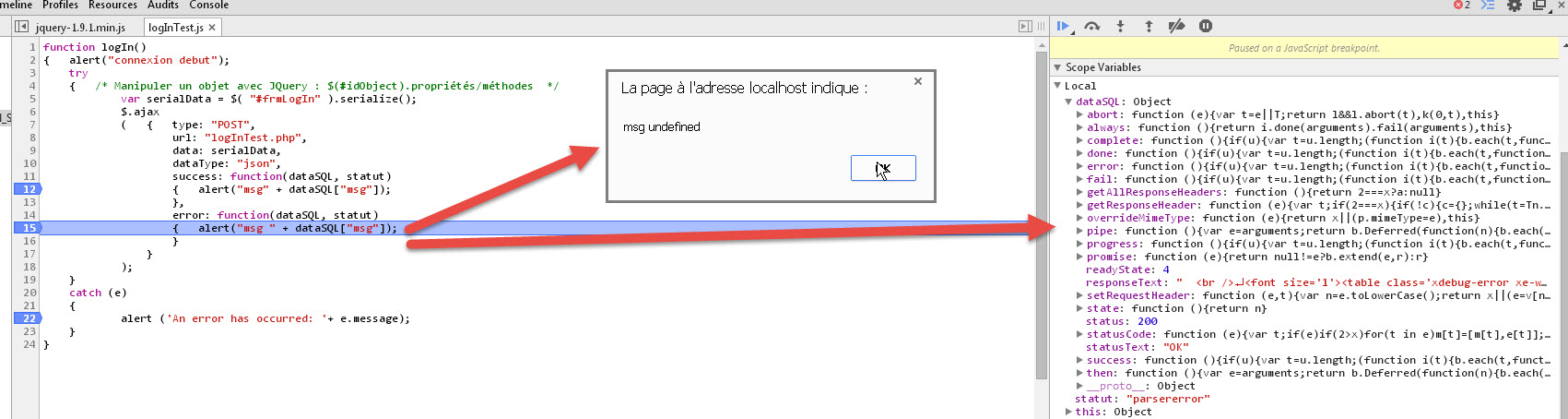
1-ma variable dataSQL d’AJAX qui récupère les données envoyées par le server se transforme en Objet avec toute sa description cf ci-dessous
2-alert("msg " + dataSQL["msg"] renvoie msg undefined

Alors que si c’est un problème de nom de table par exemple c’est traité coté AJAX par
Et [QUOTE]alert("msg " + dataSQL["msg"] renvoie bien msg SQLSTATE[HY000] [1049] Unknown database 'questionnaire1'. Cf. ci-dessous[/QUOTE]

Je m’arrache les cheveux sur ce problème même si maintenant je n’ai plus à la place de ô le signe cabalistique \fffutd.
Merci à tous pour vos solutions
Modifié par informer (17 Jun 2014 - 17:34)
Bon cette fois-ci, c’est un vrai florilège de questions sur le comportement AJAX + PHP + JSON + Accès à une base de données
Je ne sais pas enfin de compte si le traitement d’erreur provient :
1-Du type d’erreur suite à l'accès à une base de données
2-De l’existence d’un caractère spécial dans la chaine JSON avec un ô
Ca parait un peu obscure comme àa mais après lecture de la suite, je suis certain que cela va s'éclaircir!
Bien, commençons par le début, le code
Sur l’événement Onclick d’un bouton d’une form HTML, la fonction JavaScript est lancée:
function logIn()
{ alert("connexion debut");
try
{ var serialData = $( "#frmLogIn" ).serialize();
$.ajax
( { type: "POST",
url: "logInTest.php",
data: serialData,
dataType: "json",
success: function(dataSQL, statut)
{ alert("msg" + dataSQL["msg"]);
},
error: function(dataSQL, statut)
{ alert("msg " + dataSQL["msg"]);
}
}
);
}
catch (e)
{ alert ('An error has occurred: '+ e.message);
}
} Le code de la page PHP est:
<?php
session_start();
error_reporting(E_ALL);
ini_set( 'display_errors','1');
require "dbConnect.php";
header('Content-Type: application/json; charset=utf-8');
$user = urldecode($_POST["txtUser"]);
$pwd = urldecode($_POST["txtpwd"]);
$sqlSelect = " SELECT * FROM participant WHERE USER = '$user' AND PWD = '$pwd'";
try
{ $dbConnect = dbConnection();
$dataSet = $dbConnect->query($sqlSelect);
$rowsArray = $dataSet->fetchAll();
$returnData = json_encode($rowsArray);
if (count($rowsArray)>0)
{ $_SESSION["userID"] = $rowsArray[0]["IDPARTICIPANT"];
}
}catch (PDOException $e)
{ $stringVar = utf8_encode($e->getMessage());
$msg = array("msg" => $stringVar);
$returnData = preg_replace("/\\\\u([a-f0-9]{4})/e", "iconv('UCS-4LE','UTF-8',pack('V', hexdec('U$1')))", json_encode($msg));
//die();
}
$dbConnect = null;// Fermeture connexion
echo $returnData;
?> L’auteur de la fonction preg_replace("/\\\\u([a-f0-9]{4})/e", "iconv('UCS-4LE','UTF-8',pack('V', hexdec('U$1')))", json_encode($Varaible)); : est à cette adresse [URL]http://benjion.wordpress.com/2013/01/03/php-json_encode-et-probleme-avec-les-accents/#comment-489[/URL]
Et le code de la page de connexion php est :
<?php
function dbConnection()
{ $options = array(
PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION,
PDO::ATTR_EMULATE_PREPARES => false,
PDO::ATTR_DEFAULT_FETCH_MODE => PDO::FETCH_ASSOC,
PDO::MYSQL_ATTR_INIT_COMMAND => "SET NAMES utf8",
);
$host = "localhost1";
$dbname = "questionnaire1";
$dsn = "mysql:host=". $host.";dbname=".$dbname; //$dsn = 'mysql:dbname=xoccaslite;host=127.0.0.1';
$username = 'root';
$password = '';
$dbConnect = new PDO($dsn, $username, $password, $options);
return $dbConnect;
}
?> Bon coté codage a priori pas de problème
Maintenant ça se corse quand
1- l’erreur sur la base de données est sur la connexion - $dbConnect = new PDO($dsn, $username, $password, $options) -- ou sur l’exécution de la la requête
2-]Sur l’encode JSON
Reprenons gentiment l’un après l’autre les problèmes :
l’erreur sur la base de données est sur la connexion - $dbConnect = new PDO($dsn, $username, $password, $options) -- ou sur l’exécution de la la requête
]
Si c’est une erreur sur $dbConnect = new PDO($dsn, $username, $password, $options) en raison d’un host = localhost1 inexistant alors c’est bien trappé comme erreur et après traitement , ce message est renvoyé à AJAX sous forme d’une chaine au format JSON = "{"msg":"SQLSTATE[HY000] [2002] php_network_getaddresses: getaddrinfo failed: Hôte inconnu. "}"

Par contre l’erreur est traitée dans AJAX
error: function(dataSQL, statut)
{ alert("msg " + dataSQL["msg"]);
} 1-ma variable dataSQL d’AJAX qui récupère les données envoyées par le server se transforme en Objet avec toute sa description cf ci-dessous
2-alert("msg " + dataSQL["msg"] renvoie msg undefined

Alors que si c’est un problème de nom de table par exemple c’est traité coté AJAX par
success: function(dataSQL, statut)
{ alert("msg " + dataSQL["msg"]);
} Et [QUOTE]alert("msg " + dataSQL["msg"] renvoie bien msg SQLSTATE[HY000] [1049] Unknown database 'questionnaire1'. Cf. ci-dessous[/QUOTE]

Je m’arrache les cheveux sur ce problème même si maintenant je n’ai plus à la place de ô le signe cabalistique \fffutd.
Merci à tous pour vos solutions
Modifié par informer (17 Jun 2014 - 17:34)



 j'ai un table question et réponse sur une base de donnée SQL, et dans un forme web j'ai une label est textbox, je veut afficher dans label un question aléatoire et quand l'utilisateur saisi la réponse exact il affiche autre question aléatoire.
j'ai un table question et réponse sur une base de donnée SQL, et dans un forme web j'ai une label est textbox, je veut afficher dans label un question aléatoire et quand l'utilisateur saisi la réponse exact il affiche autre question aléatoire. 
 *
*

