Bonjour,
Je débute en avec Jquery.
Mon site est en navigation "slider", c'est à dire que c'est un Onepage organisé dans une grille, et lorsque l'on clique sur la navigation, le contenu glisse en haut.
Schema :

Pour que la maintenance soit plus simple, j'ai choisit de mettre le contenu dans des pages à part, appeler avec la fonction .load.
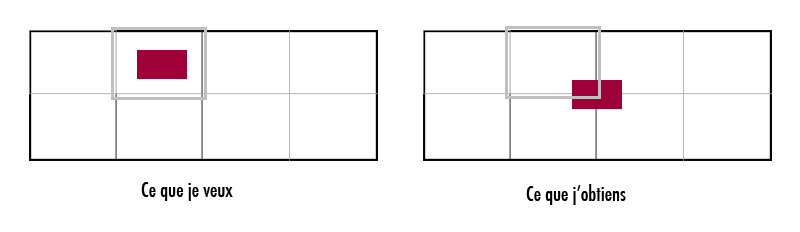
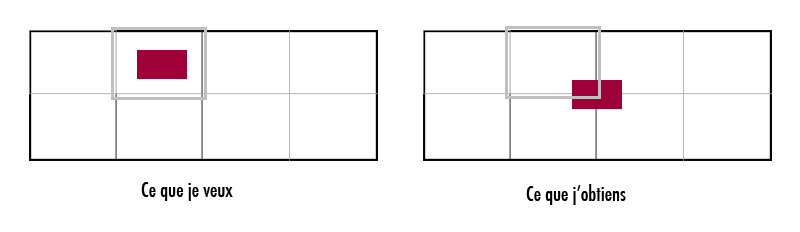
Mon problème, c'est que le contenu de la page, qui doit être centrée, se centre sur le body de ma page et non pas dans ma div.
Schema :

Mon code :
Index.html :
Mon css :
Celui de l'index
Celui de ma page GN :
Modifié par Dianouille (22 Mar 2014 - 12:30)
Je débute en avec Jquery.
Mon site est en navigation "slider", c'est à dire que c'est un Onepage organisé dans une grille, et lorsque l'on clique sur la navigation, le contenu glisse en haut.
Schema :

Pour que la maintenance soit plus simple, j'ai choisit de mettre le contenu dans des pages à part, appeler avec la fonction .load.
Mon problème, c'est que le contenu de la page, qui doit être centrée, se centre sur le body de ma page et non pas dans ma div.
Schema :

Mon code :
Index.html :
<script type="text/javascript">
$(document).ready(function(){
$("#GN").load("GN.html");
</script>
</head>
<div id="nav" >
<ul>
<li><a href="#GN">Grandeur Nature</a></li>
<li><a href="#jdr">Jeux de rôle</a></li>
<li><a href="#plateau">Jeux de plateau</a></li>
<li><a href="#murder">Soirées enqêtes</a></li>
<li><a href="#figurines">Jeux de figurines</a></li>
<li><a href="#cartes">Jeux de cartes</a></li>
<li><a href="#semi-reel">Semi-réels</a></li>
</ul>
</div>
<div id="window">
<div id="contentpanels">
<!--page d'accueil-->
<div class="content" id="home">
</div>
<!-- début de la page GN-->
<div class="content" id="GN">
</div>
</div>
</div>
Mon css :
Celui de l'index
#nav{
position:fixed;
width:16%;
left:50%;
margin-left:-8%;
height:50%;
top:40%;
margin-top:-10%;
z-index:999;
background-color:#897655;
text-align:center;
border-radius:25px;
}
#nav ul{
margin:20px auto;
}
#nav a{
font-family:"futura",sans-serif;
color:white;
line-height:250%;
text-decoration:none;
border-bottom:solid #baa88b 1px;
width:70%;
display:inline-block;
}
#nav ul li a:hover {
background:white;
color:black;
width:100%;
display:inline-block;
}
li{
list-style: none;
}
/* la navigation (slider)*/
#window{
width:100%;
height:100%;
position:absolute;
overflow:hidden;
margin-right:auto;
margin-left:auto;
}
#contentpanels{
position:absolute;
top:0;
left:0;
width:400%;
height:400%;
margin:0;
padding:0;
z-index:100;
background-image:url('../img/motif.png');
background-repeat:repeat-y reapeat-x;
background-color:#CCBCAA;
}
.content{
width:50%;
height:25%;
position:relative;
float:left;
}
Celui de ma page GN :
/* le conteneur de la page*/
.tabs{
position: relative;
left:50%;
width: 750px;
margin-left:-375px;
top:50%;
height:70%;
margin-bottom:-35%;
}
Modifié par Dianouille (22 Mar 2014 - 12:30)
 .
.