Bonjour !
Tout d’abord, je suis nouveau sur ce forum alors soyez gentil avec moi ahah
Je ne sais pas si mon titre est claire mais je vais vous expliquer ça en image:

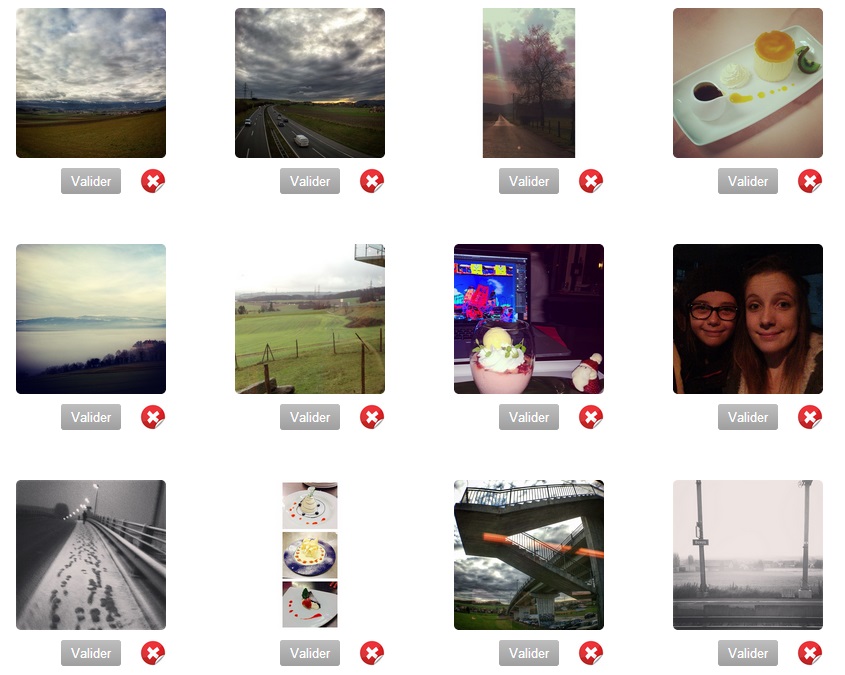
Donc, sur cette image on peut voir le contenu de mon site, j'ai donc une série d'images avec un bouton "Valider" qui sert à, quand je clique dessus, envoyer le lien de l'image dans ma base de données.
Je fais déjà une vérification pour savoir si le lien est déjà entrer dans la BDD ou non à chaque "Validation" d'une image... Jusqu'à là ça marche !
Ensuite, j'ai des petites icônes (pour l'instant elles sont statiques), mais j'aimerais maintenant les générer dynamiquement, donc je dois tester si l'image est déjà dans la BDD, il y aura une icone verte et si elle ne l'est pas encore, ça sera l'icone rouge. Mais comment faire ceci pour chaque images en même temps ? Possible en jQuery ?
J'espère avoir été assez claire, merci d'avance pour votre aide !
Tout d’abord, je suis nouveau sur ce forum alors soyez gentil avec moi ahah

Je ne sais pas si mon titre est claire mais je vais vous expliquer ça en image:


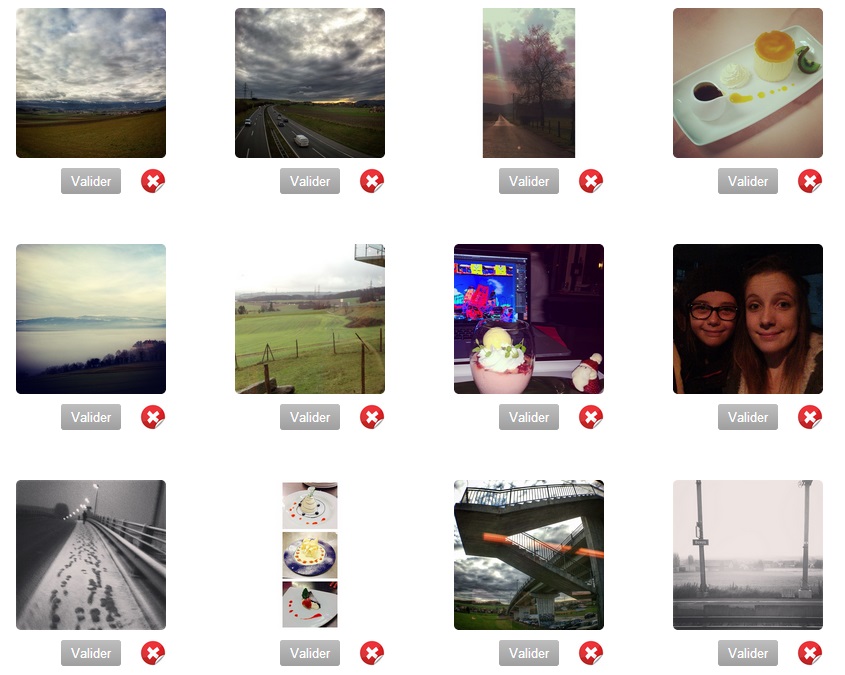
Donc, sur cette image on peut voir le contenu de mon site, j'ai donc une série d'images avec un bouton "Valider" qui sert à, quand je clique dessus, envoyer le lien de l'image dans ma base de données.
Je fais déjà une vérification pour savoir si le lien est déjà entrer dans la BDD ou non à chaque "Validation" d'une image... Jusqu'à là ça marche !

Ensuite, j'ai des petites icônes (pour l'instant elles sont statiques), mais j'aimerais maintenant les générer dynamiquement, donc je dois tester si l'image est déjà dans la BDD, il y aura une icone verte et si elle ne l'est pas encore, ça sera l'icone rouge. Mais comment faire ceci pour chaque images en même temps ? Possible en jQuery ?
J'espère avoir été assez claire, merci d'avance pour votre aide !


