bjr à tous, je suis nouveau ici, et j'ai malgré mes recherches, je n'ai pas trouvé mon bonheur.
mon projet est simple, je souhaite modifier la position horizontale et verticale d'une div ou d'un img selon la position du scroll.
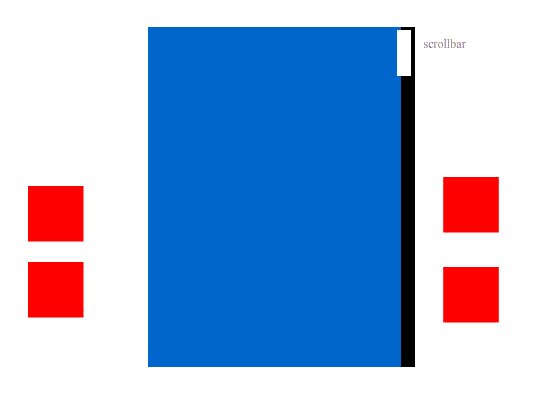
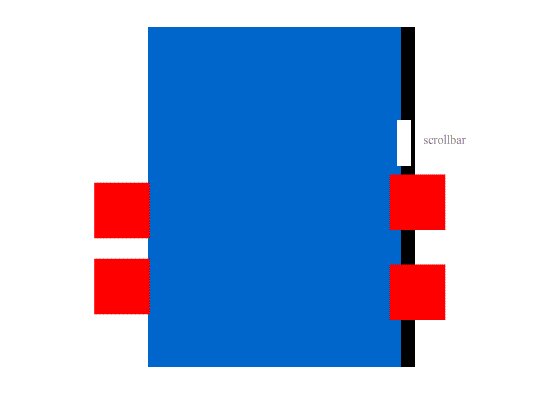
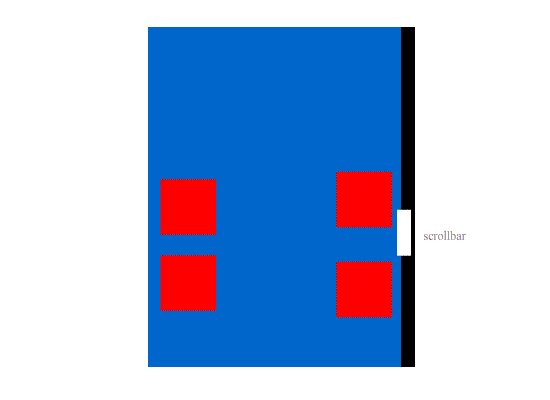
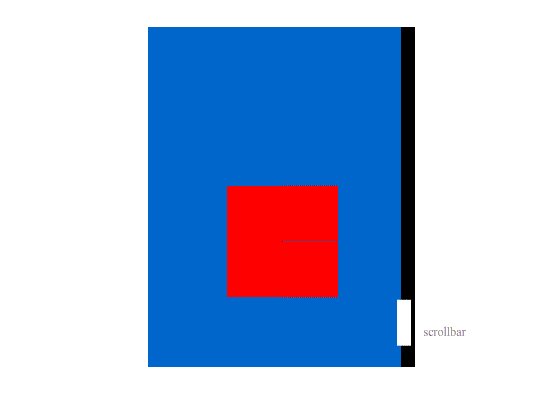
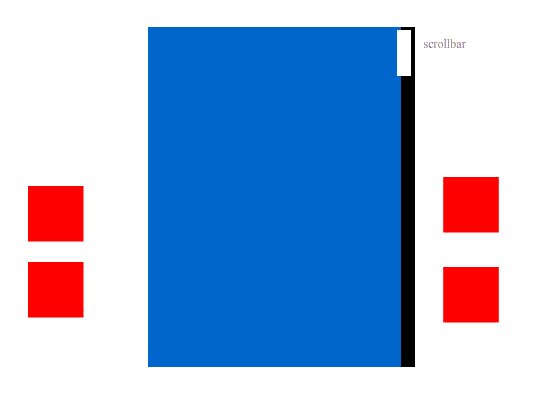
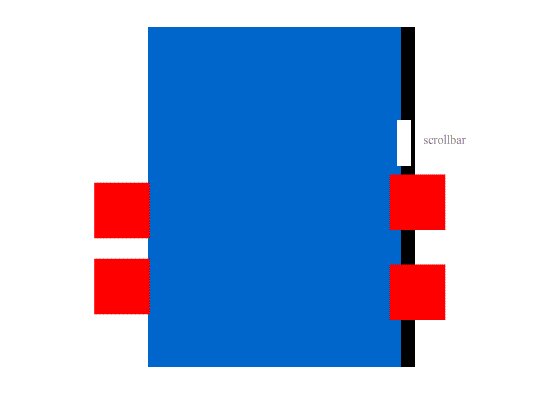
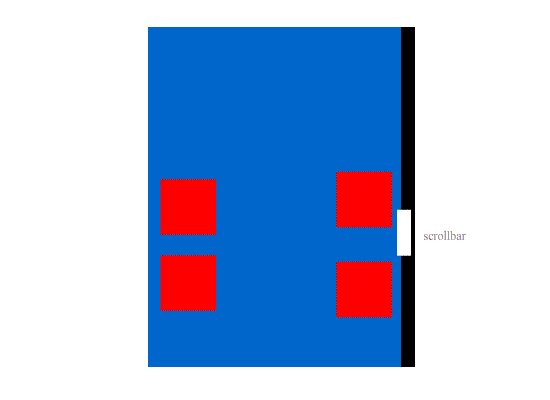
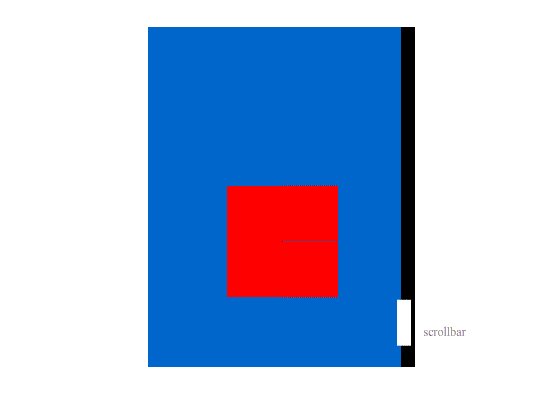
l'effet voulu était de former une image en mosaïque composé de 4 morceaux séparés qui plus son descend la scroll bar puis ils se rapprochent pour recomposer l'image.
je sais pas si je suis claire dans mes propos
j'avais pensé mettre mes 4 images positionnées hors champs ( style left : -3000px) et en modifiant la valeur du scroll , varié la position verticale et surtout horizontale des 4 img afin quelles ce repositionnent au centre.
je pensais y arrivé avec un effet comme le parallaxe, mais je n'y suis pas arrivé, et j'ai pas assez de notion encore pour codé 100% en javascript
si quelqu'un pouvais m'aider, merci d'avance
ps : cliquer pour voir l'animation en GIF

Modifié par kame01 (23 Oct 2013 - 19:12)
mon projet est simple, je souhaite modifier la position horizontale et verticale d'une div ou d'un img selon la position du scroll.
l'effet voulu était de former une image en mosaïque composé de 4 morceaux séparés qui plus son descend la scroll bar puis ils se rapprochent pour recomposer l'image.
je sais pas si je suis claire dans mes propos

j'avais pensé mettre mes 4 images positionnées hors champs ( style left : -3000px) et en modifiant la valeur du scroll , varié la position verticale et surtout horizontale des 4 img afin quelles ce repositionnent au centre.
je pensais y arrivé avec un effet comme le parallaxe, mais je n'y suis pas arrivé, et j'ai pas assez de notion encore pour codé 100% en javascript
si quelqu'un pouvais m'aider, merci d'avance
ps : cliquer pour voir l'animation en GIF


Modifié par kame01 (23 Oct 2013 - 19:12)