Bonjour / Bonsoir à toutes et tous,
voilà bien la première fois où je me trouve confronté à une bizarrerie que je ne m'explique pas !
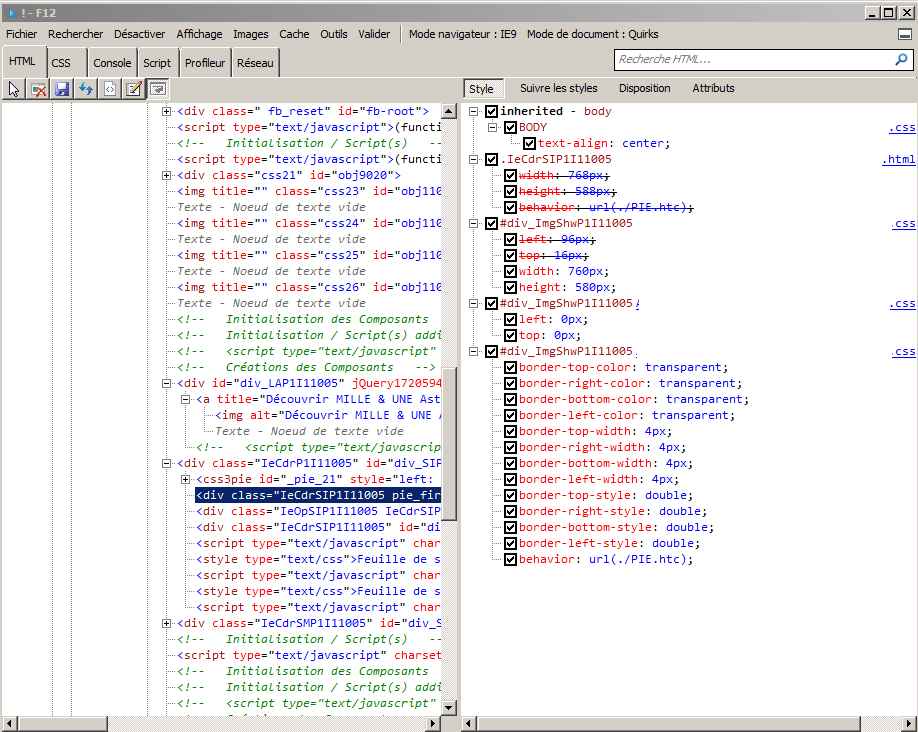
Soit un css chargé en "<head>" via un fichier externe appelé par un "<link" conventionnel, puis en "<body>" un script spécifique pour différentes Versions d'Internet Explorer, qui sert à réduire largeur et hauteur de "<div>" SI elles sont entourées d'une bordure, afin d'avoir des dimensions identiques sous tous les Navigateurs...
Aucune erreur nulle part à tous points de vue, conformité classique au W3C, bref, tout est "poil top" à UN détail près :
Internet Explorer toutes Versions recalcule bien les nouvelles valeurs, mais elles sont immédiatement écrasées par le css courant ! ! !
QUI pourrait m'expliquer cela ?
D'avance merci à toutes et tous qui se pencheront sur ce curieux problème, cordialement, Yvanoph---
voilà bien la première fois où je me trouve confronté à une bizarrerie que je ne m'explique pas !
Soit un css chargé en "<head>" via un fichier externe appelé par un "<link" conventionnel, puis en "<body>" un script spécifique pour différentes Versions d'Internet Explorer, qui sert à réduire largeur et hauteur de "<div>" SI elles sont entourées d'une bordure, afin d'avoir des dimensions identiques sous tous les Navigateurs...
Aucune erreur nulle part à tous points de vue, conformité classique au W3C, bref, tout est "poil top" à UN détail près :
Internet Explorer toutes Versions recalcule bien les nouvelles valeurs, mais elles sont immédiatement écrasées par le css courant ! ! !
QUI pourrait m'expliquer cela ?
D'avance merci à toutes et tous qui se pencheront sur ce curieux problème, cordialement, Yvanoph---
 .
. N'essaye pas de te convaincre par les textes drôles que tu me sors concernant le JS, c'est du bricolage ce que tu fais
N'essaye pas de te convaincre par les textes drôles que tu me sors concernant le JS, c'est du bricolage ce que tu fais