bonjour !
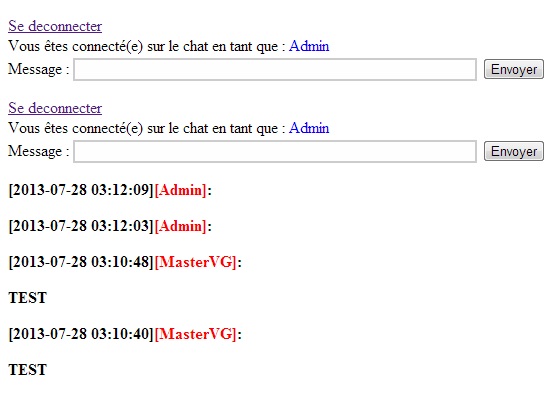
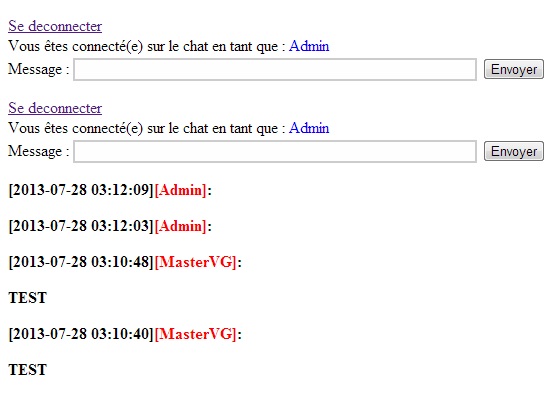
Je suis débutant dans le domaine, j'ai une page php, si un utilisateur entre son pseudo il se redirigera vers le chat, dans le chat j'ai mis du javascript(ajax) afin d'avoir une actualisation toute les 2secs et de voir les message défiler tout marche bien sauf que la page du chat me met une autre input identique qui s'actualise, si quelqu'un pouvait m'eclairer je suis un peu perdu je sais que le code n'est pas super ^^'
je sais que le code n'est pas super ^^'

connexionchat.php (entrer pseudo)
minichat.php (chat)
minichat_test.js(actualisation)
voilà, merci d'avance.
Je suis débutant dans le domaine, j'ai une page php, si un utilisateur entre son pseudo il se redirigera vers le chat, dans le chat j'ai mis du javascript(ajax) afin d'avoir une actualisation toute les 2secs et de voir les message défiler tout marche bien sauf que la page du chat me met une autre input identique qui s'actualise, si quelqu'un pouvait m'eclairer je suis un peu perdu
 je sais que le code n'est pas super ^^'
je sais que le code n'est pas super ^^'
connexionchat.php (entrer pseudo)
<?php
session_start();
if(isset($_SESSION['pseudo'])){
header('location: minichat.php');
}?>
<form action="minichat_post.php" method="POST">
<div class="pseudo">
<label for="pseudo">Veuillez entrer votre Pseudo pour accéder au chat</label> : <input type="text" name="pseudo" id="pseudo" required='required' style="width:200px; height:17px; background:none repeat scroll 0% 0% rgba(255, 255, 255, 0.9); border:2px solid rgb(204, 204, 204); "/>
<input type="submit" value="Entrer dans le chat">
</div>
</form>minichat.php (chat)
<?php
// On démarre la session AVANT d'écrire du code HTML
session_start();
if(!isset($_SESSION['pseudo'])){
$_SESSION['pseudo'] = $_POST['pseudo'];
}?>
<script type="text/javascript" src="minichat_test.js"></script>
</head>
<body onload='timer()'>
<form action="minichat_post.php" method="POST">
<div id="cadre">
<div class="deco">
<a href="deconnexion.php">Se deconnecter</a>
</div>
<div class="connect">
<?php echo 'Vous êtes connecté(e) sur le chat en tant que : <font COLOR="BLUE">' . $_SESSION['pseudo'] . '</font><br />';?>
</div>
<label for="message">Message</label> : <input type="text" name="message" id="message" style="width:400px; height:17px; background:none repeat scroll 0% 0% rgba(255, 255, 255, 0.9); border:2px solid rgb(204, 204, 204);"/>
<input type="submit" value="Envoyer" onclick='timer()'><br />
</div>
<div id="cadrer">
<?php
// Connexion à la base de données
try
{
$bdd = new PDO('mysql:host=localhost;dbname=test', '****', '*****');
}
catch(Exception $e)
{
die('Erreur : '.$e->getMessage());
}
// Récupération des 10 derniers messages
$reponse = $bdd->query('SELECT date, pseudo, message FROM minichat ORDER BY DATE DESC LIMIT 0, 10');
// Affichage de chaque message (toutes les données sont protégées par htmlspecialchars)
while ($donnees = $reponse->fetch())
{
echo '<p><strong>[' . htmlspecialchars($donnees['date']) . ']<strong><FONT COLOR="red">[' . htmlspecialchars($donnees['pseudo']) . ']</font></strong>:<div style="word-wrap: break-word;text-align:auto;">' . htmlspecialchars($donnees['message']) . '</div>';
}
$reponse->closeCursor();
?>
</div>minichat_test.js(actualisation)
function timer()
{
comp=(setTimeout("go()",2000));
}
function getXhr(){
var xhr = null;
if(window.XMLHttpRequest) // Firefox et autres
xhr = new XMLHttpRequest();
else if(window.ActiveXObject){ // Internet Explorer
try {
xhr = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
}
else { // XMLHttpRequest non supporté par le navigateur
alert("Votre navigateur ne supporte pas les objets XMLHTTPRequest...");
xhr = false;
}
return xhr
}
function go()
{
var xhr = getXhr()
// On défini ce qu'on va faire quand on aura la réponse
xhr.onreadystatechange = function()
{
// On ne fait quelque chose que si on a tout reçu et que le serveur est ok
if(xhr.readyState == 4 && xhr.status == 200)
{
var html = xhr.responseText;
document.getElementById('cadrer').innerHTML = html;
}
}
xhr.open("GET","minichat.php",true);
xhr.send(null);
setTimeout('go()',2000);
}
voilà, merci d'avance.
