Bonjour !
pour mon site internet je veux faire un menu dynamique. En effet, je veux modifier au clic une propriété CSS.
Je m'explique :

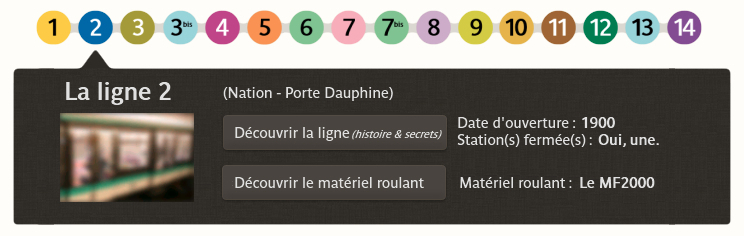
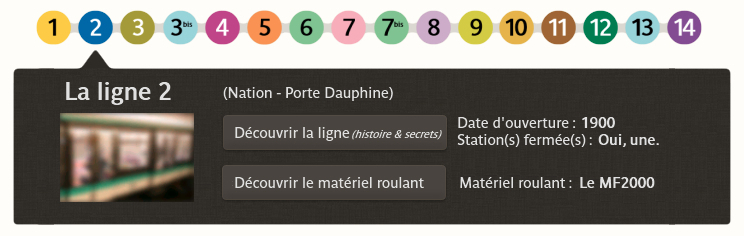
En gros : j'ai 16 blocs superposés avec le même z-index.
Je voudrais que ça se passe ainsi :
Mais j'ai beau avoir lu le cours sur le JS j'ai beaucoup de mal à piger la logique du language.
Je suis pas un zéro mais un -1
Donc si une âme charitable accepte de m'aider je lui en serait fortement reconnaissant !
Merci,
Johan
Modifié par Johan_Clbrt (06 Jul 2013 - 12:48)
pour mon site internet je veux faire un menu dynamique. En effet, je veux modifier au clic une propriété CSS.
Je m'explique :

En gros : j'ai 16 blocs superposés avec le même z-index.
Je voudrais que ça se passe ainsi :
a écrit :
SI l'utilisateur clique sur un des numéros,
CHANGE le z-index du bloc correspondant;
SI l'utilisateur choisit un autre numéro,
REMETS le z-index normal au précédent ET CHANGE le sur le nouveau n° sélectionné
SI l'utilisateur n'en choisit pas un autre laisse le z-index modifié.
Mais j'ai beau avoir lu le cours sur le JS j'ai beaucoup de mal à piger la logique du language.
Je suis pas un zéro mais un -1

Donc si une âme charitable accepte de m'aider je lui en serait fortement reconnaissant !
Merci,
Johan

Modifié par Johan_Clbrt (06 Jul 2013 - 12:48)

 ).
).


 J'ai un ami qui m'a fait ce code en Jquery :
J'ai un ami qui m'a fait ce code en Jquery :