salut a tous ,
j'ai réalisé un portfolio avec des images que je classe en 4 catégories (tous, web,mobile et autres) grâce a un plugin jquery quicksand qui trie mes images et les classes.
je fait ensuite un hover en css pour chaque image , le hover je fais un span qui contient un lien "voir plus" que je fais appraitre lorqu'on passe la curseur de la souris sur l'image et ce lien j'aimerais l'ouvrir sous forme de pop up . pour ce faire j'ai également utilisé un plugin pop up jquery .
le problème c'est que quand je test mon pop up dans ma selection d'image ne se trouvant pas dans ma selection de li de mon portfolio le script fonctionne bien et j'ai un pop up qui s'ouvre ,par contre lorsque j'essai de l'appliquer sur une image se trouvant dans ma selection de li demon portfolio le script ne fonctionne pas et j'ai aucun pop up qui s'ouvre.
je ne sais pas si c'est assez claire assez claire.
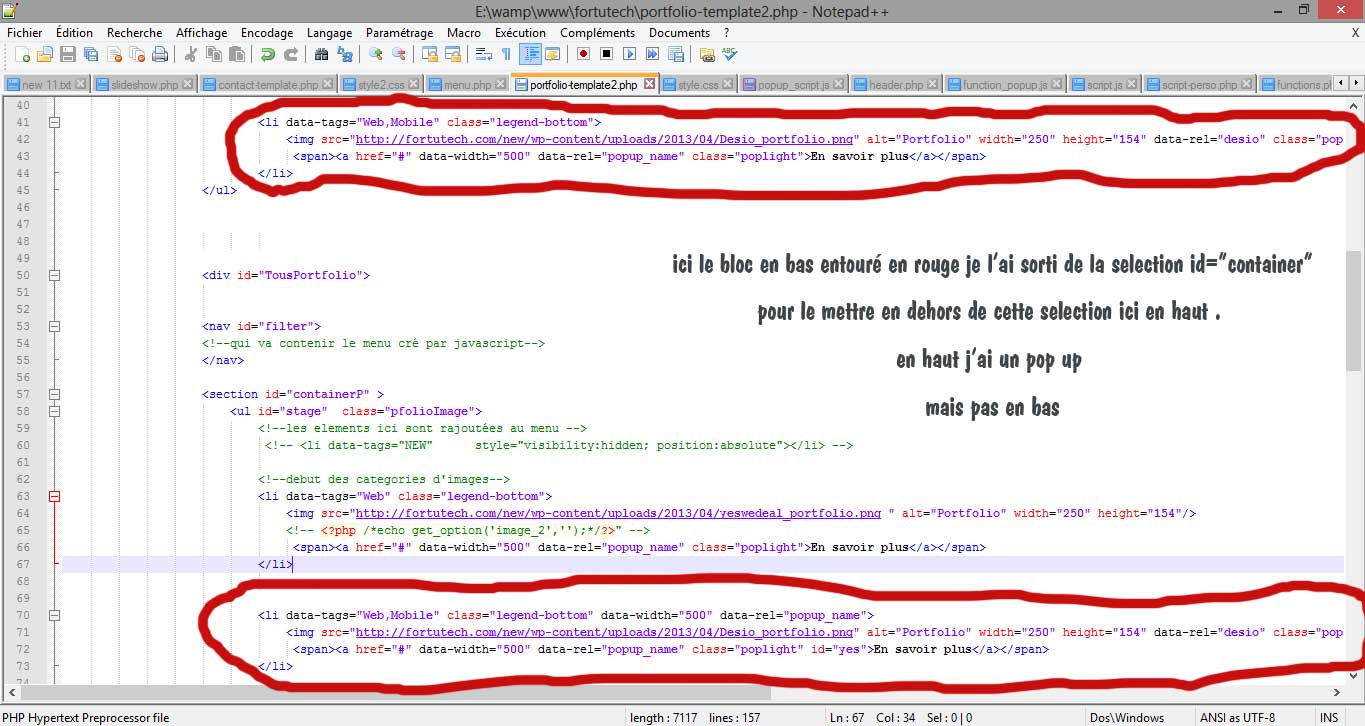
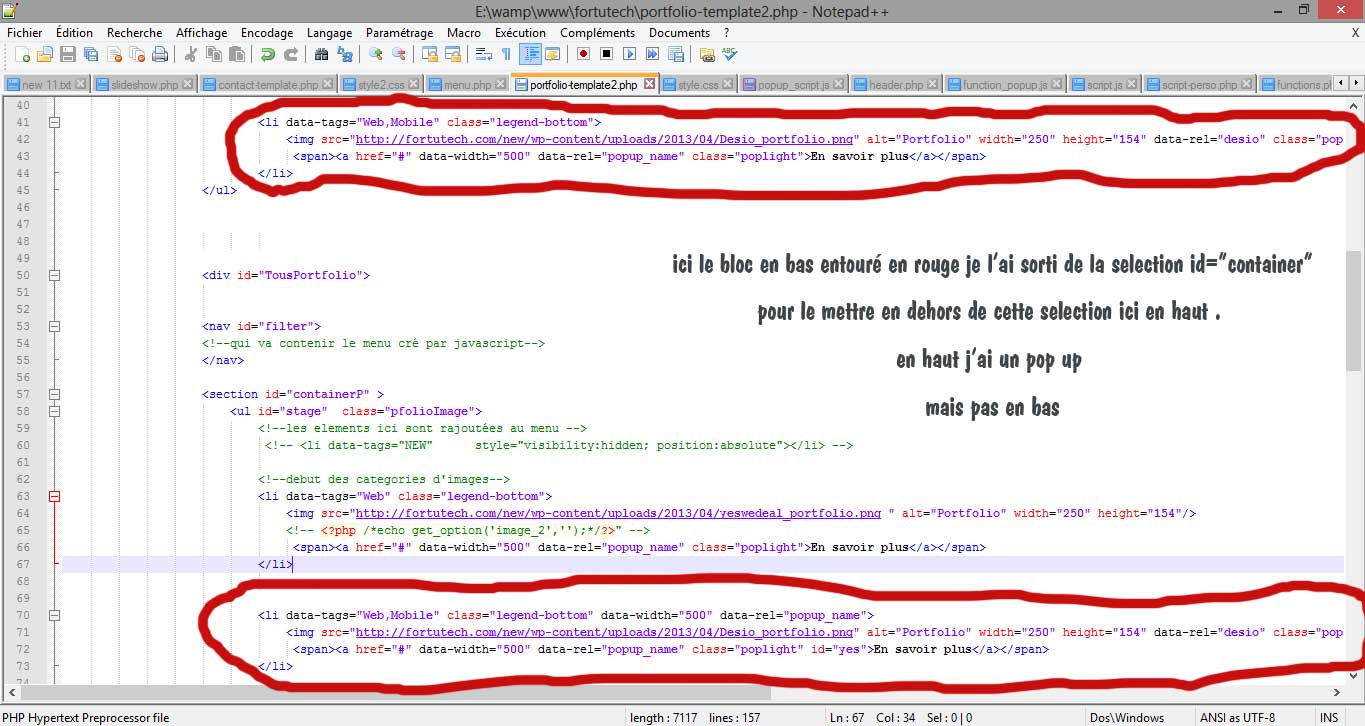
je joint une capture d’écran pour mieux comprendre le problème .
depuis deux jours je suis dessus je n'y arrive pas si quelqu’un veut bien m'aider sa m'aiderais beaucoup.
Merci d'avance
bout de code html portfolio
code javascript quicksand
code javascript pop up

j'ai réalisé un portfolio avec des images que je classe en 4 catégories (tous, web,mobile et autres) grâce a un plugin jquery quicksand qui trie mes images et les classes.
je fait ensuite un hover en css pour chaque image , le hover je fais un span qui contient un lien "voir plus" que je fais appraitre lorqu'on passe la curseur de la souris sur l'image et ce lien j'aimerais l'ouvrir sous forme de pop up . pour ce faire j'ai également utilisé un plugin pop up jquery .
le problème c'est que quand je test mon pop up dans ma selection d'image ne se trouvant pas dans ma selection de li de mon portfolio le script fonctionne bien et j'ai un pop up qui s'ouvre ,par contre lorsque j'essai de l'appliquer sur une image se trouvant dans ma selection de li demon portfolio le script ne fonctionne pas et j'ai aucun pop up qui s'ouvre.
je ne sais pas si c'est assez claire assez claire.
je joint une capture d’écran pour mieux comprendre le problème .
depuis deux jours je suis dessus je n'y arrive pas si quelqu’un veut bien m'aider sa m'aiderais beaucoup.
Merci d'avance
bout de code html portfolio
<div id="popup_name" class="popup_block">
<h2>titre</h2>
<p>contenu popup</p>
<p><a href="">voir le site</a></p>
</div>
<div id="TousPortfolio">
<nav id="filter">
<!--qui va contenir le menu cré par javascript-->
</nav>
<section id="containerP" >
<ul id="stage" class="pfolioImage">
<!--debut des categories d'images-->
<li data-tags="Web" class="legend-bottom">
<img src="http://fortutech.com/new/wp-content/uploads/2013/04/yeswedeal_portfolio.png " alt="Portfolio" width="250" height="154"/>
<span><a href="#" data-width="500" data-rel="popup_name" class="poplight">En savoir plus</a></span>
</li>
<li data-tags="Web,Mobile" class="legend-bottom">
<img src="http://fortutech.com/new/wp-content/uploads/2013/04/Desio_portfolio.png" alt="Portfolio" width="250" height="154" data-rel="desio" class="poplight">
<span><a href="#" data-width="500" data-rel="popup_name" class="poplight" >En savoir plus</a></span>
</li>
</ul>
</section>
</div>
code javascript quicksand
jQuery.noConflict();
jQuery(document).ready(function(){
var items = jQuery('#stage li'),
itemsByTags = {};
// Looping though all the li items:
items.each(function(i){
var elem = jQuery(this),
tags = elem.data('tags').split(',');
// Adding a data-id attribute. Required by the Quicksand plugin:
elem.attr('data-id',i);
jQuery.each(tags,function(key,value){
// Removing extra whitespace:
value = jQuery.trim(value);
if(!(value in itemsByTags)){
// Create an empty array to hold this item:
itemsByTags[value] = [];
}
// Each item is added to one array per tag:
itemsByTags[value].push(elem);
});
});
// Creating the "Everything" option in the menu:
createList('Tous',items);
// Looping though the arrays in itemsByTags:
jQuery.each(itemsByTags,function(k,v){
createList(k,v);
});
jQuery('#filter a').live('click',function(e){
var link = jQuery(this);
link.addClass('active').siblings().removeClass('active');
// Using the Quicksand plugin to animate the li items.
// It uses data('list') defined by our createList function:
jQuery('#stage').quicksand(link.data('list').find('li'));
e.preventDefault();
});
jQuery('#filter a:first').click();
function createList(text,items){
// This is a helper function that takes the
// text of a menu button and array of li items
// Creating an empty unordered list:
var ul = jQuery('<ul>',{'class':'hidden'});
jQuery.each(items,function(){
// Creating a copy of each li item
// and adding it to the list:
jQuery(this).clone().appendTo(ul);
});
ul.appendTo('#containerP');
// Creating a menu item. The unordered list is added
// as a data parameter (available via .data('list'):
var a = jQuery('<a>',{
html: text,
href:'#',
data: {list:ul}
}).appendTo('#filter');
}
});
code javascript pop up
jQuery.noConflict();
jQuery(document).ready(function($){
//Lorsque vous cliquez sur un lien de la classe poplight
jQuery('a.poplight').on('click', function() {
var popID = jQuery(this).data('rel'); //Trouver la pop-up correspondante
var popWidth = jQuery(this).data('width'); //Trouver la largeur
//Faire apparaitre la pop-up et ajouter le bouton de fermeture
jQuery('#' + popID).fadeIn().css({ 'width': popWidth}).prepend('<a href="#" class="close"><img src="http://fortutech.com/new/wp-content/uploads/2013/05/close_pop.png" class="btn_close" title="Close Window" alt="Close" /></a>');
//Récupération du margin, qui permettra de centrer la fenêtre - on ajuste de 80px en conformité avec le CSS
var popMargTop = (jQuery('#' + popID).height() + 80) / 2;
var popMargLeft = (jQuery('#' + popID).width() + 80) / 2;
//Apply Margin to Popup
jQuery('#' + popID).css({
'margin-top' : -popMargTop,
'margin-left' : -popMargLeft
});
//Apparition du fond - .css({'filter' : 'alpha(opacity=80)'}) pour corriger les bogues d'anciennes versions de IE
jQuery('body').append('<div id="fade"></div>');
jQuery('#fade').css({'filter' : 'alpha(opacity=80)'}).fadeIn();
return false;
});
//Close Popups and Fade Layer
jQuery('body').on('click', 'a.close, #fade', function() { //Au clic sur le body...
jQuery('#fade , .popup_block').fadeOut(function() {
jQuery('#fade, a.close').remove();
}); //...ils disparaissent ensemble
return false;
});
});