Bonjour à toutes et tous,
J'ai écris un script permettant d'afficher une infobulle au passage de la souris sur certaines cellules d'un tableau. Cela fonctionne bien à une exception prêt, j'ai constaté un petit bug assez ennuyeux ^^. Voici mon code :
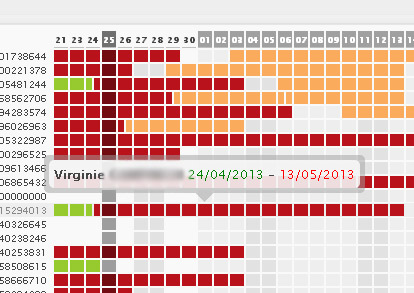
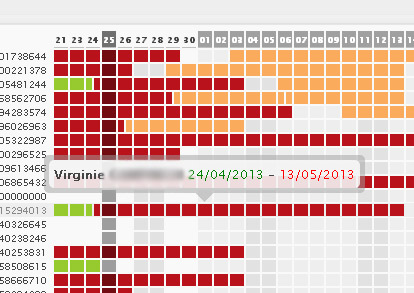
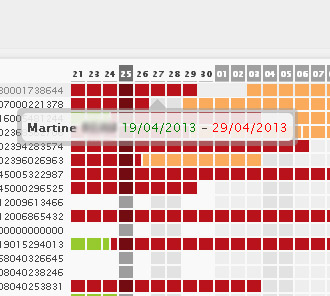
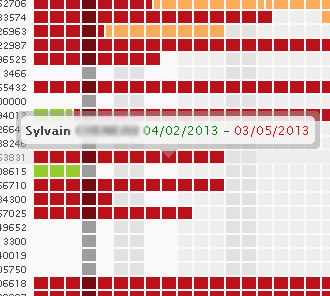
En gros n'ayant pas trouvé comment faire pour que ma bulle se calle contre le bord d'un conteneur sans le dépasser, j'ai contourné le souci en faisant une bulle différente selon la position de la souris dans le tableau.

Ca marche (c'est pas génial ni idéal mais pour l'instant j'ai pas trouvé mieux), toutefois lorsque je place mon curseur sur une cellule du haut de mon tableau et que je reviens sur une autre, la position de ma bulle n'est plus au dessus de la case pointée mais dessus, ce qui génère un clignotement car la souris est sur la bulle et l'affiche en boucle.


J'ai pensé à une variable mal réinitialisée qui se cumulerait mais à priori ce n'est pas ça. Si quelqu'un à une idée .
.
Au passage si vous voyez comment améliorer mon code je suis preneur car débutant.
Modifié par Klesk (25 Apr 2013 - 16:26)
J'ai écris un script permettant d'afficher une infobulle au passage de la souris sur certaines cellules d'un tableau. Cela fonctionne bien à une exception prêt, j'ai constaté un petit bug assez ennuyeux ^^. Voici mon code :
$('.reservation,.reservation_weekend,.emprunt,.emprunt_weekend,.retour_ok,.retour_ok_weekend').hover(function() {
/* Définition des variables contenant les données à afficher dans l'infobulle' */
var nom = $(this).attr('data-nom'),
debut = $(this).attr('data-debut'),
fin = $(this).attr('data-fin');
$('#nom').append(nom);
$('#debut').append(' '+debut);
$('#fin').append(fin);
/* Définition de la position de l'infobulle */
var cellule = $(this).closest('td'),
ligneCellule = $(this).closest('tr'),
coordonnees = $(this).position(),
longueur = $('#resa_infobulle').width();
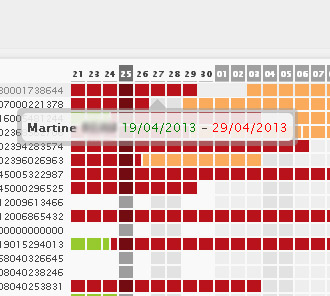
if ((ligneCellule[0].rowIndex < 3) && (cellule[0].cellIndex < 39)){ /* Si la cellule est en haut */
var X = coordonnees.left - (longueur / 2) + 6,
Y = coordonnees.top + 15;
$('#resa_infobulle').css({'top':Y,'left':X,'background':'url("template/images/agenda_infobulle_fleche_haut.png") no-repeat scroll top center transparent','padding-top':'9px','display':'block'});
$('#resa_infobulle_contenu').css({'border-radius':'5px'});
} else if ((ligneCellule[0].rowIndex < 3) && (cellule[0].cellIndex > 39)){ /* Si la cellule est en haut à droite */
var X = coordonnees.left - longueur + 15,
Y = coordonnees.top + 15;
$('#resa_infobulle').css({'top':Y,'left':X,'background':'url("template/images/agenda_infobulle_fleche_haut.png") no-repeat scroll top right transparent','padding-top':'9px','display':'block'});
$('#resa_infobulle_contenu').css({'border-radius':'5px 0 5px 5px'});
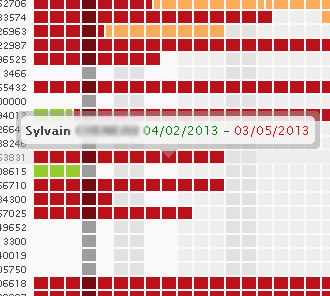
} else if (cellule[0].cellIndex > 39){ /* Si la cellule est à droite */
var X = coordonnees.left - longueur + 15,
Y = coordonnees.top - 49;
$('#resa_infobulle').css({'top':Y,'left':X,'background':'url("template/images/agenda_infobulle_fleche.png") no-repeat scroll bottom right transparent','padding-bottom':'9px','display':'block'});
$('#resa_infobulle_contenu').css({'border-radius':'5px 5px 0 5px'});
} else { /* Cas de figure classique */
var X = coordonnees.left - (longueur / 2) + 6,
Y = coordonnees.top - 49;
$('#resa_infobulle').css({'top':Y,'left':X,'background':'url("template/images/agenda_infobulle_fleche.png") no-repeat scroll bottom center transparent','padding-bottom':'9px','display':'block'});
$('#resa_infobulle_contenu').css({'border-radius':'5px'});
};
},function() {
$('#resa_infobulle').css('display','none');
$('#nom,#debut,#fin').empty();
});
<div id="resa_infobulle" style="display:none;position:absolute;">
<div id="resa_infobulle_contenu" style="border-radius:5px;padding:5px 5px;background:rgba(160, 160, 160, 0.5);">
<div style="border-radius:5px;padding:5px 5px;background:rgba(255, 255, 255, 0.8);">
<div id="nom" style="display:inline;font-weight:bold;"></div>
<div id="debut" style="display:inline;color:green;"></div>
<div style="display:inline;"> - </div>
<div id ="fin" style="display:inline;color:red;"></div>
</div>
</div>
</div>
En gros n'ayant pas trouvé comment faire pour que ma bulle se calle contre le bord d'un conteneur sans le dépasser, j'ai contourné le souci en faisant une bulle différente selon la position de la souris dans le tableau.

Ca marche (c'est pas génial ni idéal mais pour l'instant j'ai pas trouvé mieux), toutefois lorsque je place mon curseur sur une cellule du haut de mon tableau et que je reviens sur une autre, la position de ma bulle n'est plus au dessus de la case pointée mais dessus, ce qui génère un clignotement car la souris est sur la bulle et l'affiche en boucle.


J'ai pensé à une variable mal réinitialisée qui se cumulerait mais à priori ce n'est pas ça. Si quelqu'un à une idée
 .
.Au passage si vous voyez comment améliorer mon code je suis preneur car débutant.
Modifié par Klesk (25 Apr 2013 - 16:26)