Bonjour,
Comme le titre l'indique, je souhaiterais faire un screenshot d'une div.
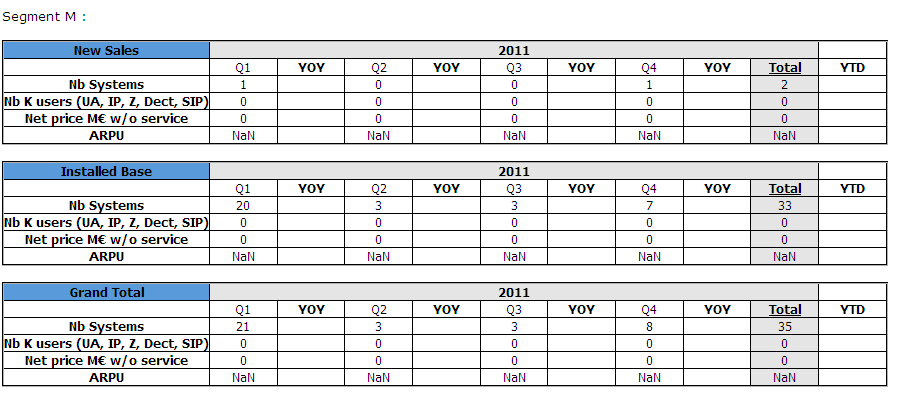
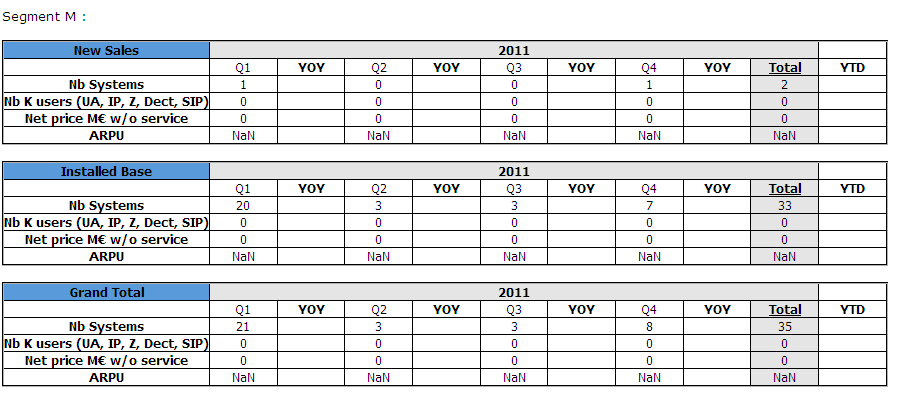
Comme vous pouvez le voir dans mon image, ma div contient des tableaux, je voudrais en gros permettre à l'utilisateur d'enregistrer un screenshot de ces tableaux (au format jpeg par exemple) sur son ordinateur en cliquant sur un bouton.

J'ai cherché sur google mais j'ai pas réussi a trouver d'exemple concret ou a chaque fois c'était vraiment complexe ....
J'espere que vous pourrez m'aider =)
Comme le titre l'indique, je souhaiterais faire un screenshot d'une div.
Comme vous pouvez le voir dans mon image, ma div contient des tableaux, je voudrais en gros permettre à l'utilisateur d'enregistrer un screenshot de ces tableaux (au format jpeg par exemple) sur son ordinateur en cliquant sur un bouton.

J'ai cherché sur google mais j'ai pas réussi a trouver d'exemple concret ou a chaque fois c'était vraiment complexe ....

J'espere que vous pourrez m'aider =)
