Bonjour,
Je suis en train de réaliser de réaliser une petite application Web qui me permet d'afficher une image sur mon serveur qui sera rafraîchie très fréquemment tel un flux vidéo.
De plus, j'ai besoin d'afficher des informations sur cette image (du texte), ce qui fait que j'utilise le framework JS Dojo pour dessiner un canvas et insérer mon image dedans.
Pour réaliser tout cela, j'appelle une fonction via setTimeout qui va :
- Dessiner un canvas une première fois et insérer l'image dedans
Les fois d'après, seule l'image sera rafraichie (le canvas n'est pas redessiné)
- Faire une requête Dojo Ajax pour récupérer le texte à afficher sur l'image (appel PHP et Mysql)
- Un nouveau setTimeout qui va rappeler cette fonction de nouveau
Mon problème est une grosse fuite mémoire que je n'arrive pas à localiser.
J'ai placé une variable que j'ai appelé "busy" qui passe à 1 dans le setTimeout. Si la boucle n'est pas finie, j'ai placé une condition de ne rien faire pour ne pas surcharger la boucle, mais rien n'y fait.
Voici en gros le code javascript dans ces grandes lignes :
Et la fonction refreshData
Je comprends que mon process peut prendre plus de 200ms vu ce que je lui demande, c'est pourquoi j'ai mis le flag busy mais en vain.
Si je laisse mon application tourner, mon navigateur Firefox commence à consommer 160Mo de Ram et peut aller jusqu'à 600Mo très rapidement. Dans un moindre mal, Firefox en mode sans échec consomme de plus en plus de mémoire mais de manière beaucoup plus lente.
Merci d'avance de l'aide que vous pourrez m'apporter.
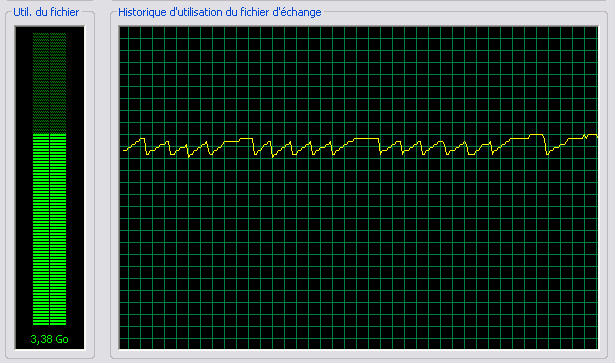
PS : Voici un aperçu de l'utilisation de ma mémoire. Les dents de scie sont à peu près régulières mais au bout d'un long moment, les "dents" ont tendance à monter de plus en plus haut.

Modifié par CaramelXS (08 Feb 2013 - 17:31)
Je suis en train de réaliser de réaliser une petite application Web qui me permet d'afficher une image sur mon serveur qui sera rafraîchie très fréquemment tel un flux vidéo.
De plus, j'ai besoin d'afficher des informations sur cette image (du texte), ce qui fait que j'utilise le framework JS Dojo pour dessiner un canvas et insérer mon image dedans.
Pour réaliser tout cela, j'appelle une fonction via setTimeout qui va :
- Dessiner un canvas une première fois et insérer l'image dedans
Les fois d'après, seule l'image sera rafraichie (le canvas n'est pas redessiné)
- Faire une requête Dojo Ajax pour récupérer le texte à afficher sur l'image (appel PHP et Mysql)
- Un nouveau setTimeout qui va rappeler cette fonction de nouveau
Mon problème est une grosse fuite mémoire que je n'arrive pas à localiser.
J'ai placé une variable que j'ai appelé "busy" qui passe à 1 dans le setTimeout. Si la boucle n'est pas finie, j'ai placé une condition de ne rien faire pour ne pas surcharger la boucle, mais rien n'y fait.
Voici en gros le code javascript dans ces grandes lignes :
mon_image.src = imageFileUrl + "?time=" + new Date().getTime();
mon_image.onload = function(ev_mon_image1){
ev_mon_image1.cancelBubble = true; // Utile ?
setTimeout(refreshData, 200);
};
Et la fonction refreshData
function refreshData() {
if(busy == 0){
busy = 1;
mon_image.src = imageFileUrl + "?time=" + new Date().getTime();
mon_image.onload = function(ev_mon_image2){
if(dessin_ok == 0) {
dessiner(mon_image); // Fonction qui dessine le canvas avec dojox.gfx
dessin_ok = 1;
} else {
image.setShape({src : mon_image.src});
// Sinon, juste mise à jour de l'image dans le canvas
}
if (ev_mon_image2.stopPropagation) {
ev_mon_image2.stopPropagation(); // Utile ?
}
ev_mon_image2.cancelBubble = true;
dojo.xhrGet({
url : "getData.php",
sync : false,
load: function(data)
{
// Traitement du résultat
busy = 0;
}
});
};
} else {
busy = 0;
}
setTimeout(refreshData, 200);
}
Je comprends que mon process peut prendre plus de 200ms vu ce que je lui demande, c'est pourquoi j'ai mis le flag busy mais en vain.
Si je laisse mon application tourner, mon navigateur Firefox commence à consommer 160Mo de Ram et peut aller jusqu'à 600Mo très rapidement. Dans un moindre mal, Firefox en mode sans échec consomme de plus en plus de mémoire mais de manière beaucoup plus lente.
Merci d'avance de l'aide que vous pourrez m'apporter.
PS : Voici un aperçu de l'utilisation de ma mémoire. Les dents de scie sont à peu près régulières mais au bout d'un long moment, les "dents" ont tendance à monter de plus en plus haut.
Modifié par CaramelXS (08 Feb 2013 - 17:31)
