Salut,
je suis en train de developper un jeu avec Canvas, et j'ai des problèmes de performance.
sur firefox tout se passe bien, sur chrome et safari ca ralentit pas mal, et si je passe sur un ordi plus ancien c'est la cata, avec ces mêmes navigateurs...
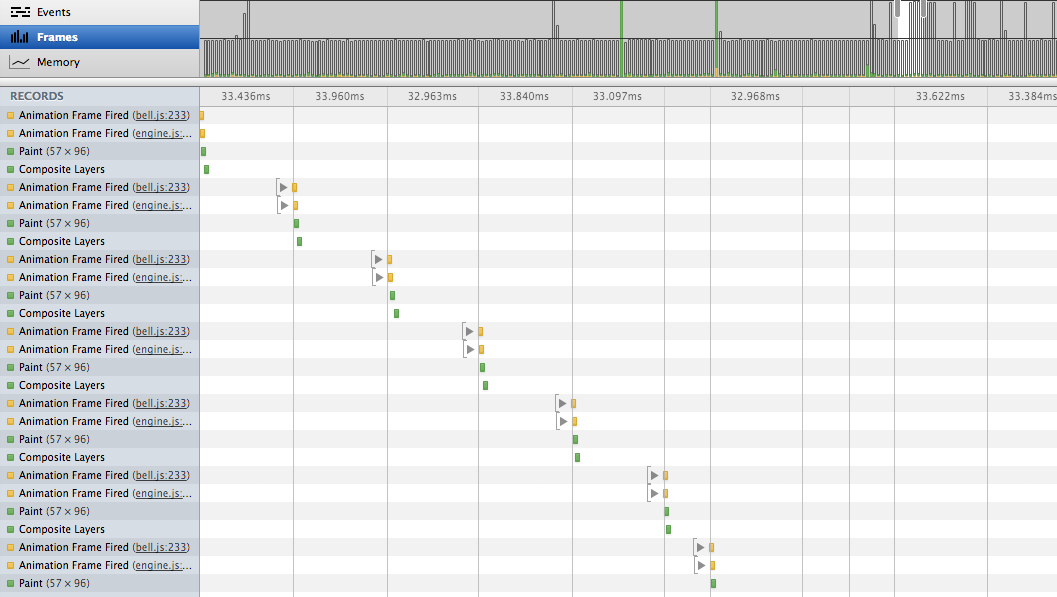
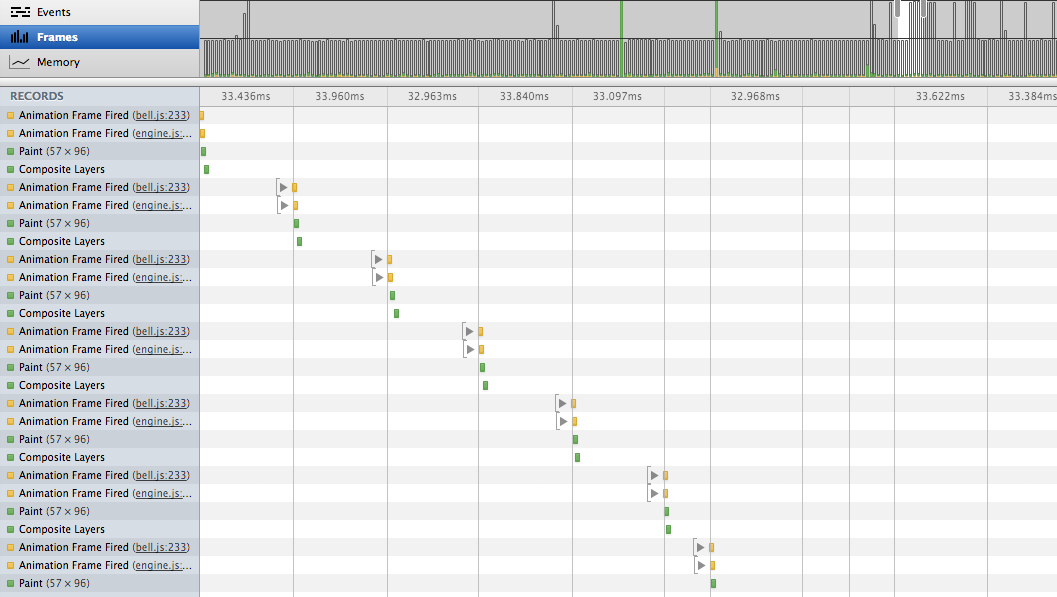
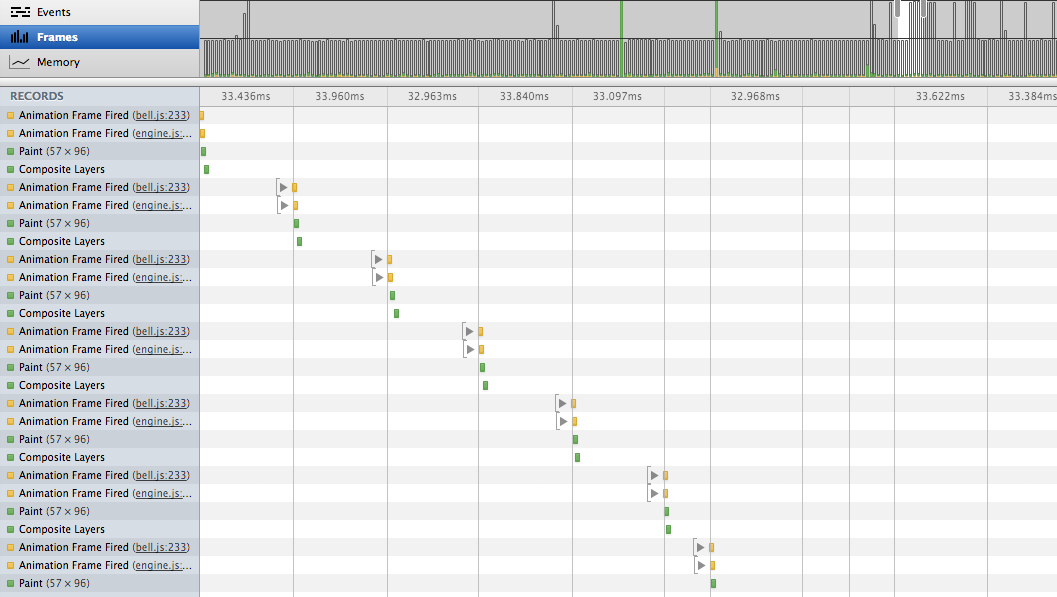
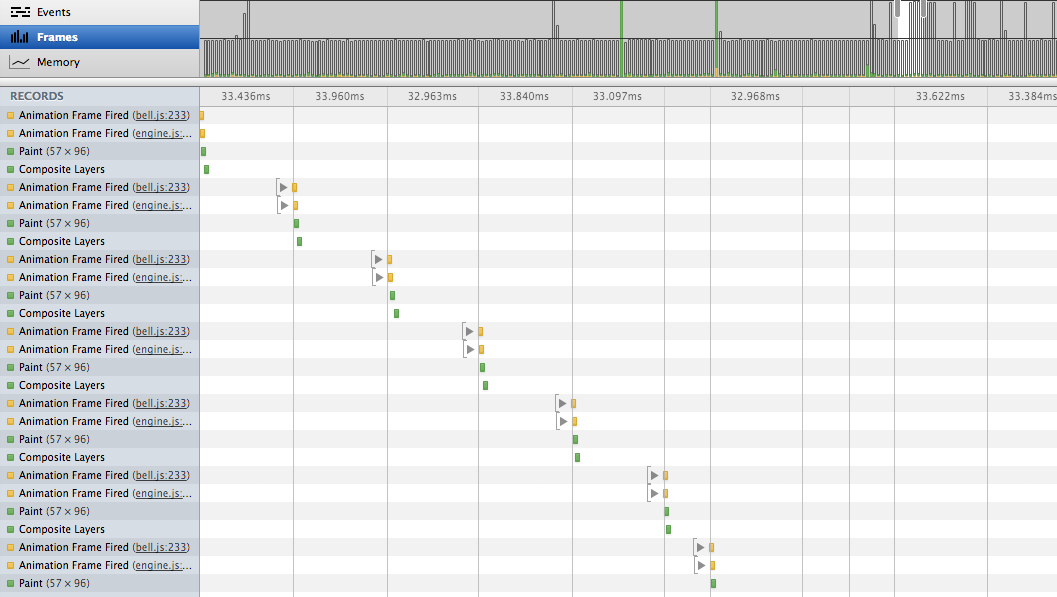
les outils google ne m'aide pas beaucoup car tout semble dans le vert.
 upload/45923-Capturede7.png
upload/45923-Capturede7.png
 [/url]
[/url]
l'animation est fluide tant que je n'interagis pas avec les autres éléments du site, et que je ne scroll pas dans ma page
sinon les saccades commencent.
J'ai remarqué quand diminuant considérablement la taille de la balise canvas je gagnais en fluidité, mais ce n'est pas une options et elle n'est pas si grosse ( 200px par 800px)
lordque j'enlève toutes mes images de fond aussi, je gagne en fluidité.
J'imagine qu'il y a une relation entre la performance de l'ordinateur qu'on utilise mais quelle est elle ?
carte graphique ? mémoire vive ?
je suis en train de developper un jeu avec Canvas, et j'ai des problèmes de performance.
sur firefox tout se passe bien, sur chrome et safari ca ralentit pas mal, et si je passe sur un ordi plus ancien c'est la cata, avec ces mêmes navigateurs...
les outils google ne m'aide pas beaucoup car tout semble dans le vert.
 upload/45923-Capturede7.png
upload/45923-Capturede7.png [/url]
[/url] l'animation est fluide tant que je n'interagis pas avec les autres éléments du site, et que je ne scroll pas dans ma page
sinon les saccades commencent.
J'ai remarqué quand diminuant considérablement la taille de la balise canvas je gagnais en fluidité, mais ce n'est pas une options et elle n'est pas si grosse ( 200px par 800px)
lordque j'enlève toutes mes images de fond aussi, je gagne en fluidité.
J'imagine qu'il y a une relation entre la performance de l'ordinateur qu'on utilise mais quelle est elle ?
carte graphique ? mémoire vive ?