Bonjour à toutes et tous
Je lis le forum depuis que j'ai été formée sur x-html et CSS2 l'année dernière, en 3 jours. Cela m'a été très utile, et je remercie tous les contributeurs. (Jusqu'à présent je n'avais pas l'impression de pouvoir être utile à qui que ce soit, étant débutante)
Cependant, cette fois la recherche dans les posts précédents ne m'aide pas. Je fais un site pour un ami artiste. Je l'ai codé en utilisant seulement HTML et CSS. Je travaille avec Notepad++
Mon ami souhaite avoir une galerie photo dans l'une des pages, de façon à pouvoir visualiser des images, triées par séries. Il a une idée précise de ce qu'il souhaite, et les galeries type flash ou simpleviewer ne lui conviennent pas. J'ai trouvé le tutoriel "Galerie Photo avec Javascript" d'Olivier, qui est vraiment super.
(http://www.alsacreations.com/tuto/lire/557-galerie-photo-javascript.html) J'ai pu l'adapter aux besoins de mon ami, et à la charte graphique que j'ai mis en place. Par exemple, j'ai enlevé les titres.
J'ai 3 problèmes, qui n'en feront sans doute qu'un pour les professionnels. J'intègre les bouts de code concernés à la fin de mon post, j'espère qu'ils ne seront pas trop longs, car je n'ai pas le début d'une idée d'où je me suis trompée.
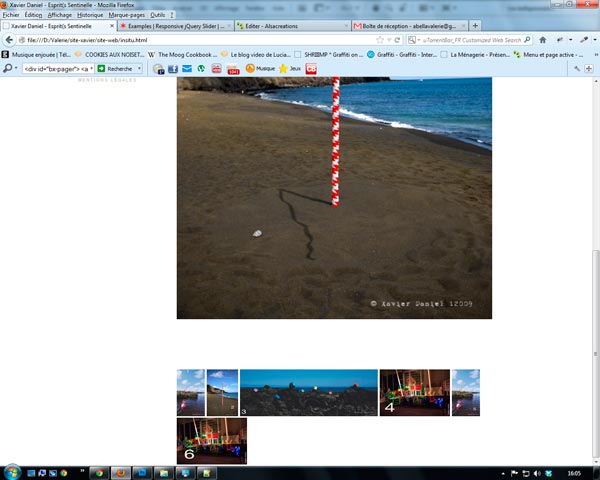
1- le clic sur une miniature ouvre une nouvelle fenêtre au lieu d'ouvrir la photo dans l'espace réservé à cet effet. Je suppose que j'ai du changer un truc en trop dans le code javascript, là où est l'instruction "inhiber l'action réelle du lien".
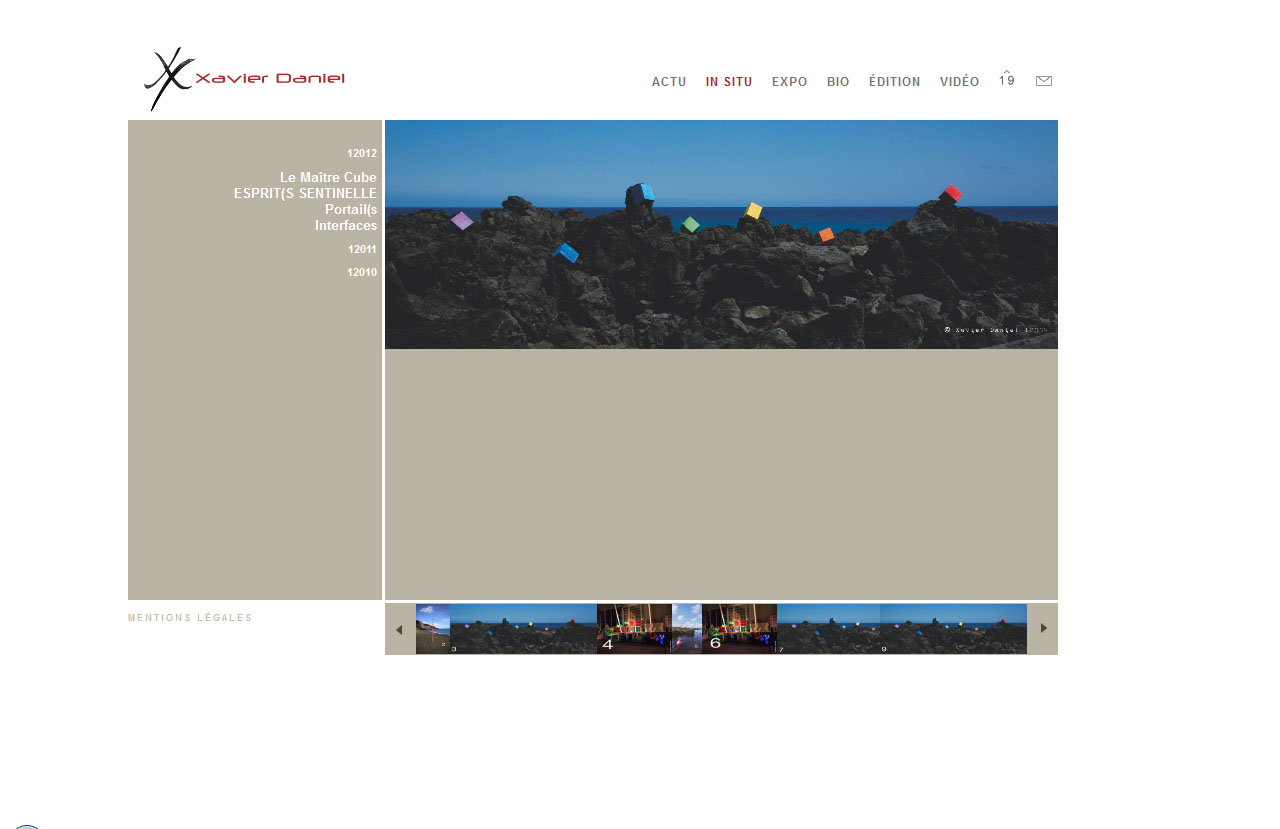
2- les miniatures s'étalent sur 2 rangs alors qu'il n'en faudrait qu'un, d'autant qu'il y aura sans doute une quinzaine d'images dans chaque série. J'ai essayé de forcer les choses avec CSS, avec max-height dans le div de la mini galerie, mais ça ne marche pas.
3- J'aimerais beaucoup ajouter deux flèches de chaque côté de la mini galerie de miniatures pour pouvoir naviguer dans les miniatures. J'imagine qu'il faut créer une nouvelle fonction Javascript en intégrant deux images fixes pour les flèches, mais j'en suis rigoureusement incapable. j'ai essayé avec overflow:scroll; mais ça ne marche pas. (j'imagine votre sourire) Auriez-vous une idée?
Ci dessous les bouts de code, si quelqu'un a le temps de le lire et de regarder où je me suis trompée pour les problèmes 1 et 2...
Le script appelé: je mets tout car je n'y comprends vraiment pas grand chose.
le header HTML de la galerie:
puis dans le corps de la page:
Etc., je vous épargne la liste des images dans la mini galerie!
puis le code CSS gérant la galerie:
Voilà, je vous remercie d'avance, et j'espère avoir respecté les règles du forum.
Bonne journée!
Valérie [/i]
[/i]
Je lis le forum depuis que j'ai été formée sur x-html et CSS2 l'année dernière, en 3 jours. Cela m'a été très utile, et je remercie tous les contributeurs. (Jusqu'à présent je n'avais pas l'impression de pouvoir être utile à qui que ce soit, étant débutante)
Cependant, cette fois la recherche dans les posts précédents ne m'aide pas. Je fais un site pour un ami artiste. Je l'ai codé en utilisant seulement HTML et CSS. Je travaille avec Notepad++
Mon ami souhaite avoir une galerie photo dans l'une des pages, de façon à pouvoir visualiser des images, triées par séries. Il a une idée précise de ce qu'il souhaite, et les galeries type flash ou simpleviewer ne lui conviennent pas. J'ai trouvé le tutoriel "Galerie Photo avec Javascript" d'Olivier, qui est vraiment super.
(http://www.alsacreations.com/tuto/lire/557-galerie-photo-javascript.html) J'ai pu l'adapter aux besoins de mon ami, et à la charte graphique que j'ai mis en place. Par exemple, j'ai enlevé les titres.
J'ai 3 problèmes, qui n'en feront sans doute qu'un pour les professionnels. J'intègre les bouts de code concernés à la fin de mon post, j'espère qu'ils ne seront pas trop longs, car je n'ai pas le début d'une idée d'où je me suis trompée.
1- le clic sur une miniature ouvre une nouvelle fenêtre au lieu d'ouvrir la photo dans l'espace réservé à cet effet. Je suppose que j'ai du changer un truc en trop dans le code javascript, là où est l'instruction "inhiber l'action réelle du lien".
2- les miniatures s'étalent sur 2 rangs alors qu'il n'en faudrait qu'un, d'autant qu'il y aura sans doute une quinzaine d'images dans chaque série. J'ai essayé de forcer les choses avec CSS, avec max-height dans le div de la mini galerie, mais ça ne marche pas.
3- J'aimerais beaucoup ajouter deux flèches de chaque côté de la mini galerie de miniatures pour pouvoir naviguer dans les miniatures. J'imagine qu'il faut créer une nouvelle fonction Javascript en intégrant deux images fixes pour les flèches, mais j'en suis rigoureusement incapable. j'ai essayé avec overflow:scroll; mais ça ne marche pas. (j'imagine votre sourire) Auriez-vous une idée?
Ci dessous les bouts de code, si quelqu'un a le temps de le lire et de regarder où je me suis trompée pour les problèmes 1 et 2...
Le script appelé: je mets tout car je n'y comprends vraiment pas grand chose.
function displayPics()
{
var photos = document.getElementById('galerie_mini') ;
// On récupère l'élément ayant pour id galerie_mini
var liens = photos.getElementsByTagName('a') ;
// On récupère dans une variable tous les liens contenu dans galerie_mini
var big_photo = document.getElementById('gde-img') ;
// Ici c'est l'élément ayant pour id big_pict qui est récupéré, c'est notre photo en taille normale
var titre_photo = document.getElementById('photo').getElementsByTagName('dt')[0] ;
// Et enfin le titre de la photo de taille normale
// Une boucle parcourant l'ensemble des liens contenu dans galerie_mini
for (var i = 0 ; i < liens.length ; ++i) {
// Au clique sur ces liens
liens[i].onclick = function() {
big_photo.src = this.href; // On change l'attribut src de l'image en le remplaçant par la valeur du lien
big_photo.alt = this.title; // On change son titre
titre_photo.firstChild.nodeValue = this.title; // On change le texte de titre de la photo
return false; // Et pour finir on inhibe l'action réelle du lien
};
}
}
le header HTML de la galerie:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso8859-1"/>
<title>Xavier Daniel - Esprit(s Sentinelle</title>
<link rel="stylesheet" media="screen" type="text/css" href="css/styles.css"/>
<script type="text/javascript" src="script.js"></script>
</head>
<body window.onload=displayPics;>
<div id="page">puis dans le corps de la page:
<div id="galerie">
<dl id="photo">
<dd><img id="gde-img" src="image/galerie/insitu/7.png" alt="Photo 7 en taille normale" /></dd>
</dl>
<ul id="galerie_mini">
<li>
<a href="image/galerie/insitu/1.png" title="Titre de la photo 1"><img src="image/galerie/insitu/minis/m1.png" alt="Le titre de la photo 1" /></a>
</li>
<li>
<a href="image/galerie/insitu/2.png" title="Titre de la photo 2"><img src="image/galerie/insitu/minis/m2.png" alt="Le titre de la photo 2" /></a>
</li>Etc., je vous épargne la liste des images dans la mini galerie!
puis le code CSS gérant la galerie:
div#galerie{
float:right;
width:673px ;
background:#BAB4A3;
margin-left:3px;
margin:0px;
text-align:center ;
font:60% arial "sans-serif" ;
min-height:480px;
max-height:480px;
}
dl#photo{
text-align: left ;
margin: 0 auto ;
min-height:483px;
}
dl#photo dd{
margin:0;
}
dl#photo img{
max-height:480px;
max-width:673px;
}
ul#galerie_mini{
margin:0;
padding:0;
list-style-type:none;
border:1px solid #BAB4A3;
min-height:50px;
}
ul#galerie_mini li{
float:left ;
}
ul#galerie_mini li a img{
margin:0px ;
max-height:50px;
/* les deux lignes suivantes ramènent les miniatures à une ligne si il y a peu d'images mais pas efficace si plus de 10 images
min-height:50px;
max-width:50px;*/
}
/*fin page in situ*/Voilà, je vous remercie d'avance, et j'espère avoir respecté les règles du forum.
Bonne journée!
Valérie
 [/i]
[/i]






 . Mais celle là est très avantageuse si tu n'as pas beaucoup d'images.
. Mais celle là est très avantageuse si tu n'as pas beaucoup d'images.