Bonjour, hello, salut !
Je reviens une fois de plus près de vous pour une questions jQuery un peu... étrange. Tel un siteweb d'horreur, mon Toogle n'en fait qu'à sa tête.
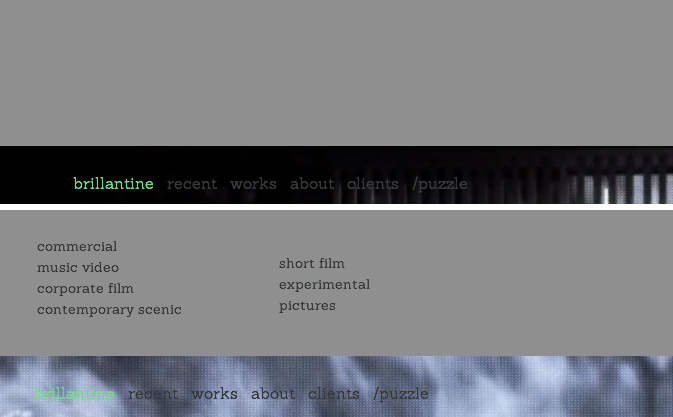
Problème: une fois l'execution de l'effet jQuery slideToogle, les contenus disparaissent.
Réaction: une fois que je désactive ou active une propriété dans l'inspecteur chrome, les contenus ré-apparaissent.
Voir le problème: il suffit de cliquer sur le bouton vert/turquoise pour lancer l'animation
Code source de mon jQuery: (version jQuery 1.5.1)
Question: pourquoi ?!
Est-ce qu'une partie de mon site, qui est en html5, aurais une quelconque interaction avec mon js ? Normalement pas ! ... hum
Si vous avez une piste, un guide ou une idée même vague sur le comment du pourquoi: je vous en serais très reconnaissant.
Merci d'avance et longue vie au site alsacreationS.com
Charly
Modifié par Chum (29 Nov 2012 - 10:55)
Je reviens une fois de plus près de vous pour une questions jQuery un peu... étrange. Tel un siteweb d'horreur, mon Toogle n'en fait qu'à sa tête.
Problème: une fois l'execution de l'effet jQuery slideToogle, les contenus disparaissent.
Réaction: une fois que je désactive ou active une propriété dans l'inspecteur chrome, les contenus ré-apparaissent.
Voir le problème: il suffit de cliquer sur le bouton vert/turquoise pour lancer l'animation
Code source de mon jQuery: (version jQuery 1.5.1)
;(function($){
$(document).ready(function(){
$('#header_drop_down').hide();
$('.menu_principal > li:first-child').click(function(){
$('#header_drop_down').slideToggle("slow");
});
});
})(jQuery);
Question: pourquoi ?!
Est-ce qu'une partie de mon site, qui est en html5, aurais une quelconque interaction avec mon js ? Normalement pas ! ... hum
Si vous avez une piste, un guide ou une idée même vague sur le comment du pourquoi: je vous en serais très reconnaissant.
Merci d'avance et longue vie au site alsacreationS.com
Charly
Modifié par Chum (29 Nov 2012 - 10:55)