Bonjour,
J'ai mis un en ligne un example de mon probleme :
http://www.francois-rosenbaum.com/staging/test_datatables/test_datatables_3.html

Dans mons cas j'utilise datables avec des données statiques uniquement
Si j'ai choisi datatables c'est uniquement pour pouvoir fixer le thead de mon tableau et la premiere colonne à gauche comme on peut le faire sur excel.
Mon problème :
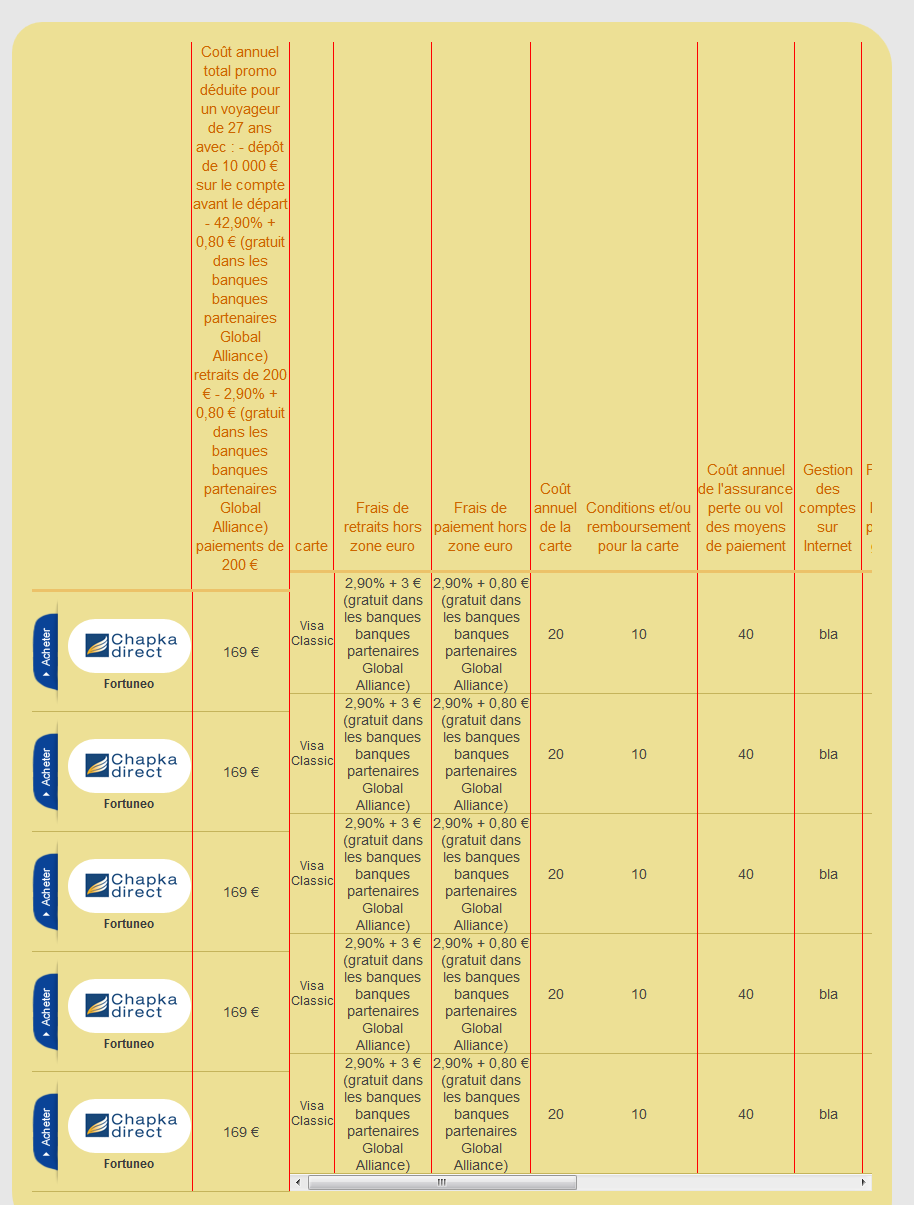
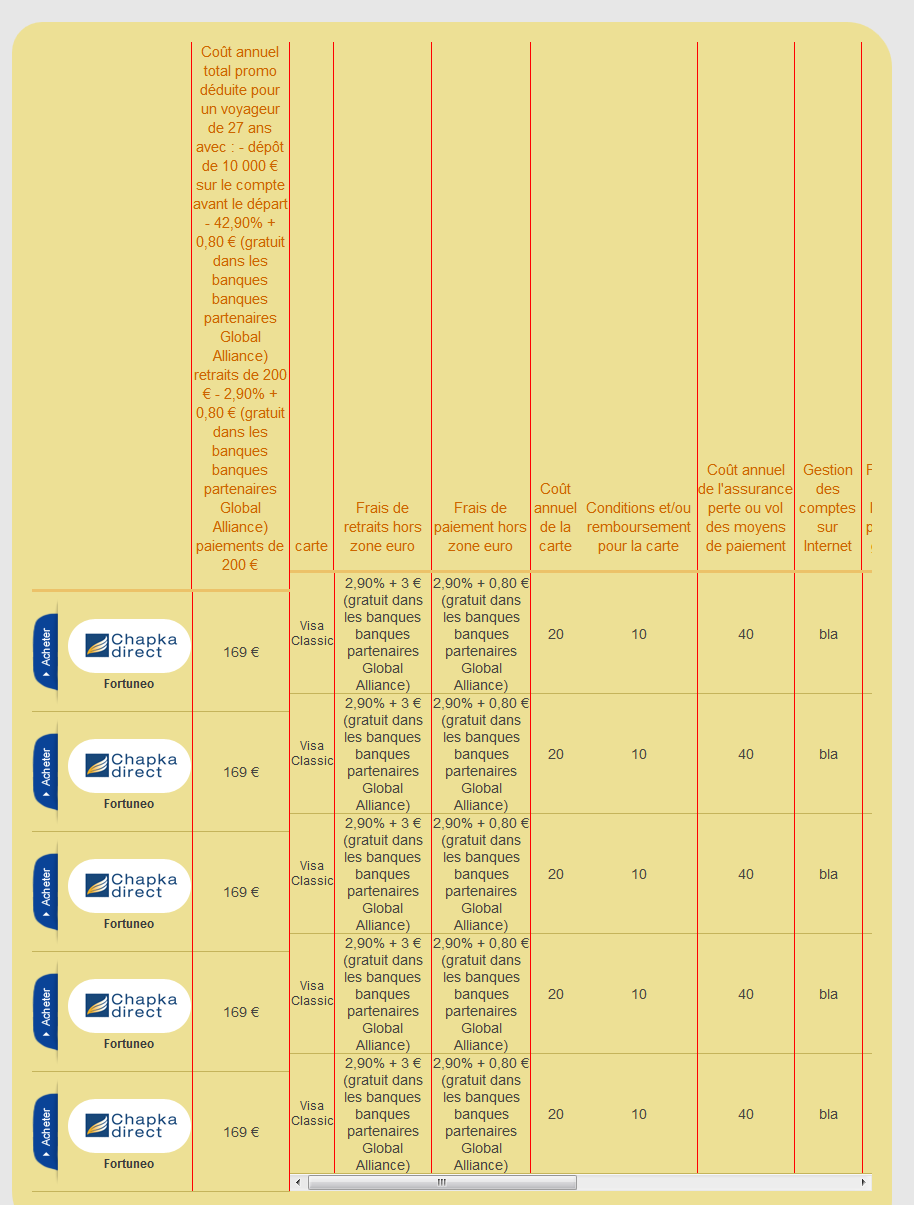
Quand je fixe une colonne mon contenu est completement désaligné.
Ca me rend fou.
ca vient apparemment de la scrollbar. Le "désalignement correspond à l'epaisseur de la scrollbar.
Voila le code javascript:
J'essaye de faire un très gros tableau comme ça depuis des années :
- premiere colonne fixe
- le thead fixe
- largeur définie (ex:800px)
- hauteur définie (ex:500px)
- une scrollbar verticale et une horizontale
.......
Si quelqu'un sait comment faire et peux me guider jusqu'à la réussite je pense que le vénérerais pendant des années...
Merci pour l'aide.
J'ai mis un en ligne un example de mon probleme :
http://www.francois-rosenbaum.com/staging/test_datatables/test_datatables_3.html

Dans mons cas j'utilise datables avec des données statiques uniquement
Si j'ai choisi datatables c'est uniquement pour pouvoir fixer le thead de mon tableau et la premiere colonne à gauche comme on peut le faire sur excel.
Mon problème :
Quand je fixe une colonne mon contenu est completement désaligné.
Ca me rend fou.
ca vient apparemment de la scrollbar. Le "désalignement correspond à l'epaisseur de la scrollbar.
Voila le code javascript:
$(document).ready(function() {
oTable = $('#example').dataTable({
"sScrollX": "100%",
"bScrollCollapse": true,
"bPaginate": false,
"bLengthChange": false,
"bFilter": false,
"bSort": false,
"bInfo": false,
"bAutoWidth": false,
"sHeightMatch": "auto"
});
new FixedColumns( oTable, {
"iLeftColumns": 2
} );
} );
J'essaye de faire un très gros tableau comme ça depuis des années :
- premiere colonne fixe
- le thead fixe
- largeur définie (ex:800px)
- hauteur définie (ex:500px)
- une scrollbar verticale et une horizontale
.......
Si quelqu'un sait comment faire et peux me guider jusqu'à la réussite je pense que le vénérerais pendant des années...
Merci pour l'aide.