Bonjour  ,
,
Je créée mon site internet et je rencontre un problème d'affichage sous firefox.
J'ai plusieurs javascript que j'ai placé dans mon <head> mais sous firefox j'en ai un qui au lieu de rester statique desscend dès qu'on scroll. Sous Google Chrome je n'ai pas de soucis d'affichage.
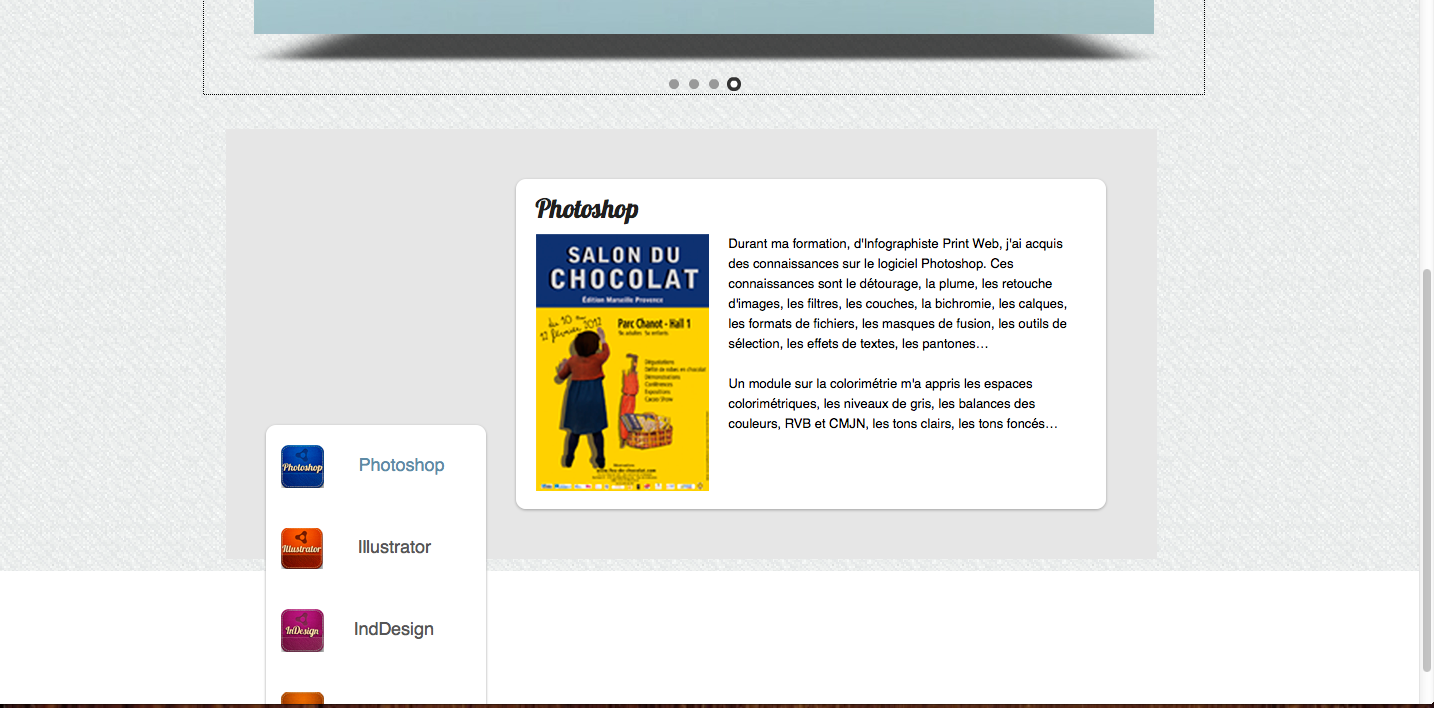
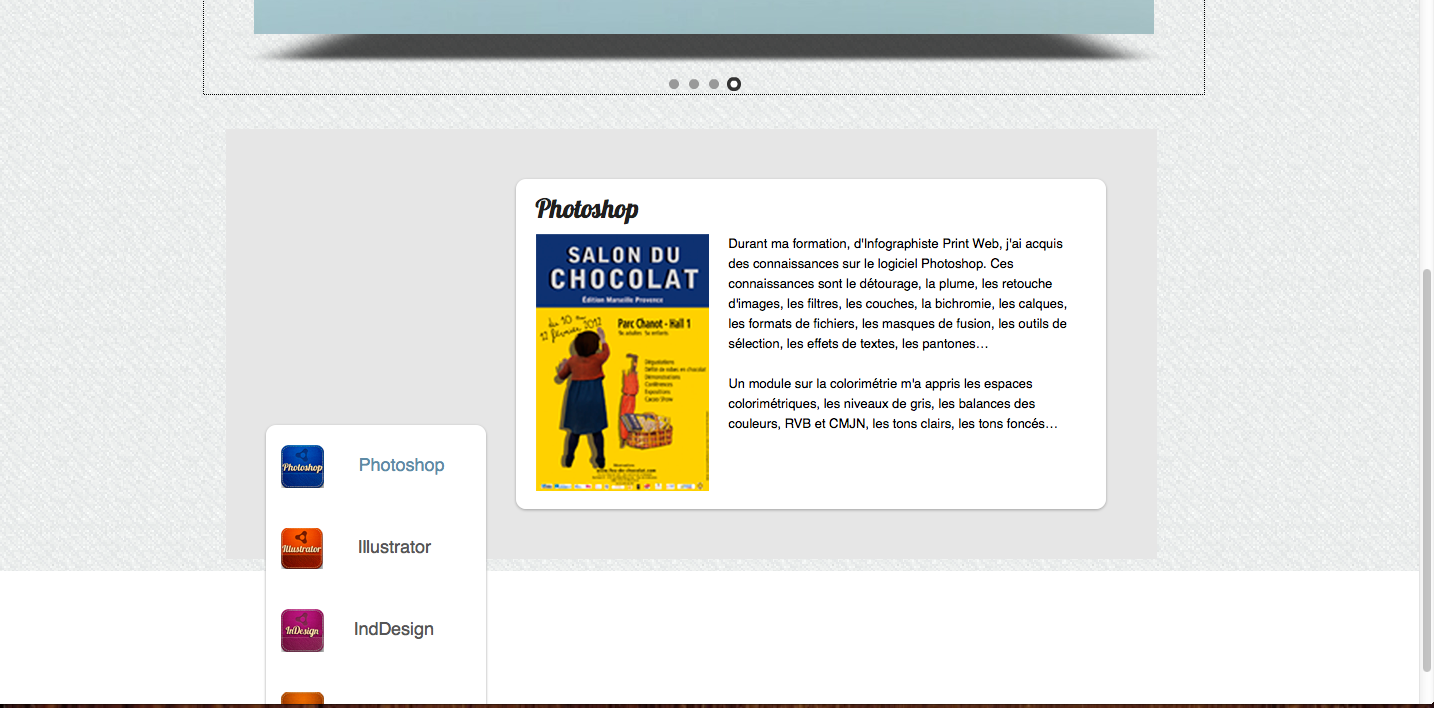
Voici un aperçu de ce que cela donne ss firefox :

Voici mon Doctype pour que vous puissiez mieux me comprendre :
Le css :
Je cherche depuis des jours et je ne trouve pas de solution.
Merci par avance
Constance
 ,
,Je créée mon site internet et je rencontre un problème d'affichage sous firefox.
J'ai plusieurs javascript que j'ai placé dans mon <head> mais sous firefox j'en ai un qui au lieu de rester statique desscend dès qu'on scroll. Sous Google Chrome je n'ai pas de soucis d'affichage.
Voici un aperçu de ce que cela donne ss firefox :

Voici mon Doctype pour que vous puissiez mieux me comprendre :
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Portfolio - Infographiste Print Web</title>
<link href="style.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="scripts/swfobject/swfobject.js"></script>
<script type="text/javascript" src="carrousel.js"></script>
<script type="text/javascript" src="jquery-1.5.min.js"></script>
<script type="text/javascript" src="logiciel.js"></script>
<script type="text/javascript" src="descriptif.js"></script>
</head>
<body>
<div class="conteneur">
<div class="menu">
<ul>
<li><a href="#" title="Accueil">Accueil</a></li>
<li><a href="portfolio.html" title="Portfolio">Portfolio</a></li>
<li><a href="#" title="Photos">Photos</a></li>
<li><a href="#" title="CV">CV</a></li>
<li><a href="#" title="Contact">Contact</a></li>
</ul>
<div class="logo">
<a title="Retour à l'accueil" href="index.html">
<img alt="Mon logo" title="Mon logo" src="img_accueil/logo_02.png">
</a>
</div><!--logo-->
</div>
<!--menu-->
<div id="carrousel">
</div>
<div class="contenu">
<div id="container">
<!-- Begin Wrapper -->
<div id="wrapper">
<!-- Begin About -->
<div class="tab-wrapper">
<ul id="tab-menu">
<li class="selected"><img src="img_accueil/ps_24.png" alt="" /> Photoshop</li>
<li><img src="img_accueil/ai_27.png" alt="" /> Illustrator</li>
<li><img src="img_accueil/indd_30.png" alt="" />IndDesign</li>
<li><img src="img_accueil/htmlcss_32.png" alt="" /> Html & Css</li>
</ul>
<div class="tab-content">
<div class="tab show">
<h3>Photoshop</h3>
<p><img src="img_accueil/salon_choco_28.png" alt="" class="left"/>
Durant ma formation, d'Infographiste Print Web, j'ai acquis des connaissances sur le logiciel Photoshop. Ces connaissances sont le détourage, la plume, les retouche d'images, les filtres, les couches, la bichromie, les calques, les formats de fichiers, les masques de fusion, les outils de sélection, les effets de textes, les pantones…<br />
<br />
Un module sur la colorimétrie m'a appris les espaces colorimétriques, les niveaux de gris, les balances des couleurs,
RVB et CMJN, les tons clairs, les tons foncés…</p>
</div>
<div class="tab">
<h3>Illustrator</h3>
<p><img src="img_accueil/flyer_choco_03.png" alt="" class="right"/> Les différences entre une image vectorielle et une image bitmap, les outils de tracés, la courbe de bézier, la transformation, les dégradés, le pathfinder, l'utilisation de la couleur, le pantone, l'enregistrement d'une bibliothèque (nuancier), les styles graphiques, la vectorisation, le masque d'écrêtage, la finalisation, l'applatissement des transparences…font partie des connaissances que j'ai appliquées pour les besoins de quelques exercices effectuées au sein de ma formation.<br />
<br />Ces exercices m'ont permis de découvrir les logos, le packaging, les plans, et les outils d'Illustrator.</p>
</div>
<div class="tab">
<h3>InDesign</h3>
<p><img src="img_accueil/brochure_litaupre_03.png" alt="" class="left"/> Le logiciel de mise en page, InDesign, fut une partie très riche en règles. Telles que les règles typographiques, les styles de paragraphes et de caractères, les habillages de texte, l'utilisation de grep, les tableaux, le colonnage, le chainage, les options de blocs, le contrôle et la préparation pour le flashage, la création de pdf, le fichier posscript, le distiller…<br /><br />
Au cours des exercices j'ai pu réaliser des brochures, dépliants… et appliquer ces règles. </p>
</div>
<div class="tab">
<h3>Html & Css</h3>
<p><img src="img_accueil/site_litaupre_03.png" alt="" class="right"/>Bien que complexe à première vue, le module de metteur en page web fut très enrichissant.
J'y ai appris les règles d'ergonomie, les maquettes sur Photoshop, l'iconographie, les balises (html, head, title, strong…), la validation W3C, la compréhension du fichier CSS et sa liaison au fichier Html.<br />
<br />
Au cours des exercices j'ai réalisé des sites vitrines.
J'apprend en autodidacte le javascript et le JQuery.</p>
</div>
</div>
</div>
<div class="clear"></div>
<!-- End About -->
</div>
<!-- End Wrapper -->
</div>
</div>
</div>
</div><!--contenu-->
</div><!--conteneur-->
<div class="footer">
<p>© Copyright 2012 - Portfolio Constance de Poulpiquet</p>
</div><!--footer-->
</body>
</html>
Le css :
.cal{
clear:both;
width:1px;
height:1px;}
*{
margin:0;
padding:0;}
a{
text-decoration:none;
color:black;
}
img{
border:none;}
strong{
font-weight:normal;}
body{
background-image:url(img_accueil/body_02.png);
background-repeat:repeat-x;
height:100%;
overflow-x:hidden;}
.menu{
background-image:url(img_accueil/menu_05.png);
background-repeat:no-repeat;
width:920px;
height:67px;
margin:auto;
list-style-type:none;
}
@font-face {
font-family:"Lobster 1.4";
src:url("Lobster 1.4.otf") format("opentype");
font-weight: normal;
font-style: normal;
}
.menu ul{
list-style-type:none;
margin-left:auto;}
.menu li{
display:block;
width:115px;
height:40px;
float:left;
text-align:center;
padding-top:15px;
position:relative;
left:340px;
}
.menu li a:link, .menu li a:visited, .menu li a:active{
font-family:"Lobster 1.4";
color:#FFF;
font-size:20px;
width:464px;
height:25px;
text-decoration:none;
background-repeat:no-repeat;
}
.menu li a:hover{
font-family:"Lobster 1.4";
width:81px;
height:27px;
color:#000;
text-decoration:underline;
}
.logo img{
width:221px;
height:107px;
position:relative;
right:578px;}
#carrousel{
position:relative;
left:210px;
top:50px;}
.contenu{
background-image:url(img_accueil/contenu_03.png);
background-repeat:no-repeat;
width:932px;
height:430px;
margin:auto;
position:relative;
top:80px;
right:15px;}
@font-face {
font-family:"Lobster 1.4";
src:url("Lobster 1.4.otf") format("opentype");
font-weight: normal;
font-style: normal;
}
p{
font-family:Helvetica;
font-size:13px;}
h1, h2, h3, h4, h5, h6 p{
font-family: 'Lobster 1.4';
font-size:26px;
font-weight: normal;
color: #1f1f1f;
margin-bottom: 2px;
}
img.left {
top: 0px;
float:left;
display: block;
margin:0;
padding:0;
margin-right:20px;
}
img.right {
top: 0px;
float:right;
display: block;
margin:0;
padding:-15px;
margin-left:20px;
}
#wrapper {
width: 960px;
margin: 0 auto;
padding-top: 0;
line-height: 20px;
position:relative;
top:30px;}
ul#tab-menu {
float:left;
width: 200px;
background-color: #FFF;
border-radius:10px;
-moz-box-shadow: 0px 1px 2px #9f9f9f;
-webkit-box-shadow: 0px 1px 2px #9f9f9f;
box-shadow: 0px 1px 2px #9f9f9f;
margin:0 20px 0 0;
padding: 0 10px;
list-style:none;
font-family: 'Helvetica';
font-size: 18px;
position:relative;
left:40px;
top:20px;}
ul#tab-menu li {
background: transparent url(style/images/line.png) bottom repeat-x;
cursor: pointer;
padding: 20px 5px;
margin: 0;
color: #565656;
}
ul#tab-menu li:hover, ul#tab-menu li.selected {
color: #5d8ba6;
}
ul#tab-menu li img {
vertical-align: middle;
padding-right: 30px;
}
ul#tab-menu li:last-child {
background: none;
}
.tab-wrapper {
width:960px;
}
.tab-content {
background-color: #FFF;
-moz-box-shadow: 0px 1px 2px #9f9f9f;
-webkit-box-shadow: 0px 1px 2px #9f9f9f;
box-shadow: 0px 1px 2px #9f9f9f;
border-radius:10px;
width: 550px;
height:310px;
float:left;
padding: 20px 20px 0 20px;
position:relative;
left:50px;
top:20px;}
.tab-content div.tab {
display:none;
}
.tab-content div.tab.show h3{
display:block;
position:relative;
bottom:6px;}
.tab-content div.tab.show {
display:block;
position:relative;
top:5px;}
.tab-content div.tab p {
width:550px;
overflow: hidden;
padding: 0;
margin: 10px 0 20px 0;
}
Je cherche depuis des jours et je ne trouve pas de solution.
Merci par avance

Constance

