Bonjour,
J'utilise un système de formulaire auto-généré par le langage "DJANGO".
Je ne peux donc pas modifiier le html que voilà :
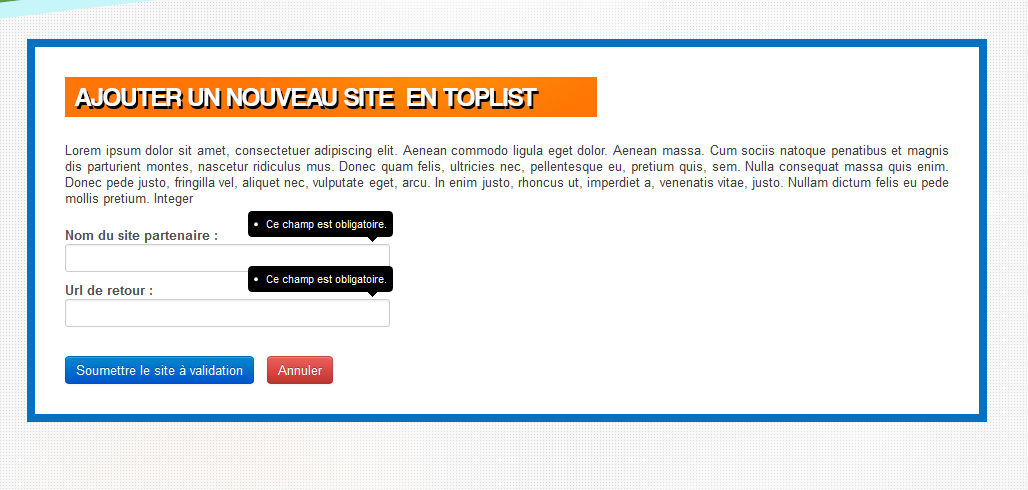
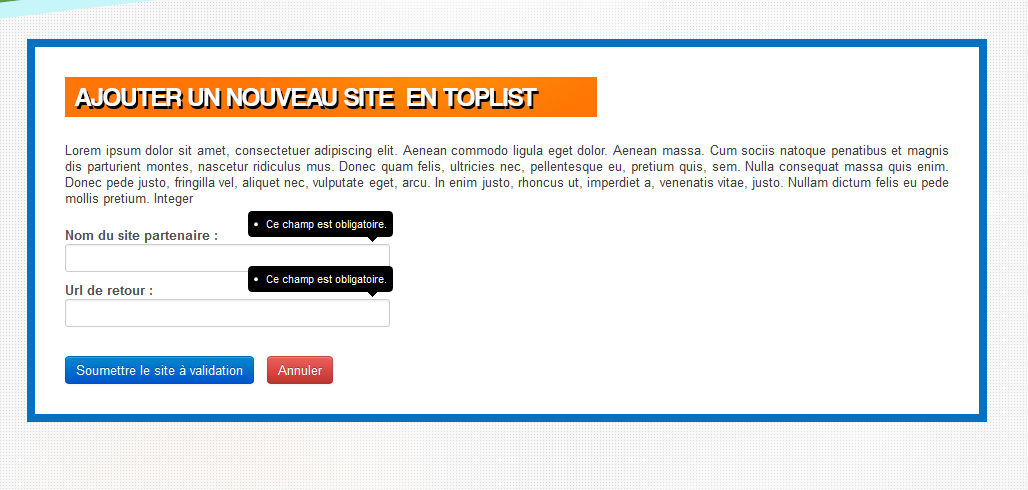
Je voudrais que mes erreurs de formulaire (les div.errorlist) apparaissent sous forme de bulles au dessus de chaque champ concerné sans décaler les éléments du formulaire.
Un positionnement "absolut" me parrait donc indispensable.
Cependant le formulaire étant ce qu'il est je ne peux pas en css positionner la bulle par rapport à mes champs puisque les champs se trouvent dans des "p" et que les bulles d'erreurs (div.errorlist) se situent elles en dehors de ces p.
Les div.errorlist (mes bulles) n'ont donc aucun point de repère pour se positionner de façon absolues.
Il doit y avoir une solution en javascript (jquery) mais je ne sais pas comment faire.
Voilà ce que je voudrais obtenir tout simplement et sans changer le html :

Quelqu'un saurait t'il m'indiquer comment faire ?
Modifié par boucdur00000 (29 Aug 2012 - 12:19)
J'utilise un système de formulaire auto-généré par le langage "DJANGO".
Je ne peux donc pas modifiier le html que voilà :
<form action="" method="post" >
<div class="errorlist">
<ul>
<li>Ce champ est obligatoire.</li>
</ul>
</div>
<p>
<label for="id_nom">Nom :</label>
<input type="text" name="nom" id="id_nom"/>
</p>
<div class="errorlist">
<ul>
<li>Ce champ est obligatoire.</li>
</ul>
</div>
<p>
<label for="id_prenom">Prénom :</label>
<input type="text" name="prenom" id="id_prenom"/>
</p>
<p>
<button type="submit">Envoyer</button>
</p>
</form>Je voudrais que mes erreurs de formulaire (les div.errorlist) apparaissent sous forme de bulles au dessus de chaque champ concerné sans décaler les éléments du formulaire.
Un positionnement "absolut" me parrait donc indispensable.
Cependant le formulaire étant ce qu'il est je ne peux pas en css positionner la bulle par rapport à mes champs puisque les champs se trouvent dans des "p" et que les bulles d'erreurs (div.errorlist) se situent elles en dehors de ces p.
Les div.errorlist (mes bulles) n'ont donc aucun point de repère pour se positionner de façon absolues.
Il doit y avoir une solution en javascript (jquery) mais je ne sais pas comment faire.
Voilà ce que je voudrais obtenir tout simplement et sans changer le html :

Quelqu'un saurait t'il m'indiquer comment faire ?
Modifié par boucdur00000 (29 Aug 2012 - 12:19)