Bonjour tout le monde,
après avoir cherché sur le forum et le web toute la matinée, j'ai craqué et je poste mon problème ici.
Explication :
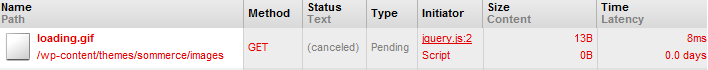
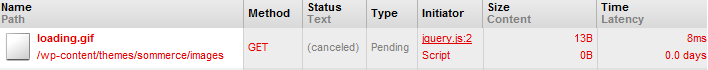
Je dois bêtement afficher une image au format .gif (et également animé) après avoir validé un formulaire. Pour ce faire, je passe par du javascript, tout s'affiche bien sauf mon image. Je me suis dis que c'était un problème de chemin ... et bien non pas d'erreur dans la console et lorsque que je copie/colle l'url de l'image, elle s'affiche. La seule erreur est dans l'onglet network de chrome :

voici le/les code(s) que j'ai essayé :
code récent :
code ancien :
autre point : l'image s'affiche sous FF mais elle lag énormément !
La piste la plus probable pour moi c'est un problème d'url car elle contient des '-', qu'en pensez vous ?
Merci pour votre aide, l'équipe est vraiment impliquée et les réponses sont vraiment très instructives à chaque fois !
PS : Désolé pour les "potentielles" fautes d'orthographe !
après avoir cherché sur le forum et le web toute la matinée, j'ai craqué et je poste mon problème ici.
Explication :
Je dois bêtement afficher une image au format .gif (et également animé) après avoir validé un formulaire. Pour ce faire, je passe par du javascript, tout s'affiche bien sauf mon image. Je me suis dis que c'était un problème de chemin ... et bien non pas d'erreur dans la console et lorsque que je copie/colle l'url de l'image, elle s'affiche. La seule erreur est dans l'onglet network de chrome :

voici le/les code(s) que j'ai essayé :
code récent :
var imageload = $('<img />').attr('src','http://'+location.hostname+'/wp-content/themes/sommerce/images/loading.gif');
$("#chargement").append(imageload);
code ancien :
$("#chargement).html('<img src="http://'+location.hostname+'/wp-content/themes/sommerce/images/loading.gif"/>');autre point : l'image s'affiche sous FF mais elle lag énormément !
La piste la plus probable pour moi c'est un problème d'url car elle contient des '-', qu'en pensez vous ?
Merci pour votre aide, l'équipe est vraiment impliquée et les réponses sont vraiment très instructives à chaque fois !
PS : Désolé pour les "potentielles" fautes d'orthographe !
