Bonjour,
J'ai découvert un bug incompréhensible dans mon code Javascript.
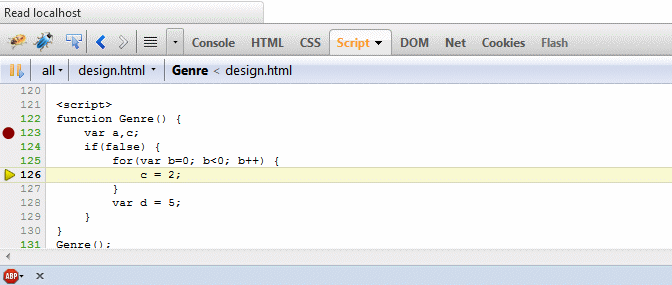
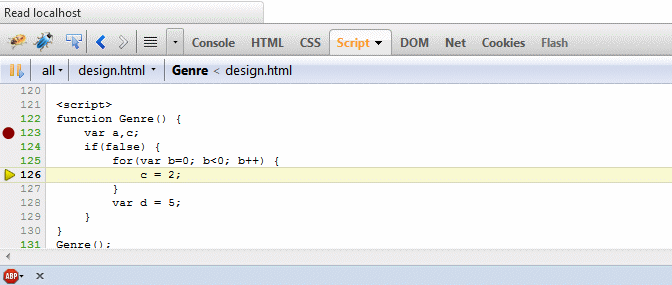
D'après le mode pas-à-pas de Firebug, mon code exécutait le "if" et une partie du "else".
Je me suis rendu compte que le bug ne se produit pas lorsque j'insérais certains sauts de lignes ou bout de code supplémentaires.
J'ai simplifié au maximum mon code :

Fichier HTML complet: http://beaudier.fr/firebug.html
A noter que :
- le bug ne se produit plus si le for avant la ligne 126
- le bug ne se produit plus si on insert un saut de ligne (une ligne sans instruction ou commentaire) juste après le for
- le bug ne se produit plus si on remplace le for{} par un bloc simple {}
- le bug ne se produit plus si le for contient plus d'une ligne, ou s'il est de la forme for(;;){}
- le bug persiste si je remplace if(false) par if(true);else
- firebug ne passe pas par un point d'arrêt qui serait situé dans un code qui ne devrait pas être exécuté.
Testé sur Firebug 1.9.2 (Firefox 10.0.6ESR et 14.0.1).
Si quelqu'un peut m'expliquer ce qu'il se passe ?!
J'ai découvert un bug incompréhensible dans mon code Javascript.
D'après le mode pas-à-pas de Firebug, mon code exécutait le "if" et une partie du "else".
Je me suis rendu compte que le bug ne se produit pas lorsque j'insérais certains sauts de lignes ou bout de code supplémentaires.
J'ai simplifié au maximum mon code :

Fichier HTML complet: http://beaudier.fr/firebug.html
A noter que :
- le bug ne se produit plus si le for avant la ligne 126
- le bug ne se produit plus si on insert un saut de ligne (une ligne sans instruction ou commentaire) juste après le for
- le bug ne se produit plus si on remplace le for{} par un bloc simple {}
- le bug ne se produit plus si le for contient plus d'une ligne, ou s'il est de la forme for(;;){}
- le bug persiste si je remplace if(false) par if(true);else
- firebug ne passe pas par un point d'arrêt qui serait situé dans un code qui ne devrait pas être exécuté.
Testé sur Firebug 1.9.2 (Firefox 10.0.6ESR et 14.0.1).
Si quelqu'un peut m'expliquer ce qu'il se passe ?!