Bonjours tout le monde !
Je viens à l'aide pour un souci d'intégration/JS.
J'utilise : Jquery + Jquery-UI + Datatables. Bien entendu, je surcharge mon datatables avec mon thème Jquery-UI.
Jusque la, tout va bien -> Les tableaux prennent bien les styles Jquery-UI avec les fonctionnalité JS Datatables, et tout seul, mon Jquery-UI Tabs est bien pris en compte.
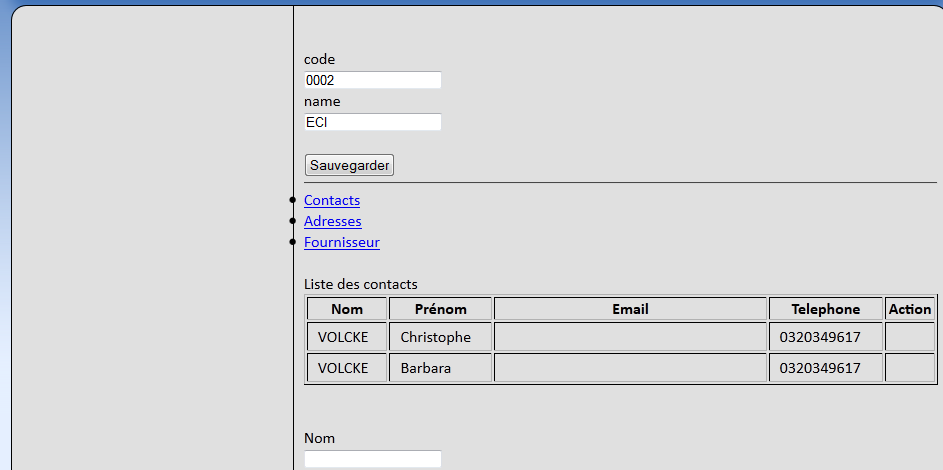
Là ou ça bloque, c'est lorsque j'utilise un Jquery-ui Tabs et qu'a l'intérieur de ces onglets je viens y mettre des Datatables... le tableau reste en forme HTML standard. Pourtant, une fois interprété, le code source de ma page appel bien ma classe pour le datatables
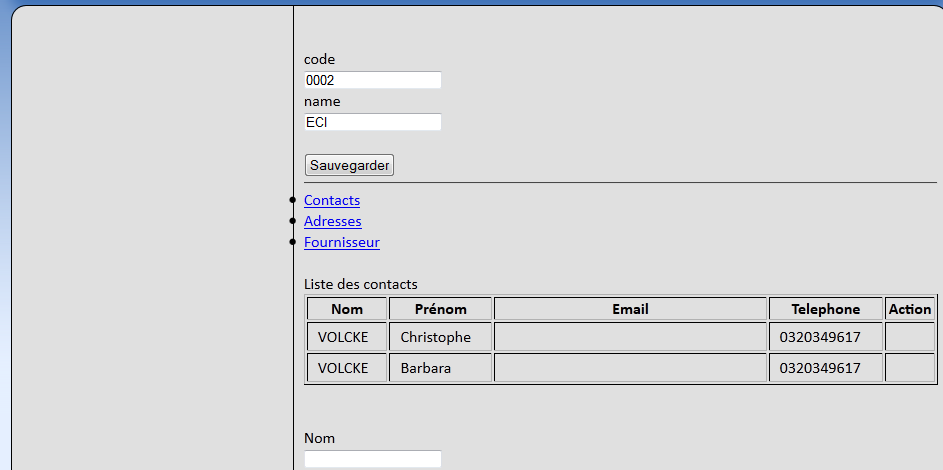
Pour la visualisation :
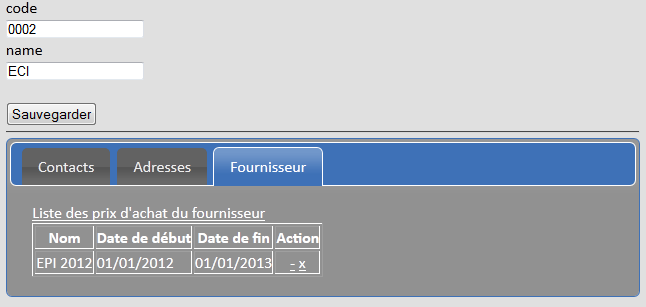
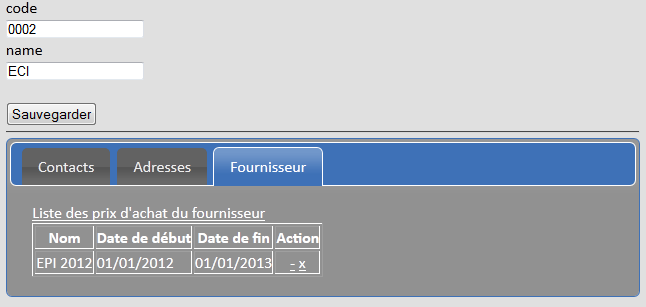
Le tabs avant :

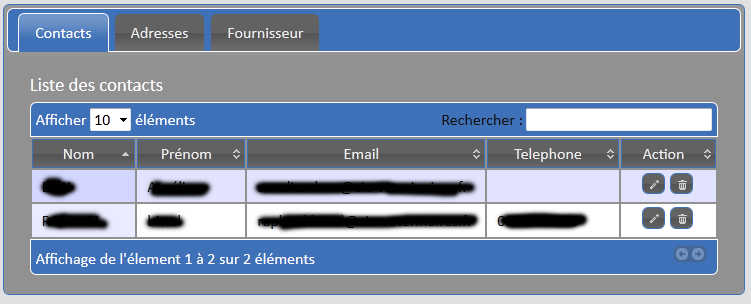
Le tabs après ajout du style a mes tableaux :

Modifié par Thibow (19 Mar 2012 - 13:05)
Je viens à l'aide pour un souci d'intégration/JS.
J'utilise : Jquery + Jquery-UI + Datatables. Bien entendu, je surcharge mon datatables avec mon thème Jquery-UI.
Jusque la, tout va bien -> Les tableaux prennent bien les styles Jquery-UI avec les fonctionnalité JS Datatables, et tout seul, mon Jquery-UI Tabs est bien pris en compte.
Là ou ça bloque, c'est lorsque j'utilise un Jquery-ui Tabs et qu'a l'intérieur de ces onglets je viens y mettre des Datatables... le tableau reste en forme HTML standard. Pourtant, une fois interprété, le code source de ma page appel bien ma classe pour le datatables

Pour la visualisation :
Le tabs avant :

Le tabs après ajout du style a mes tableaux :

Modifié par Thibow (19 Mar 2012 - 13:05)