Salut,
Je suis face à un problème dont je n'arrive pas à me dépêtrer. Je dois réaliser une carte de France interactive et j'ai découvert ce tuto et l'idée me paraissait intéressante.
Le résultat est ici: http://www.domaine-villargeau.fr/fr/ou-trouver-nos-vins.html (la carte n'est pas correctement placée, mais ce n'est pas grave)
Le problème est que je suis encore une buse en js et je n'arrive pas à faire ce que je veux.
Notamment:
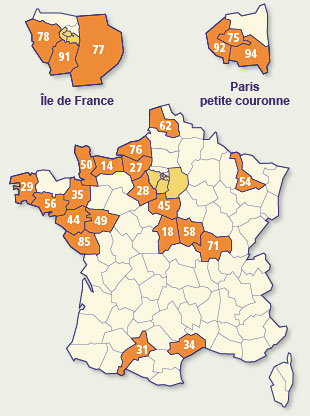
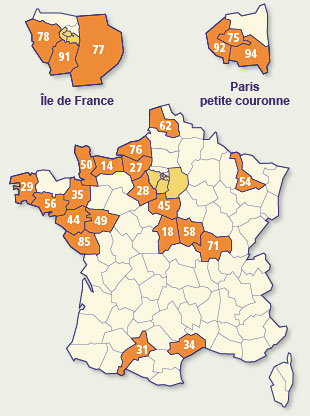
- Placer une version "agrandie" de l'Ile de France juste en haut de la carte de France. Visiblement, on ne peut afficher que l'une ou l'autre des cartes. Comment faire pour afficher correctement les deux cartes? EDIT: pour un peu plus d'explication sur ce que je veux réaliser, voir la pièce jointe.
- J'ai réussis à placer des liens sur les zones de départements, mais curieusement sous Chrome, la zone cliquée devient noire... Y'a t'il une explication?
- J'aimerais pouvoir afficher une boite de dialogue (genre tool tip) quand on survole un département, mais ça non plus je n'y arrive pas (je ne sais pas où placer mon code).
- j'aimerais bien aussi avoir des conseils pour optimiser le code parce que j'ai l'impression que ça n'est pas très "propre"...
Voici le code pour le fichier map.js et qui contient les coordonnées de chaque région qui seront exploitée par la librairie Raphael JS. (rassurez vous, je n'ai pas mis toutes les coordonnées )
)
Si un crack en js pouvait venir en aide à un "jeune" padawan, j'en serais assez reconnaissant car je ne m'en sors pas sur ce coup là...
Merci,
Denis
Modifié par dionysos (29 Jan 2012 - 22:42)
Je suis face à un problème dont je n'arrive pas à me dépêtrer. Je dois réaliser une carte de France interactive et j'ai découvert ce tuto et l'idée me paraissait intéressante.
Le résultat est ici: http://www.domaine-villargeau.fr/fr/ou-trouver-nos-vins.html (la carte n'est pas correctement placée, mais ce n'est pas grave)
Le problème est que je suis encore une buse en js et je n'arrive pas à faire ce que je veux.
Notamment:
- Placer une version "agrandie" de l'Ile de France juste en haut de la carte de France. Visiblement, on ne peut afficher que l'une ou l'autre des cartes. Comment faire pour afficher correctement les deux cartes? EDIT: pour un peu plus d'explication sur ce que je veux réaliser, voir la pièce jointe.
- J'ai réussis à placer des liens sur les zones de départements, mais curieusement sous Chrome, la zone cliquée devient noire... Y'a t'il une explication?
- J'aimerais pouvoir afficher une boite de dialogue (genre tool tip) quand on survole un département, mais ça non plus je n'y arrive pas (je ne sais pas où placer mon code).
- j'aimerais bien aussi avoir des conseils pour optimiser le code parce que j'ai l'impression que ça n'est pas très "propre"...
Voici le code pour le fichier map.js et qui contient les coordonnées de chaque région qui seront exploitée par la librairie Raphael JS. (rassurez vous, je n'ai pas mis toutes les coordonnées
 )
)window.onload = function() {
var paper = new Raphael(document.getElementById('canvas_france'), 500, 500);
// Les styles visuels pour toutes les régions
var attr = {
fill: "#fbf8e0",
stroke: "#343581",
"stroke-width": 1,
"stroke-linejoin": "round"
};
var fr = {};
fr.departement2a = paper.path("M 445.33847,488.9562 L 445.33847,491.11245 L 447.30722,492.48745 ....... L 459.86972,494.8312 L 457.93222,492.17495 L 458.46347,491.29995 L 457.24472,490.5812 L 454.40097,491.11245 L 453.33847,490.42495 L 449.46347,490.42495 L 449.08847,489.36245 L 446.90097,488.9562 L 445.33847,488.9562 z ").attr(attr);
[.../... ]
fr.departement90 = paper.path("M 451.4375,186.03125 L 449.625,186.96875 L 448.09375,188.09375 L 448.09375,190.59375 ......L 458.6875,190.15625 L 455.15625,187.40625 L 452.03125,187.21875 L 451.4375,186.03125 z ").attr(attr);
var current = null;
for (var state in fr) {
fr.departement62.attr({fill:"#ef8b37"});
fr.departement76.attr({fill:"#ef8b37"});
fr.departement27.attr({fill:"#ef8b37"});
fr.departement28.attr({fill:"#ef8b37"});
fr.departement14.attr({fill:"#ef8b37"});
fr.departement50.attr({fill:"#ef8b37"});
fr.departement35.attr({fill:"#ef8b37"});
fr.departement56.attr({fill:"#ef8b37"});
fr.departement29.attr({fill:"#ef8b37"});
fr.departement44.attr({fill:"#ef8b37"});
fr.departement49.attr({fill:"#ef8b37"});
fr.departement85.attr({fill:"#ef8b37"});
fr.departement45.attr({fill:"#ef8b37"});
fr.departement18.attr({fill:"#ef8b37"});
fr.departement58.attr({fill:"#ef8b37"});
fr.departement71.attr({fill:"#ef8b37"});
fr.departement54.attr({fill:"#ef8b37"});
fr.departement31.attr({fill:"#ef8b37"});
fr.departement34.attr({fill:"#ef8b37"});
fr[state].color = "#fbf8e0";
(function (st, state) {
st[0].style.cursor = "pointer";
st[0].onmouseout = function () {
//st.animate({fill: "#fbf8e0", stroke: "#343581"}, 300);
fr.departement62.attr({fill:"#ef8b37"});
fr.departement76.attr({fill:"#ef8b37"});
fr.departement27.attr({fill:"#ef8b37"});
fr.departement28.attr({fill:"#ef8b37"});
fr.departement14.attr({fill:"#ef8b37"});
fr.departement50.attr({fill:"#ef8b37"});
fr.departement35.attr({fill:"#ef8b37"});
fr.departement56.attr({fill:"#ef8b37"});
fr.departement29.attr({fill:"#ef8b37"});
fr.departement44.attr({fill:"#ef8b37"});
fr.departement49.attr({fill:"#ef8b37"});
fr.departement85.attr({fill:"#ef8b37"});
fr.departement45.attr({fill:"#ef8b37"});
fr.departement18.attr({fill:"#ef8b37"});
fr.departement58.attr({fill:"#ef8b37"});
fr.departement71.attr({fill:"#ef8b37"});
fr.departement54.attr({fill:"#ef8b37"});
fr.departement31.attr({fill:"#ef8b37"});
fr.departement34.attr({fill:"#ef8b37"});
// st.toFront();
paper.safari();
};
st[0].onmouseover = function () {
//st.animate({fill: "#fbf8e0", stroke: "#343581"}, 300);
fr.departement62.attr({fill:"#ef8b37"});
fr.departement76.attr({fill:"#ef8b37"});
fr.departement27.attr({fill:"#ef8b37"});
fr.departement28.attr({fill:"#ef8b37"});
fr.departement14.attr({fill:"#ef8b37"});
fr.departement50.attr({fill:"#ef8b37"});
fr.departement35.attr({fill:"#ef8b37"});
fr.departement56.attr({fill:"#ef8b37"});
fr.departement29.attr({fill:"#ef8b37"});
fr.departement44.attr({fill:"#ef8b37"});
fr.departement49.attr({fill:"#ef8b37"});
fr.departement85.attr({fill:"#ef8b37"});
fr.departement45.attr({fill:"#ef8b37"});
fr.departement18.attr({fill:"#ef8b37"});
fr.departement58.attr({fill:"#ef8b37"});
fr.departement71.attr({fill:"#ef8b37"});
fr.departement54.attr({fill:"#ef8b37"});
fr.departement31.attr({fill:"#ef8b37"});
fr.departement34.attr({fill:"#ef8b37"});
// st.toFront();
paper.safari();
};
st[0].onmouseout = function () {
//st.animate({fill: "#fbf8e0", stroke: "#343581"}, 300);
fr.departement62.attr({fill:"#ef8b37"});
fr.departement76.attr({fill:"#ef8b37"});
fr.departement27.attr({fill:"#ef8b37"});
fr.departement28.attr({fill:"#ef8b37"});
fr.departement14.attr({fill:"#ef8b37"});
fr.departement50.attr({fill:"#ef8b37"});
fr.departement35.attr({fill:"#ef8b37"});
fr.departement56.attr({fill:"#ef8b37"});
fr.departement29.attr({fill:"#ef8b37"});
fr.departement44.attr({fill:"#ef8b37"});
fr.departement49.attr({fill:"#ef8b37"});
fr.departement85.attr({fill:"#ef8b37"});
fr.departement45.attr({fill:"#ef8b37"});
fr.departement18.attr({fill:"#ef8b37"});
fr.departement58.attr({fill:"#ef8b37"});
fr.departement71.attr({fill:"#ef8b37"});
fr.departement54.attr({fill:"#ef8b37"});
fr.departement31.attr({fill:"#ef8b37"});
fr.departement34.attr({fill:"#ef8b37"});
// st.toFront();
paper.safari();
};
})(fr[state], state);
}
for (var state in fr) {
fr[state].scale(.5,.5,0,0);
}
}Si un crack en js pouvait venir en aide à un "jeune" padawan, j'en serais assez reconnaissant car je ne m'en sors pas sur ce coup là...
Merci,
Denis

Modifié par dionysos (29 Jan 2012 - 22:42)