Bonsoir à tous,
Je me permet de créer ce topic après avoir chiner sur ce forum et ailleurs sans succès. Je précise que mes connaissances en "webmastering" sont celles d'un débutant ++, comme le langage !
!
J'ai voulu reprendre l'idée développé par Tim Van Damne sur son site http://timvandamme.com et expliqué sur http://jqueryfordesigners.com.
Jusqu'ici tout va bien !
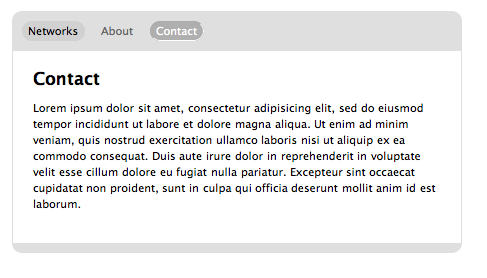
Il s'agit en fait d'un bloc dans lequel les éléments de texte apparaissent via le principe du jQuery accordéon (cf. image 1).

Vous savez, on clique sur un "item" comme par exemple "à propos" et du texte apparaît comme par magie en dessous de l'item en question avec du texte qui nous dit par exemple qu'Alsacrétion c'est formidable.
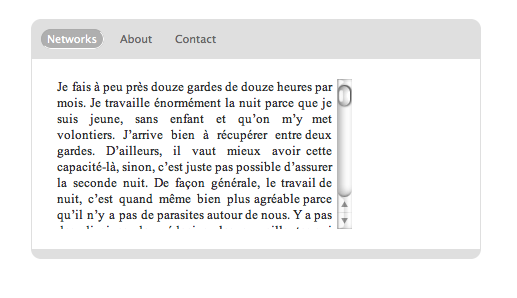
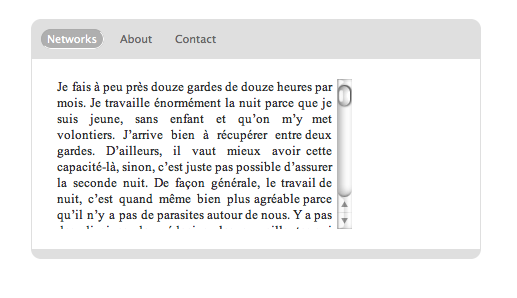
Mais que se passe-t-il quand le texte à faire apparaître est vraiment, vraiment très long ?
J'ai pensé que ce serait pas mal de le mettre dans une page html à part (d'ailleurs il y en aura plusieurs, une douzaine... ce sont des articles de presse en fait)
Ma question est le suivante : Est-il possible d'intégrer une page html dans ce "bloc" accordéon de sorte que le texte soit appelé depuis "l'extérieur" ?
J'ai fait une tentative avec
Mais le résultat est pas très "beau"

Il semble que les fonctions LOAD ou GET de la librairie jQuery permettent de faire ce genre de chose.
Mais là je débute vraiment et ne sait pas trop comment m'en sortir. Quelqu'un aurait-il une idée, SVP ? Merci
Voici les le code html de l'accordéon :
et voici le code JS
Modifié par warda (07 Apr 2010 - 17:32)
Je me permet de créer ce topic après avoir chiner sur ce forum et ailleurs sans succès. Je précise que mes connaissances en "webmastering" sont celles d'un débutant ++, comme le langage
 !
!J'ai voulu reprendre l'idée développé par Tim Van Damne sur son site http://timvandamme.com et expliqué sur http://jqueryfordesigners.com.
Jusqu'ici tout va bien !
Il s'agit en fait d'un bloc dans lequel les éléments de texte apparaissent via le principe du jQuery accordéon (cf. image 1).

Vous savez, on clique sur un "item" comme par exemple "à propos" et du texte apparaît comme par magie en dessous de l'item en question avec du texte qui nous dit par exemple qu'Alsacrétion c'est formidable.
Mais que se passe-t-il quand le texte à faire apparaître est vraiment, vraiment très long ?
J'ai pensé que ce serait pas mal de le mettre dans une page html à part (d'ailleurs il y en aura plusieurs, une douzaine... ce sont des articles de presse en fait)
Ma question est le suivante : Est-il possible d'intégrer une page html dans ce "bloc" accordéon de sorte que le texte soit appelé depuis "l'extérieur" ?
J'ai fait une tentative avec
a écrit :
<object type="text/html" data="txt_article_1.html">
Mais le résultat est pas très "beau"

Il semble que les fonctions LOAD ou GET de la librairie jQuery permettent de faire ce genre de chose.
Mais là je débute vraiment et ne sait pas trop comment m'en sortir. Quelqu'un aurait-il une idée, SVP ? Merci
Voici les le code html de l'accordéon :
<div id="wrapper">
<div id="datacontent">
<ul class="navigation">
<li><a href="#networks">Networks</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
<div class="panels">
<div id="networks" class="panel">
<object type="text/html" data="txt_article_1.html">
<h2>Networks</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div id="about" class="panel">
<h2>About</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div id="contact" class="panel">
<h2>Contact</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</div>
et voici le code JS
<script type="text/javascript" charset="utf-8">
$('.navigation').each(function () {
var $links = $(this).find('a'),
panelIds = $links.map(function() { return this.hash; }).get().join(","),
$panels = $(panelIds),
$panelwrapper = $panels.filter(':first').parent(),
delay = 500,
heightOffset = 40; // we could add margin-top + margin-bottom + padding-top + padding-bottom of $panelwrapper
$panels.hide();
$links.click(function () {
var link = this,
$link = $(this);
// ignore if already visible
if ($link.is('.selected')) {
return false;
}
$links.removeClass('selected');
$link.addClass('selected');
if ($.support.opacity) {
$panels.stop().animate({opacity: 0 }, delay);
}
$panelwrapper.stop().animate({
height: 0
}, delay, function () {
var height = $panels.hide().filter(link.hash).css('opacity', 1).show().height() + heightOffset;
$panelwrapper.animate({
height: height
}, delay);
});
});
$links.filter(window.location.hash ? '[hash=' + window.location.hash + ']' : ':first').click();
});
</script>
Modifié par warda (07 Apr 2010 - 17:32)



