Bonjour à tous,
J'ai besoin de votre aide pour le développement de mon site...
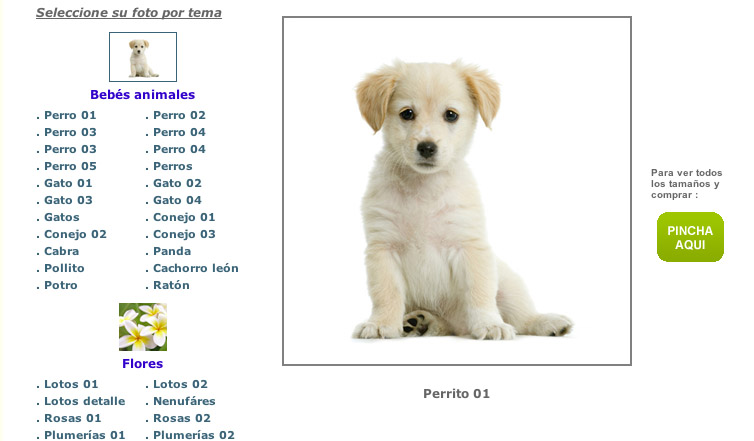
Pour des raisons esthétiques j'ai besoin d'utiliser un menu déroulant avec 10 options, chacunes permettant le choix d'un animal.
Quand le choix est fait, je voudrais que la fonction onChange modifie mon iframe a côté (name="center") par une autre page (exemple: FL01.htm ou FL02.htm , etc...)
Cela marche quand je l'utilise dans une liste comme ceci:
<a href="FL01.htm" target="center">animal 01</a>
<a href="FL02.htm" target="center">animal 02</a>
<a href="FL03.htm" target="center">animal 03</a>
Malheureusement cela ne marche pas quand j'essaye de l'intégrer dans un menu déroulant. Je pense que j'ai besoin d'utiliser javascript pour cela (si vous avez d'autres idées, elles sont les bienvenues...)
Je suis obligé d'utliser un iframe car je dois insérer un bouton d'achat pour chaque référence, je ne suis pas assez calé pour faire autrement...
Merci à tous pour votre aide..
Tony
J'ai besoin de votre aide pour le développement de mon site...
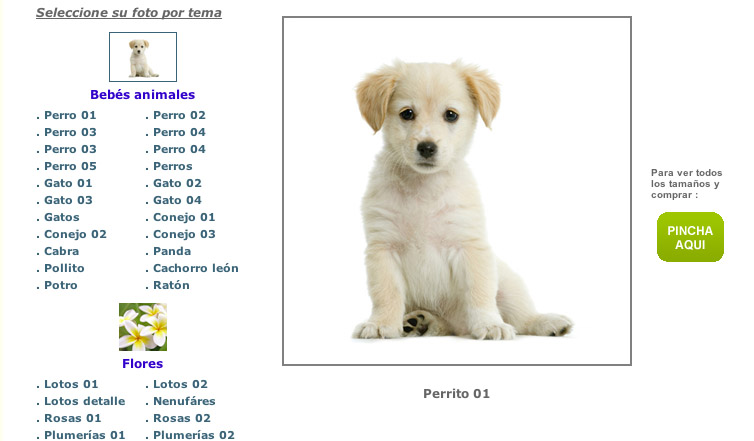
Pour des raisons esthétiques j'ai besoin d'utiliser un menu déroulant avec 10 options, chacunes permettant le choix d'un animal.
Quand le choix est fait, je voudrais que la fonction onChange modifie mon iframe a côté (name="center") par une autre page (exemple: FL01.htm ou FL02.htm , etc...)
Cela marche quand je l'utilise dans une liste comme ceci:
<a href="FL01.htm" target="center">animal 01</a>
<a href="FL02.htm" target="center">animal 02</a>
<a href="FL03.htm" target="center">animal 03</a>
Malheureusement cela ne marche pas quand j'essaye de l'intégrer dans un menu déroulant. Je pense que j'ai besoin d'utiliser javascript pour cela (si vous avez d'autres idées, elles sont les bienvenues...)
Je suis obligé d'utliser un iframe car je dois insérer un bouton d'achat pour chaque référence, je ne suis pas assez calé pour faire autrement...
Merci à tous pour votre aide..
Tony


 ,
,