sous IE les listes à puces refusent d'être à gauche de mon objet.
le problème vient surement du fait que ce n'est pas une image mais un object 3D, cela doit poser un problème à IE.
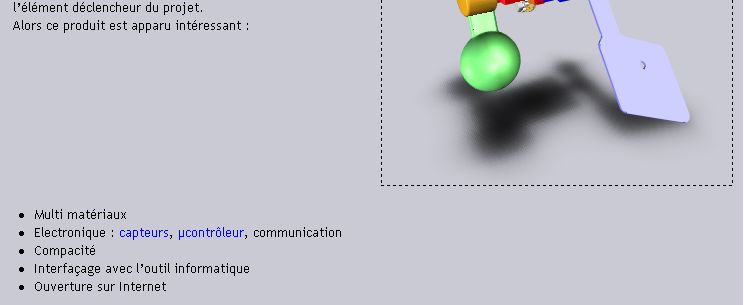
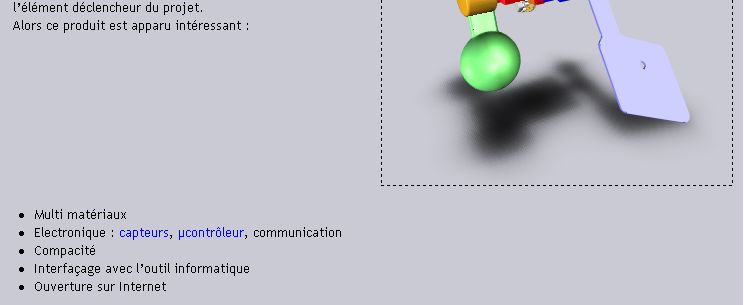
sous FF

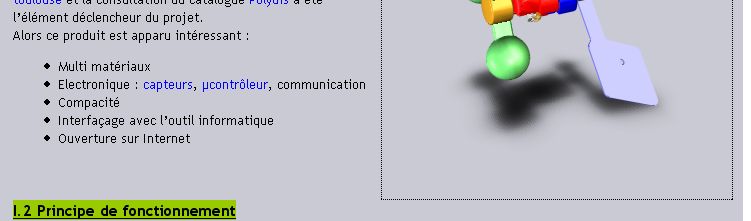
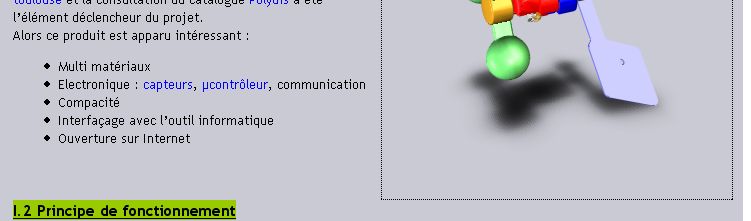
sous IE

le site est là
http://stationisp.free.fr/presentation.php
Modifié par dam74 (24 Dec 2005 - 00:13)
le problème vient surement du fait que ce n'est pas une image mais un object 3D, cela doit poser un problème à IE.
sous FF

sous IE

le site est là
http://stationisp.free.fr/presentation.php
Modifié par dam74 (24 Dec 2005 - 00:13)

 Pour indication, la div (15) correspond au menu liste
Pour indication, la div (15) correspond au menu liste
