Bonjour,
Je me décide enfin à m'attaquer à la mise en page via CSS et XHtml, après pas mal d'années de tableaux imbriquées. Après avoir lu pas mal de tutoriel, j'en suis à présent à mes 1ers essais.
Je rencontre un problème d'affichage différent entre Firefox et Internet Explorer sur un exemple tout simple. Et là c'est IE qui semble afficher correctement ce que je veux.
Voici mon code coté CSS :
Et côté html :
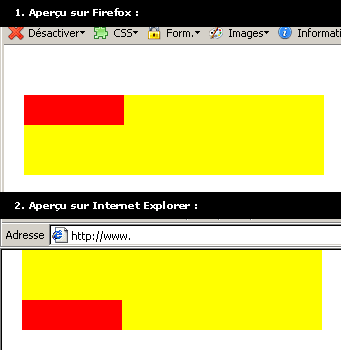
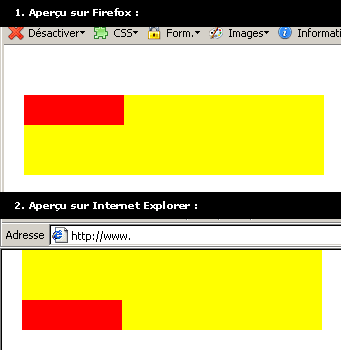
Voici une capture écran qui montre le résultat obtenu sur les 2 navigateurs :

Le résultat que je veux obtenir est celui affiché par IE.
Alors pourquoi sur Firefox mon bloc rouge n'est pas en bas du bloc jaune et pour cela crée cela décale le bloc jaune qui normalement est collé en haut du document ?
Merci d'avance.
Modifié par matsa (15 Dec 2005 - 13:31)
Je me décide enfin à m'attaquer à la mise en page via CSS et XHtml, après pas mal d'années de tableaux imbriquées. Après avoir lu pas mal de tutoriel, j'en suis à présent à mes 1ers essais.
Je rencontre un problème d'affichage différent entre Firefox et Internet Explorer sur un exemple tout simple. Et là c'est IE qui semble afficher correctement ce que je veux.
Voici mon code coté CSS :
body {
margin: 0;
}
#bloc {
width: 300px;
height: 80px;
background-color: yellow;
margin-left: 20px;
margin-top: 0px;
}
#bloc2 {
width: 100px;
height: 30px;
background-color: red;
margin-left: 0px;
margin-top: 50px;
} Et côté html :
<div id="bloc">
<div id="bloc2">
</div>
</div>Voici une capture écran qui montre le résultat obtenu sur les 2 navigateurs :

Le résultat que je veux obtenir est celui affiché par IE.
Alors pourquoi sur Firefox mon bloc rouge n'est pas en bas du bloc jaune et pour cela crée cela décale le bloc jaune qui normalement est collé en haut du document ?
Merci d'avance.
Modifié par matsa (15 Dec 2005 - 13:31)