Bonsoir,
Je galère un peu pour régler un problème de décalage avec IE, en mettant des images dans une liste :
HTML
CSS
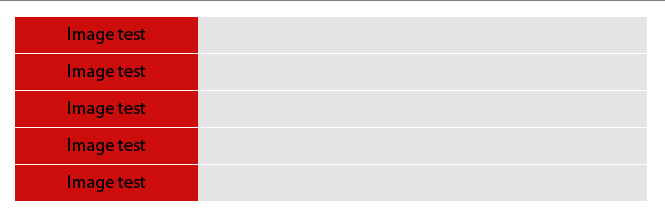
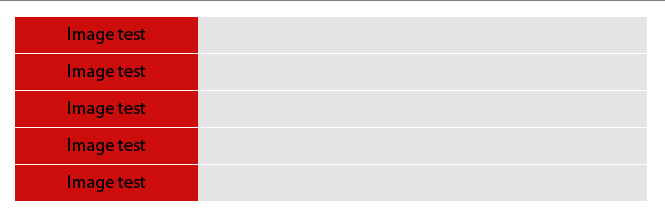
Voilà ce que ça donne dans Firefox

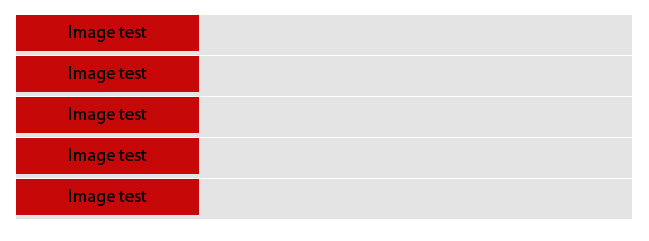
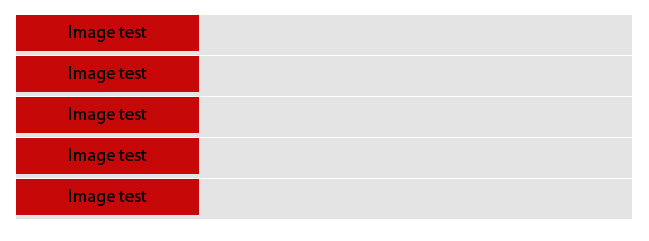
Voilà ce que ça donne dans IE

Comme vous pouvez le constater, j'ai un padding de 5px en bas de chaque élément de la liste, comment je peux régler ça ? Une idée ?
Merci pour vos réponses !
Eric
Modifié par EricLB (14 Dec 2005 - 21:34)
Je galère un peu pour régler un problème de décalage avec IE, en mettant des images dans une liste :
HTML
<ul>
<li><img src="images/imagetest.png" width="183" height="36" /></li>
<li><img src="images/imagetest.png" width="183" height="36" /></li>
<li><img src="images/imagetest.png" width="183" height="36" /></li>
<li><img src="images/imagetest.png" width="183" height="36" /></li>
<li><img src="images/imagetest.png" width="183" height="36" /></li>
</ul>
CSS
ul{
width:50%;
}
li{
list-style-type:none;
background-color:#E4E4E4;
border-bottom:1px solid #FFF;
height:36px;
line-height:36px;
}Voilà ce que ça donne dans Firefox


Voilà ce que ça donne dans IE


Comme vous pouvez le constater, j'ai un padding de 5px en bas de chaque élément de la liste, comment je peux régler ça ? Une idée ?
Merci pour vos réponses !
Eric
Modifié par EricLB (14 Dec 2005 - 21:34)
 voir au dessus de ton precedent post
voir au dessus de ton precedent post

