bonjour,
J'ai un problème de positionnement voila mon code xhtml-php :
et voila le css
Comme vous voyez, c'est tout simple.
une liste,des puces puis un div avec qq éléments a l'interieur.
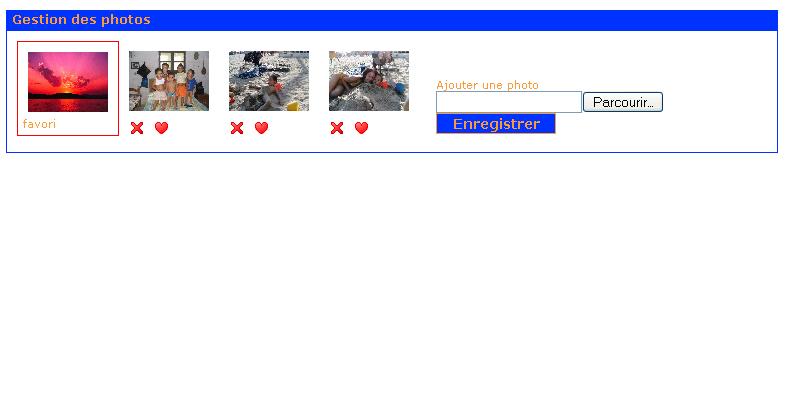
le probleme c'est que le cadre de contenuc ne s'agrandit pas pour laisser de la place a mon divenregistrerimage.
De plsu il le plasse a la suite des images alors que le float:left est convenu pour la liste a puce, mais apres il devrait pas continuer non?
merci d'avance...

ps j'ai rajouté une photo de ce que cela donnait.
le input qui permet d'ajouter une image, je le voudrais a la ligne.
Mais d'ailleurs il ne devrait pas suivre le flux, vu qu'il ne fait pas partie de ma liste a puce.....je comprends pas
Modifié par nath-0-0 (08 Dec 2005 - 18:03)
J'ai un problème de positionnement voila mon code xhtml-php :
<form method="POST" action="a_foto.php" enctype="multipart/form-data">
<div id="contenuc">
<input type="hidden" value="<?php echo $idBien; ?>" id="idbien" name="idbien">
<h2>Gestion des photos</h2>
<ul id="photosave">
<?php
$sql="SELECT * FROM `photo` WHERE fkBien='$idBien';" ;
//echo $sql;
$req = mysql_query($sql) or die('Erreur SQL !<br>'.$sql.'<br>'.mysql_error());
while($data = mysql_fetch_assoc($req))
{
echo '<li>';
echo '<img src="'.$data['url'].$data['nomfic'].'" alt="photo" /><br />';
echo '<img style="height:15px;width:15px;" src="../image/delete.png" title="Supprimer cette photo" alt="Effacer"/>';
echo '<img style="height:15px;width:15px;" src="../image/heart.png" title="Mettre en favoris" alt="Coeur"/>';
echo '</li>';
}
mysql_close();
?>
</ul>
<br />
<div id="enregistrerimage">
<!-- Limiter la taille des fichiers à 200Ko -->
<input type="hidden" name="MAX_FILE_SIZE" value="200000" />
<fieldset id="photo">
<!-- champs d'envoi de fichier, de type file -->
<p><label for="photo1">Ajouter une photo </label><input type="file" name="photo" />
<!-- bouton d'envoi -->
<input type="submit" class="StandardButton120" name="envoi" value="Enregistrer" /></p>
</fieldset>
</div>
</div>
</form>
et voila le css
ul#photosave{
margin: 0px;
padding: 10px;
list-style-type: none ;
}
ul#photosave li{
margin: 0px;
padding: 5px;
float:left;
}
ul#photosave img{
padding: 5px;
height:60px;
width:80px;
}
div#enregistrerimage
{
margin:0px 0px;
width: 770px ;
display: block;
}
div#contenuc
{
margin:0px 0px;
width: 770px ;
text-align: left;
color: #FF9933 ;
border: 1px solid #0033FF;
}
Comme vous voyez, c'est tout simple.
une liste,des puces puis un div avec qq éléments a l'interieur.
le probleme c'est que le cadre de contenuc ne s'agrandit pas pour laisser de la place a mon divenregistrerimage.
De plsu il le plasse a la suite des images alors que le float:left est convenu pour la liste a puce, mais apres il devrait pas continuer non?
merci d'avance...

ps j'ai rajouté une photo de ce que cela donnait.
le input qui permet d'ajouter une image, je le voudrais a la ligne.
Mais d'ailleurs il ne devrait pas suivre le flux, vu qu'il ne fait pas partie de ma liste a puce.....je comprends pas

Modifié par nath-0-0 (08 Dec 2005 - 18:03)


 meme pas penser,que je suis bete!!!
meme pas penser,que je suis bete!!!