bonjour,
jai fait mon menu verticale avec des <li>
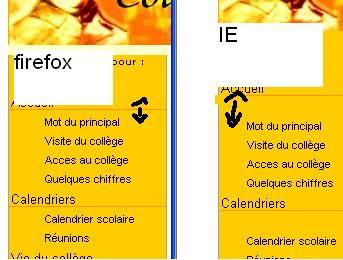
ca donne un truc comme cà:
le probleme c'est que sous IE entre mes rubriques et mes ss rubriques j'ai une espace assez grd...
visuellement ca donne cà:

alors si quelqu'un a une idee...
ca minteresse
jai fait mon menu verticale avec des <li>
ca donne un truc comme cà:
<div class="menu">
<ul>
<li ><a class="rubrique" href="#URL_RUBRIQUE">#TITRE</a></li>
<li class="ssrubrique"><a class="ssrubrique" href="#URL_RUBRIQUE" >#TITRE</a></li>
</ul>
</div>.menu ul,li{
list-style:none;
}
.menu li.rubrique{
margin-left:10px;
padding-left:0px;
list-style: disc url(images/puce.gif) inside;
}
.menu a {
text-decoration:none;
/*color: #e1d013;*/
color:black;
font-family: Verdana, Arial, Helvetica, sans-serif;
/*font-size:0.7em;*/
}
.menu a.rubrique{
padding-top:5px;
padding-right:20px;
padding-left:2px;
border-bottom: 1px solid #FF9101;
text-decoration:none;
/*color: #76eadd;*/
color:black;
font-family: Arial, Arial, Helvetica, sans-serif;
line-height:15px;
font-size:13px;
display:block;
}
.menu a.ssrubrique{
margin-left:2px;
text-decoration:none;
/*color: #76eadd;*/
color:black;
font-family: Arial, Arial, Helvetica, sans-serif;
font-size:11px;
}
.menu a.ssrubrique:hover{
text-decoration:underline;
}le probleme c'est que sous IE entre mes rubriques et mes ss rubriques j'ai une espace assez grd...
visuellement ca donne cà:
alors si quelqu'un a une idee...
ca minteresse
