Bonjour, je vous propose directement deux captures d'ecran, une sous firefox et l'autre sous IE pour que vous voyez directement le pb:
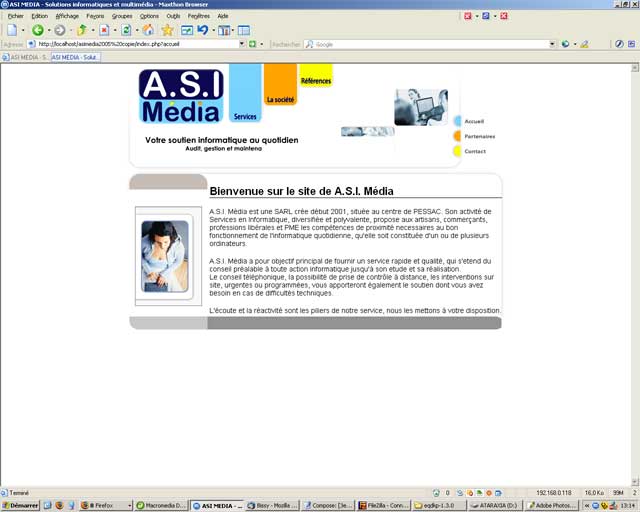
affichage FF :

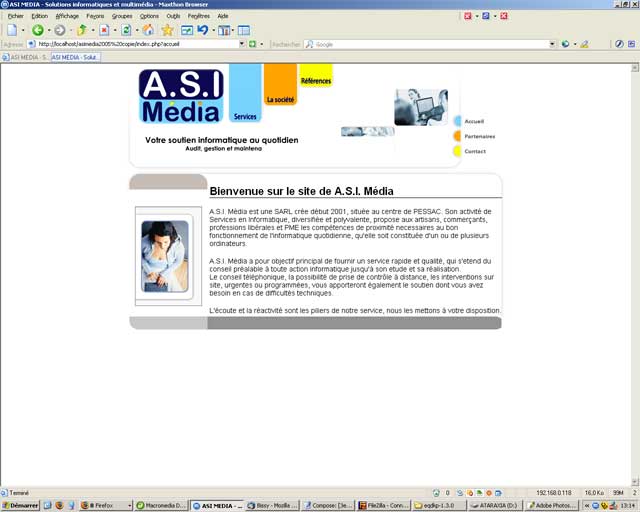
affichage IE :

Le code maintenant :
index.php :
index.css :
Mon div de gauche (side1) est composé d'une image de hauteur 1px que je repète sur y pour qu'il s'adapte à la taille du div du contenu.
On voit bien que sous firefox pas de pb, mais sous IE on ne voit pas l'image s'afficher
Je précise que je débute en developpement web, j'ai donc pompé une source, donc j'ai surement fait une erreur basique en essayant d'adapter...
Merci d'avance de vos reponses
Modifié par Seoman (30 Nov 2005 - 13:57)
affichage FF :

affichage IE :

Le code maintenant :
index.php :
<div id="wrapper">
<div id="head">
/* code que j'ai supprimé car ne posant pas de pbs */
</div>
<div id="columns">
<div id="side1">
/* code que j'ai supprimé car ne posant pas de pbs */
</div>
<div id="content">
<table width="593" cellpadding="4" cellspacing="0">
<tr>
<td align="left" valign="middle">
/* code que j'ai supprimé car ne posant pas de pbs */
</td>
</tr>
</table>
</div>
</div>
<div id="foot">
<img src="images/footer.png" width="775" height="26" alt="" title="" />
</div>
</div>
</body>
</html>
index.css :
body {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
padding: 0px;
margin: 0px;
}
div#head {
left:0px;
width:775px;
height:238px;
background-color: #FFFFFF;
top: 0px;
position: absolute;
}
div#wrapper {
position:relative;
margin-left:auto;
margin-right:auto;
top: 0px;
width:775px; }
div#columns {
width: 774px;
position: relative;
top: 238px;
}
div#side1 {
position:absolute;
left:0px;
width:171px;
top: 0px;
height:100%;
background-image:url(../images/menugauche.png);
background-repeat:y;
}
div#content {
width: 604px;
position: static;
background-image:url(../images/contenu.png);
background-repeat:repeat-y;
margin-top: 1px;
margin-left: 171px;
}
div#foot {
width: 775px;
clear: both;
position: absolute;
margin-top: 238px;
}
.clear {
clear:both;
}
Mon div de gauche (side1) est composé d'une image de hauteur 1px que je repète sur y pour qu'il s'adapte à la taille du div du contenu.
On voit bien que sous firefox pas de pb, mais sous IE on ne voit pas l'image s'afficher

Je précise que je débute en developpement web, j'ai donc pompé une source, donc j'ai surement fait une erreur basique en essayant d'adapter...
Merci d'avance de vos reponses

Modifié par Seoman (30 Nov 2005 - 13:57)