Salut à tous,
Voici mon code :
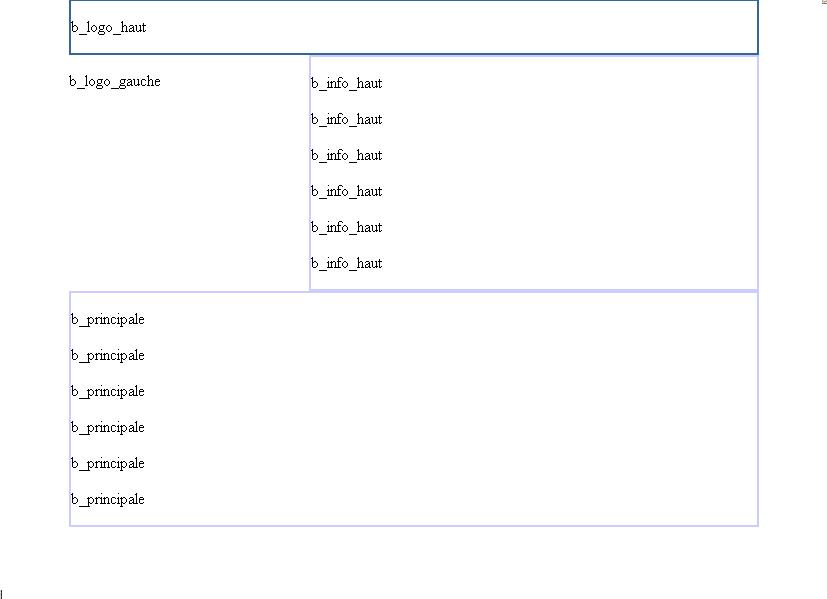
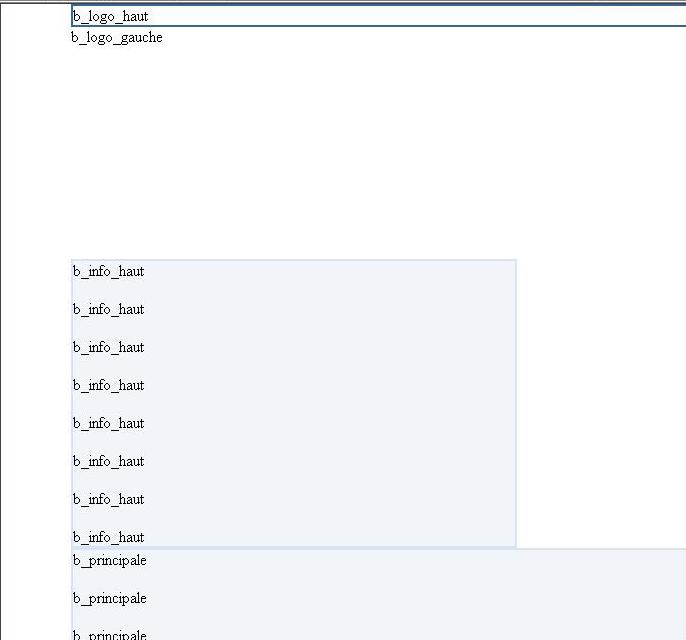
Le rendu :

J'ai positionné donc 4 conteneurs dans ma page, et j'ai deux problèmes bien embétant :
1) quand je redimensionne manuellement la fenêtre, b_info_haut se décale

2) quand il y a beaucoup de texte dans b_info_haut, ce même conteneur, s'agrandi bien et décale automatiquement b_principal sous IE.
Mais il n'en est rien sous firefox où b_info_haut reste de la même taille même si le texte devrait l'agrandir.
On voit dans la première image ci-dessus s'afficher 6 lignes "b_info_haut", les deux dernières sont "dessous" b_principal...
c'est des questions de base car je débute dans les CSS...
Merci d'avance pour votre aide
Bye
Modifié par damjal (06 Dec 2005 - 09:14)
Voici mon code :
<head>
<title>Interface membre</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<style>
body {
margin-right: 0;
margin-left:70px;
}
#b_logo_haut {
margin: 0;
padding: 0;
border:solid 2px #336699;
width:686px;
}
#b_logo_gauche {
margin: 0;
padding: 0;
float:left;
width:240px;
height:232px;
}
#b_info_haut {
margin: 0;
padding: 0;
float:left;
width:446px;
height:232px;
border:solid 2px #d8e4f1;
background:#F1F5FA;
}
#b_principale {
border:solid 2px #336699;
margin-bottom:0;
margin-top:0;
float:left;
margin: 0;
padding: 0;
width:686px;
border:solid 2px #d8e4f1;
background:#F1F5FA;
}
</style>
</head>
<body topmargin=0 leftmargin=0>
<div id=b_logo_haut>
<p>b_logo_haut</p>
</div>
<div id=b_logo_gauche>
<p>b_logo_gauche</p>
</div>
<div id=b_info_haut>
<p>b_info_haut</p>
<p>b_info_haut</p>
<p>b_info_haut</p>
<p>b_info_haut</p>
<p>b_info_haut</p>
<p>b_info_haut</p>
<p>b_info_haut</p>
<p>b_info_haut</p>
</div>
<div id=b_principale>
<p>b_principale</p>
<p>b_principale</p>
<p>b_principale</p>
<p>b_principale</p>
<p>b_principale</p>
<p>b_principale</p>
</div>
</body>
</html>
Le rendu :
J'ai positionné donc 4 conteneurs dans ma page, et j'ai deux problèmes bien embétant :
1) quand je redimensionne manuellement la fenêtre, b_info_haut se décale
2) quand il y a beaucoup de texte dans b_info_haut, ce même conteneur, s'agrandi bien et décale automatiquement b_principal sous IE.
Mais il n'en est rien sous firefox où b_info_haut reste de la même taille même si le texte devrait l'agrandir.
On voit dans la première image ci-dessus s'afficher 6 lignes "b_info_haut", les deux dernières sont "dessous" b_principal...
c'est des questions de base car je débute dans les CSS...
Merci d'avance pour votre aide
Bye
Modifié par damjal (06 Dec 2005 - 09:14)
