bonjour tout le monde !
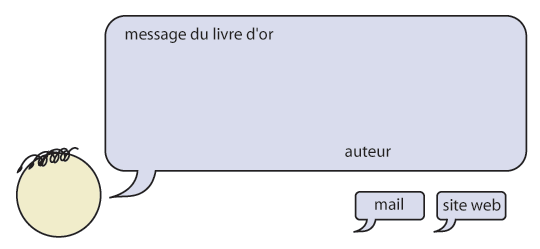
nous avons dans l'idée de faire un livre d'or sous cette forme :
mnt on se pose la question comment y gérer en css en sachant qu'il y aura plusieurs messages par page.
il est clair que la bulle se "découpe" en trois parties,(tete, corps extensible et pied) mais comment gérer l'émoticone (variable via php/mysql)???
on attend avec impatience vos remarques
vgentizon et p_tite_jo
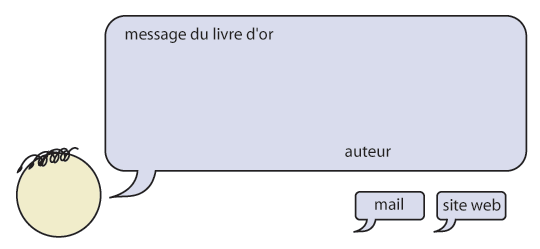
nous avons dans l'idée de faire un livre d'or sous cette forme :

mnt on se pose la question comment y gérer en css en sachant qu'il y aura plusieurs messages par page.
il est clair que la bulle se "découpe" en trois parties,(tete, corps extensible et pied) mais comment gérer l'émoticone (variable via php/mysql)???
on attend avec impatience vos remarques
vgentizon et p_tite_jo



 )
)
 !
! ) avec ce livre d'or
) avec ce livre d'or